本文将介绍如何将手机上的HTML文件转换为PDF格式,通过这种转换方式,可以方便地将手机上的网页内容保存为PDF文件,便于阅读和分享。转换为PD

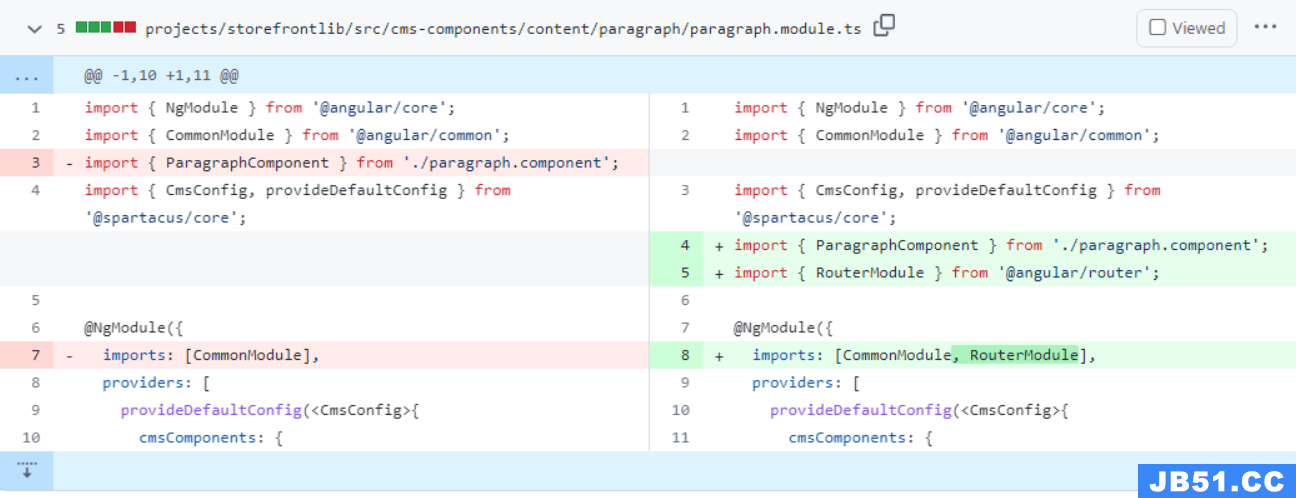
客户已经实现了一些“free html”组件,它是 HTML 的标题和包装器,与 OCC 响应一起作为内容。
但是Java中还存在主动装箱和变长參数, 这会使问题更复杂(还有import static 因素)

最近工作中,笔者受邀请给一个团队做了 SAP 开发技术的演进历史。我的讲座按照下列几个主题进行的介绍:

在 index.html 的 meta 标签页里找到了这个 localhost:9002

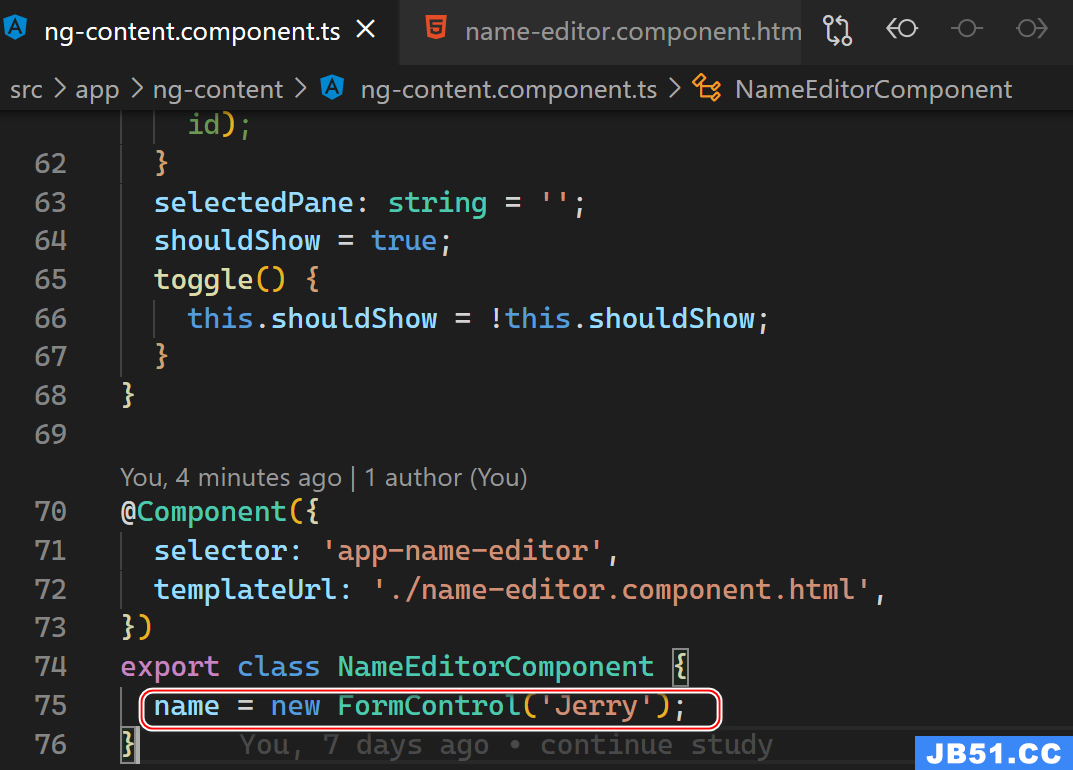
在 Component 里创建一个 name 实例,类型为 FormControl:

登录界面的 Component selector:cx-update-profile

继Meta Quest Pro之后,全世界都在热切地等待苹果的AR/VR头戴装置,这款产品本应在2022年全球开发者大会(WWDC)期间发布,但苹果公司推迟了时...
鼠标悬浮在问号图标上, 下方展示提示文本.
.tooltip {
margin: 8px;
padding: 8px;
border: 1px solid #CCCCCC;

书上给的东西太少,而且写的很难懂,所以这里我就先不引用书上的东西了,直接写一些自己的理解了。
本文参考链接:
https://blog.csdn.net/z...
JSP代表JavaServer Pages;它主要用于开发动态网页,文件的扩展名为.jsp。
在这个程序中为我们介绍两个鼠标事件onmousedown和onmouseup事件,这个两双鼠标事件分别是鼠标按下 时候触发 的事件和鼠标松开的时候触发 的事件
Flexbox代码可在除Safari之外的所有浏览器上使用。为什么?
<button>与<input type =“ button” />。使用哪个?
CSS3的border-radius属性和border-collapse:collapse不能混合使用。如何使用边框半径创建带有圆角的折叠表格?
当我单击表单中的按钮时,表单被提交。如何避免这种情况?
WebFormsUnobtrusiveValidationMode需要对'jquery'使用ScriptResourceMapping。请添加一个名为jquery的ScriptResourceMapping(区分大小写)