转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
原文出处:https://www.freecodecamp.org/news/responsive-web-design-how-to-make-a-website-look-good-on-phones-and-tablets/
在快速发展的互联网环境中,各种类型新硬件设备的推出令人目不暇接,如果在这过程里我们的网页能自动适配各设备不同的分辨率且能以比较出色的样式为用户呈现网页的话,那么将为你的业务提供至关重要的作用。
今天,我们大多数人都或多或少的使用过这个技术。据统计,截至2019年,谷歌所有搜索访问中有61%是通过移动设备上完成的。另外,据计划,最迟到2020年9月,谷歌将改变其搜索算法,优先考虑对移动端支持更友好的网站。
在这篇文章中,我们将为大家介绍以下内容,便于大家更容易理解什么是响应式网页设计:
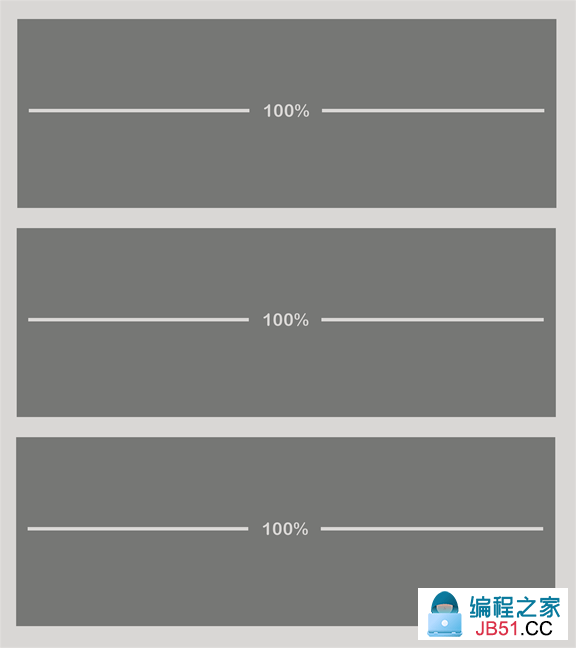
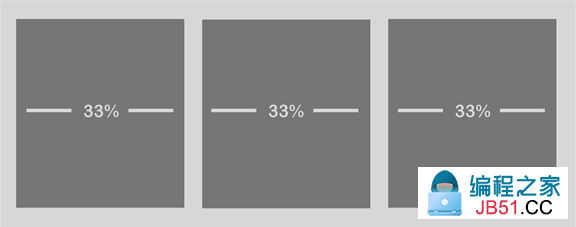
什么是响应式网页设计?(RWD)
响应式网页设计,是指网页可以自动根据用户行为及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的对布局和行为进行相应的响应和调整。
这些设备特性包括:
- 网络连接方式
- 屏幕尺寸
- 交互类型(触摸屏,触摸板)
- 图形分辨率。
在响应式网页设计流行之前,许多公司在处理不同用户设备访问网站时,需要根据不同设备类型将用户重定向到不同的站点上去。最常见的就是 www.*.*,m.*.*。
但是在响应式网页设计中,服务器向所有设备展现的HTML代码都是相同的,仅通过使用CSS用于改变设备上页面的呈现方式。
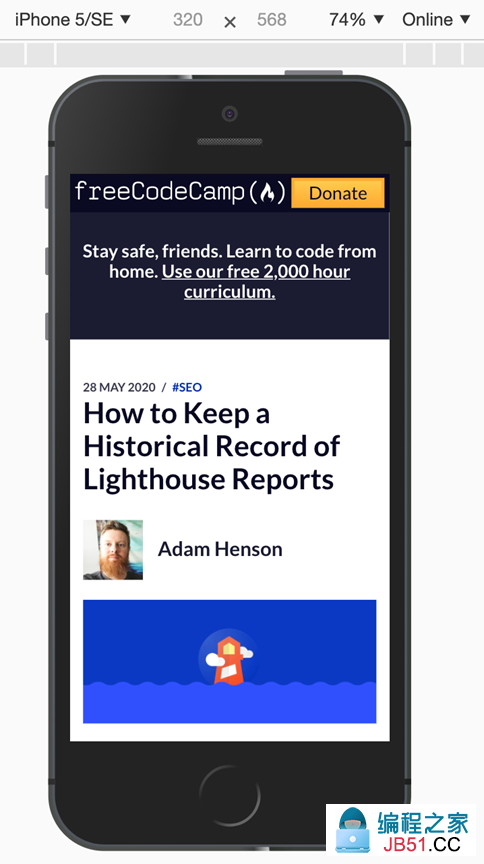
无论采用上述哪种方案,为手机或平板电脑创建网站的第一步是先将浏览器的可视范围定下来,这就是viewport Meta标签发挥作用的地方。
用于标识移动网站的Viewport Meta标签
viewport Meta标签为浏览器如何调整页面以适应每个设备的宽度做出了依据。
在缺少viewport Meta标签时,移动浏览器将默认使用桌面端的网页样式,所以如果需要开发具有响应式网页时,需要添加viewport标签,以下是标准实现:
@H_404_56@<Meta name="viewport" content="width=device-width,initial-scale=1"/>