本文由葡萄城技术团队原创并首发
一名开发者或设计师通常可以在一秒内指出优秀的设计,但对于糟糕的设计只需最多半秒就能指出。所以,糟糕的设计往往总是能受到更多人的关注。网上就有那么一批网友致力于收集这些设计,下面列出网友收集的一部分让大家先看一看:

一个没有任何标示的楼梯
(图片来源于网络)

一个在龙头水嘴下方的开关
(图片来源于网络)

一个并不透明的刻度标尺
(图片来源于网络)
在实际的Web设计工作中, 从具有误导性的按钮到冗长复杂的表单,再到讨厌的导航模式,糟糕的设计在我们身边几乎随时可见,尽管它有时可能很可笑,但有时带来的后果也可能会非常严重。
但无论如何,通过了解和学习这些糟糕的设计,相信我们一定能从中获得一些启发,避免这样的问题在自己的工作中再次出现。那么下面,让我们一起来看看几个值得我们去学习的案例,也许我们可以从中受到一些启发。
避免歧义
一个经典的设计缺陷被称为“诺曼门”。如果你是第一次听说过这个词,那么你可以想想,你有没有遇到过这样一扇不知该拉还是推的门,如果遇到过,那么这就是一扇诺曼门。

(图片来源于网络)
而这里的“诺曼门”,除了门这种物品外,更在广义范围内代指不利于用户使用的物品。这个问题是因为糟糕的设计误导了你的直觉,不然是使你根本不知道如何使用,要么是它为你提供了一种反人类设计,和你的使用习惯相悖。

而在Web设计领域,Web UI无疑是很重要的一块,但如果只是仅仅提供了一套精美的UI,而任何人都不知道该在哪里找到他们需要的信息,那像这样精美设计又有什么意义呢?
所以通过充分的用户体验和测试Web设计的有效性还是很有必要的,而实际的测试过程也很简单,你可以不做任何介绍,仅通过观察目标用户是如何浏览你的网站的。这样就能知道你的设计对用户是否有帮助,以及了解到他们更期望以何种更自然的方式去使用,以便随后你能更好的去完善你的网站。
避免人为错误
用户难免会犯错,不论你的设计多么出色。
比如选了错的东西,点了错的键,按钮错误的按钮等。
2018年初,夏威夷假警报事件就是一个例子。误报是因为工作人员按错了按钮而触发的,这次误报导致了当地居民及游客陷入了恐慌。

(图片来源于网络)
许多设计师在这次事件后思考,更好的设计是否可以避免这种情况。
按错警报按钮的原因我们现在已经不得而知了,但大家通过集思广益,提出了很多可以尽可能防止人为错误出现的保障措施。例如,在多次确认“这不是演习”前,发送警报按钮是禁用的,或者“这是演习”、“这不是演习”分属不同的菜单项等。
虽然这事带来的影响很大,但即便像在网上购物这样的小事上,一个小小的人为错误也会给你的支付和业务带来很大的影响。

(图片来源于网络)
在网站中防止人为错误而影响用户体验也是非常重要的,试想一下:你的用户在你的网站上花了很长时间填写了一份很长的表单,但在点击提交后因为部分内容不合规,在提交刷新后所有内容都消失了,这样是不是会对用户体验带来崩塌式的挫败打击? 那么在提交前,向用户弹出不完整/验证的提示,或者,在页面关闭前为用户提供 “您确定要离开吗?”的提示。类似像这样几个简单的行为就可以帮助你的用户使用体验不会受到影响,也并避免将来为网站带来任何不利的影响。
避免不当的排版
在网站设计中,使用什么样的字体,用多大的字号,使用多少间距,才能突出重点划分出页面内容中的主次应该是网站在设计之初就应该优先考虑且完成的。
把你的卖点表述清楚,让你的Call To Action从其他繁杂的信息中脱颖而出,是你组织网站内容的设计基础。作为设计师应该站在用户的角度下去思考,如果用户只是快速的浏览你的网页,你该怎么样,通过什么形式快速打动他并且让他接着做你想要他做的事。

其中,由于排版问题,在2017年奥斯卡颁奖典礼的最佳影片环节时,也产生了一个“史诗级”乌龙。因为颁奖人拿错了已经使用过的最佳女主角信封,把本应颁给《月光男孩》的奖错颁给了《爱乐之城》。其实这个错误通过调整内容的次序就能避免了,这样即便拿错了信封,在打开信封的那一刻,颁奖人就能知道颁奖奖项从而避免这样的乌龙。

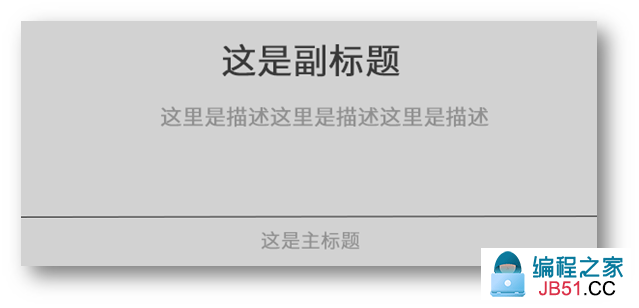
“Best Picture” 在手卡的最下方
(图片来源于网络)
避免过度设计
每当有新的设计潮流出现时,亲身尝试都很令人兴奋。但过分套用设计潮流,有时也会让用户无法理解。
这里以幽灵按钮为例,幽灵按钮是一个没有复杂色彩、样式和纹理,只以单色勾勒出边框且背景透明的按钮,这类按钮因其具有纤薄而素雅的视觉美感而在当时引起了相当大的轰动,但如果因为使用方式不当,它们可能并不会你所想的那样为用户提供帮助,因为它们看起来像是页面上的一种设计元素,而不是可供用户点击的交互式元素。

(图片来源于网络)
在设计方面,紧跟最潮流的设计趋势没有问题,但最新的设计趋势并不一定适合自己的业务和网站。多数时候,开发者/设计师 应为用户提供的是有用的设计,而不是过于酷炫的设计,不要让产品成为我们“自嗨”的作品。用户并不会关心你使用了什么花里胡哨的设计思想和技术,他只会关心他能不能从你的产品中找到他想要的。
总结
尽管设计上的问题很容易被发现,但如果我们只从开发者或设计师的视角去审视自己的作品,往往这些问题会被蒙蔽。所以,你可以试试从用户的角度进行思考,自己问问自己,这很直观吗?这好用吗?这有歧义吗?如果自己能为这些问题提供出令自己满意的答案,那么,恭喜你变得更加出色了。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



