Web前端总结:
Web前端:HTML最强总结 附详细代码
Web前端:CSS最强总结 附详细代码
Web前端:JavaScript最强总结 附详细代码
HTML是HyperText MarkuP Language的简称,中文名称:超文本标记语言,它是一种用于创建网页的 标准标记语言。
标记语言是由标签构成的语言。<标签名称>例如html,xml;标记语言不是编程语言。 HTML 运行在浏览器上,由浏览器来解析。
HTML最强总结 附详细代码
常见工具下载
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写,它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
HBuilder 下载
windows 和 mac版本里面都有,无须积分,无须关注,点个赞更好了。
基本结构
基本结构
<!-- 声明当前文档是html5文档 --> <!DOCTYPE html><!-- html,根元素 ,围堵标签--> <html><!-- head,头元素: 作用: 1、用于指定HTML文章中的一些元数据, 例如元数据 Meta:定义页面的编码格式 title:定义页面的标题 2、引入外部的资源文件--下面的章节 --><head><Meta charset=utf-8 /> <title>这是我的第一个HTML页面 </title></head><!--body,主体:浏览器显示的内容都将在这里编写 格式化代码的快捷键:ctrl+shift+f(英文状态下使用) --><body> hello html 这是我的第一个HTML页面 </body></html>
HTML的注释
语法: HTML注释以<!-- 开头 ,以-->结尾。 注释的部分浏览器不解析,注释是为了给程序员看,更好的了解HTML代码 <!-- 这里编写HTML注释, 可以是一行,也可以是多行 -->
常用标签
文本标签

段落标签
<p>问世间情为何物</p>

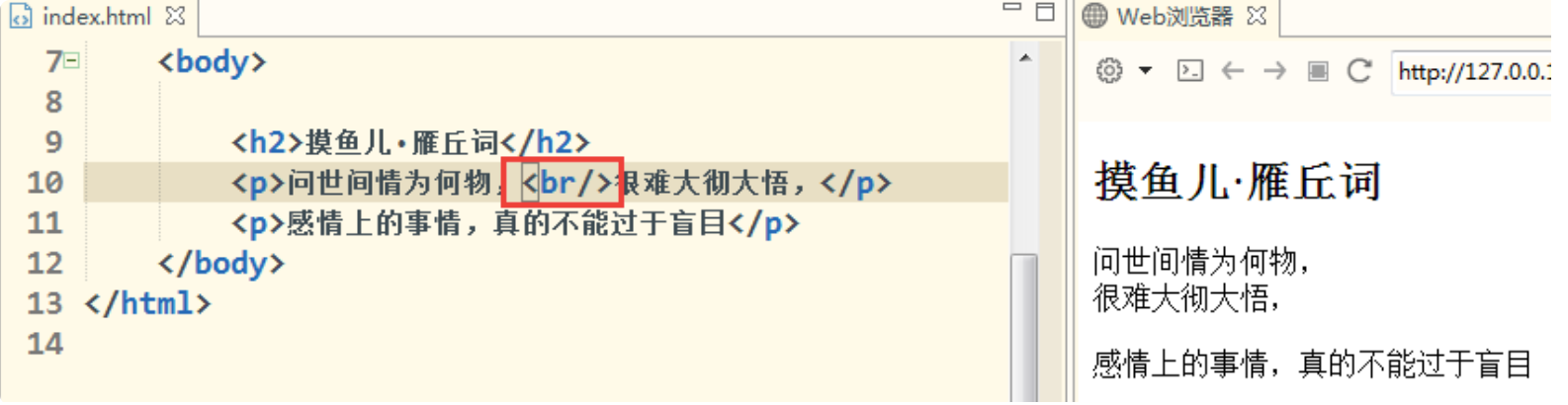
换行标签
一般用在段落中强制换行。

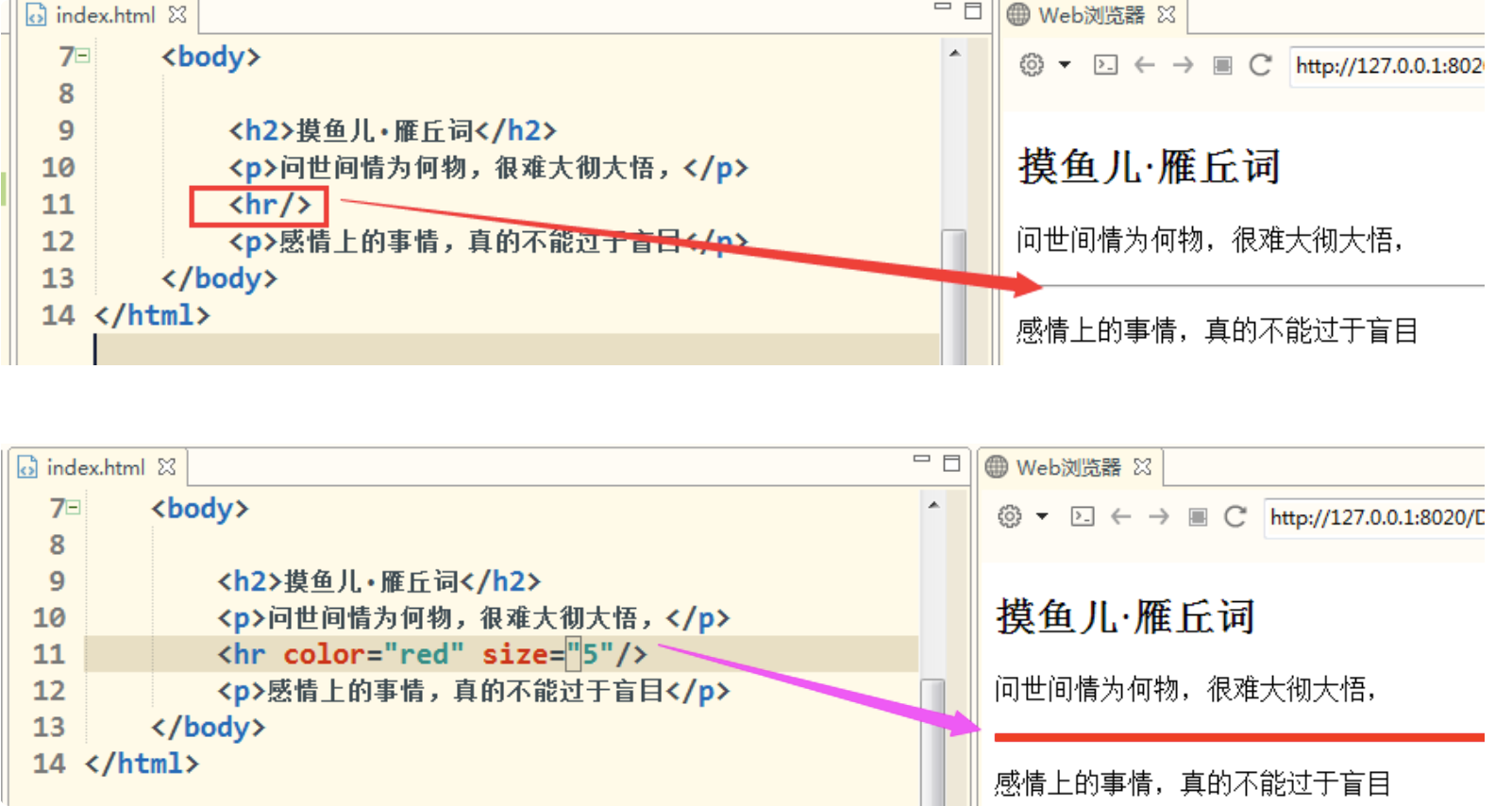
水平线标签
一般用来分隔内容。

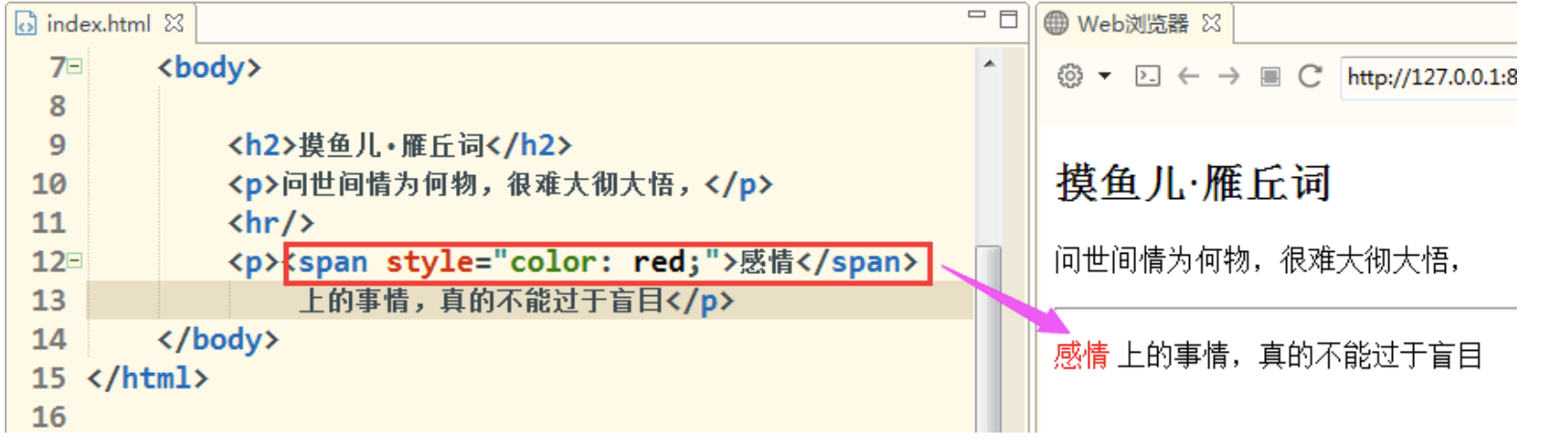
范围标签
一般在大段内容中,为了突出部分内容的时候使用的标签;很少独立使用,一般嵌套在其他的标签中使用。

图片标签

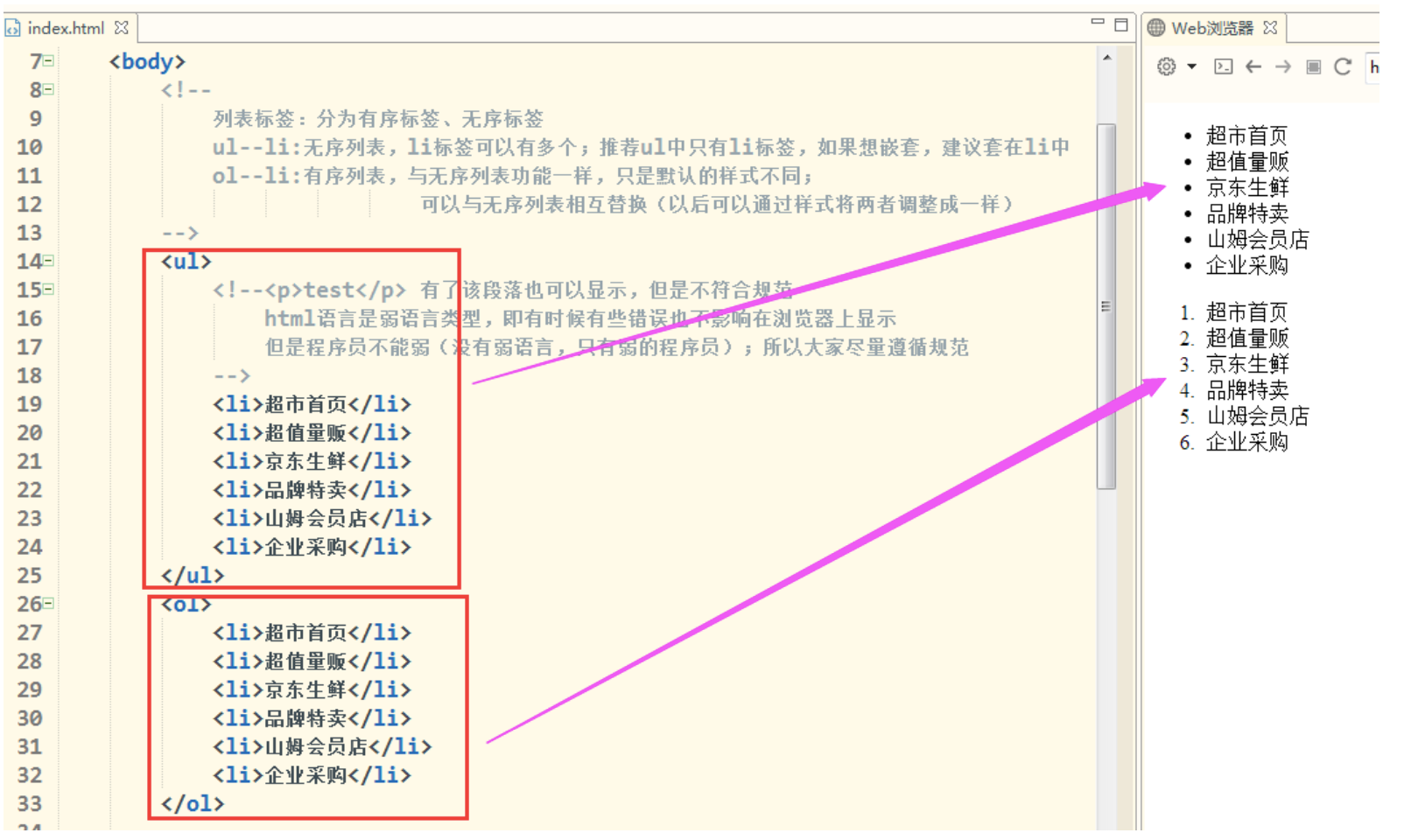
列表标签

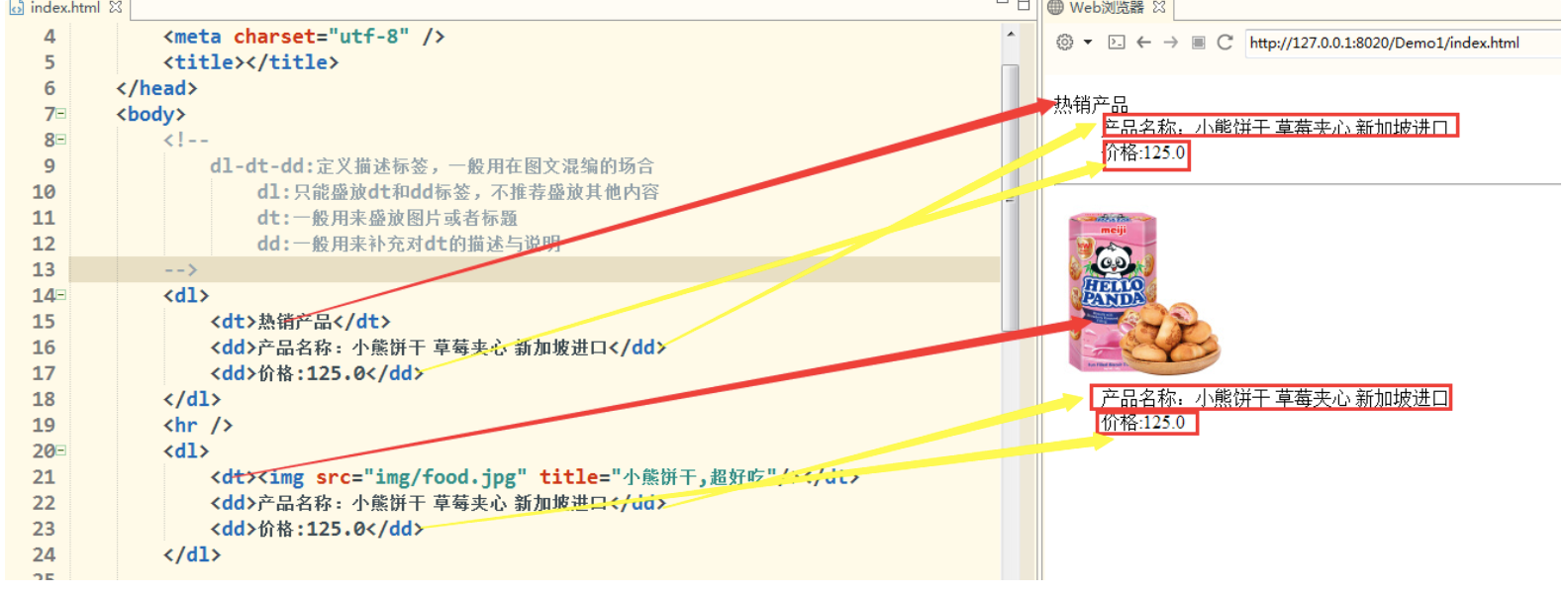
定义描述标签
一般用在图文混编的场景中。

标签分类
html标签可以分为块状元素和行级元素两类。
块状元素
一般都是新起一行,可以容纳行内元素和其他块级元素;
行级元素
一般都是语义级别的基本元素,一般只能容纳文本或者其他行内元素。
块状元素和行内元素的区别:
1、 块级元素会独占一行,其宽度自动填满其父元素宽度;行内元素会排列到同一行里,其宽度随元素的内容变化而变化。
2、块级元素可以设置宽高;行内元素设置宽高无效。
3、块级元素可以设置margin,padding属性;行内元素的水平方向的padding会有边距效果,但是竖直方向的padding没有效果。(此处的属性稍后介绍)
我们上面已经讲过的标签中归类一下:
| 块状元素 | 行级元素 |
|---|---|
| 标题标签 h1-h6 | 范围标签:span |
| 段落标签 p | 图像标签:img |
| 水平线标签 hr | |
| 有序列表标签 ol–li | |
| 无序列表标签 ul–li | |
| 定义描述标签 dl-dt-dd | |
| 容器标签 div |
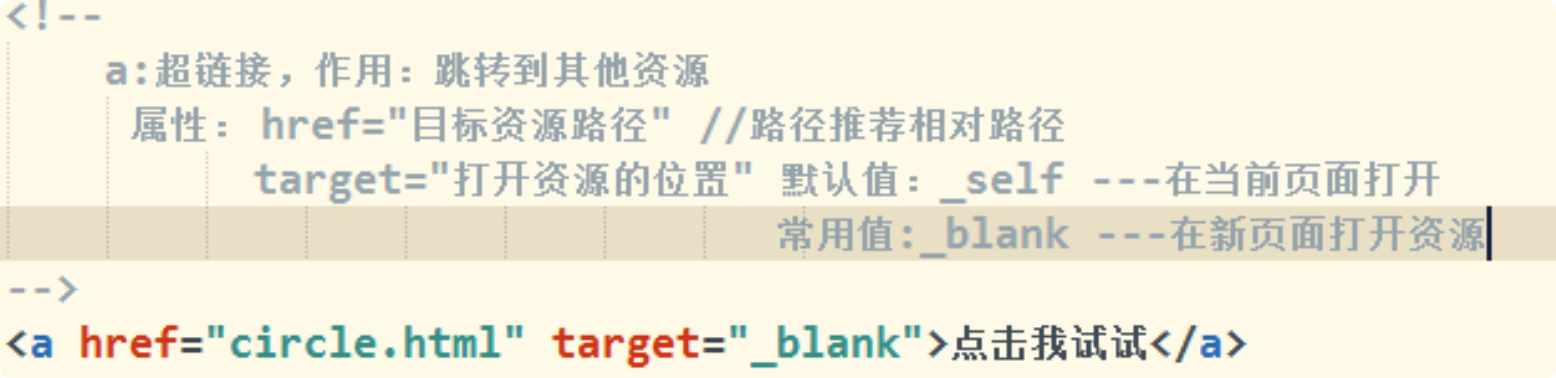
超链接
页面间的跳转

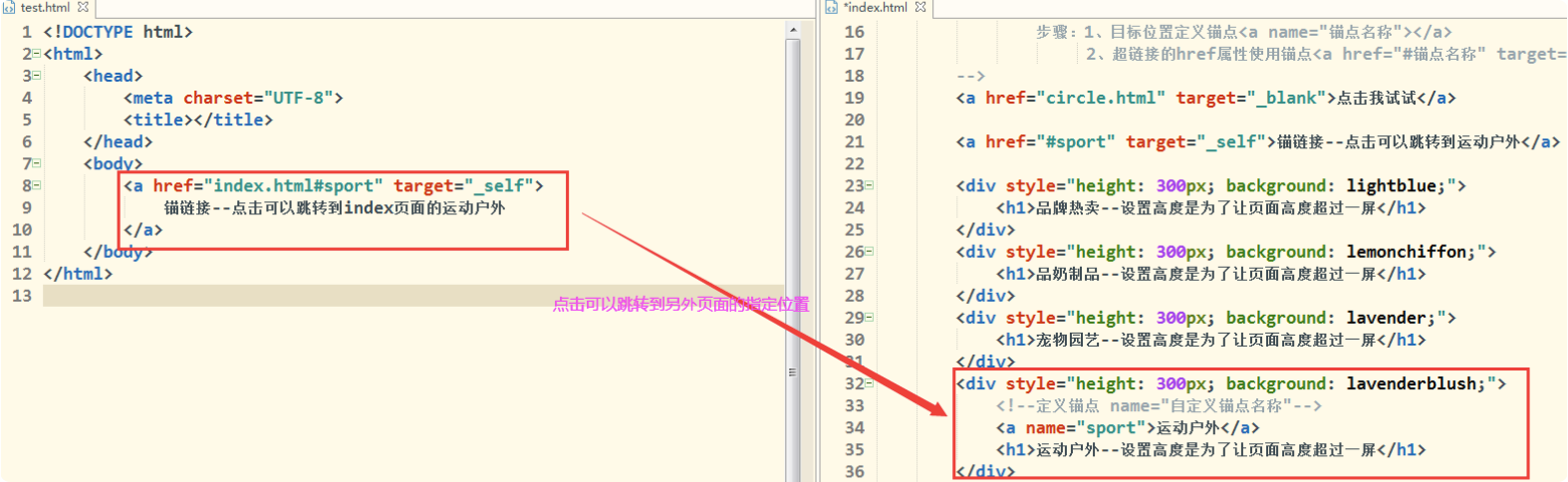
锚链接
当一个页面长度超过一屏的时候,想迅速跳转到指定位置,例如大家经常浏览网页的时候,滑动超过一屏,右下角经常会出现返回顶部连接,这个就是锚链接实现的。这个定位可以实现本页面间的锚链接也可以实现不同页面间的锚链接。

页面间的锚链接

表格标签
规则表格

不规则表格–跨行和跨列

表格的高级标签–标题标签和逻辑分区标签

表单
概念:用于采集用户输入的数据。用于和服务器进行交互

表单项元素中的一些属性
id:元素的唯一表示,不重复
type:表示表单项元素的呈现形式
class:表示样式名称
文本框

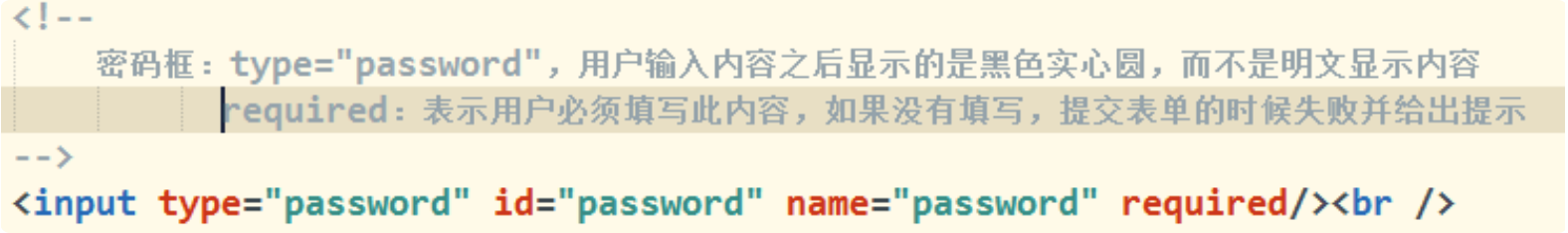
密码框

单选按钮

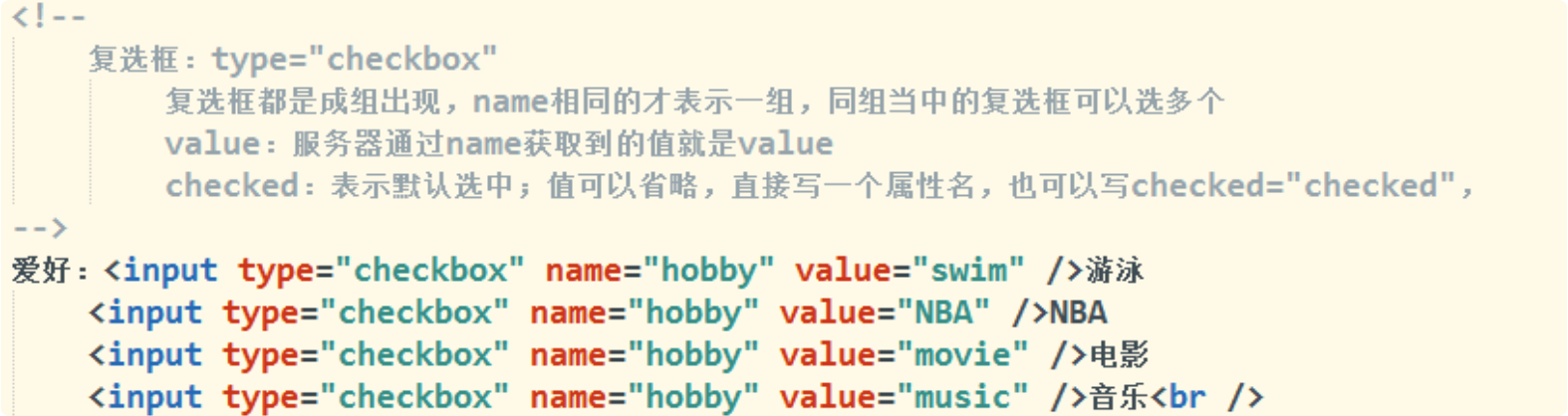
复选框

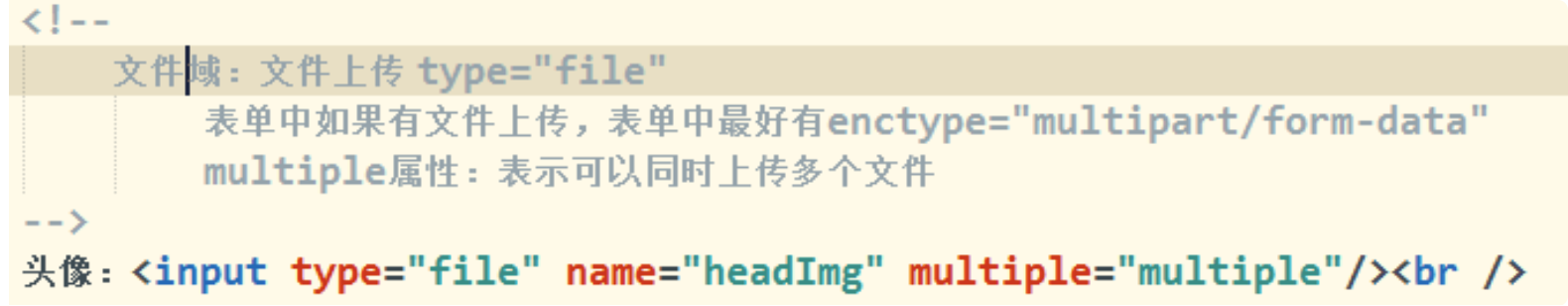
文件域

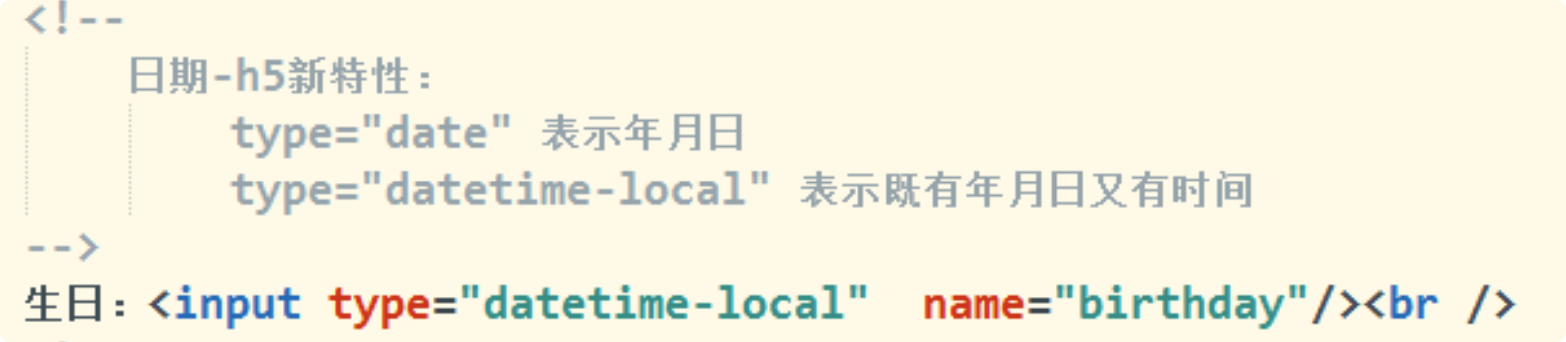
日期

隐藏域

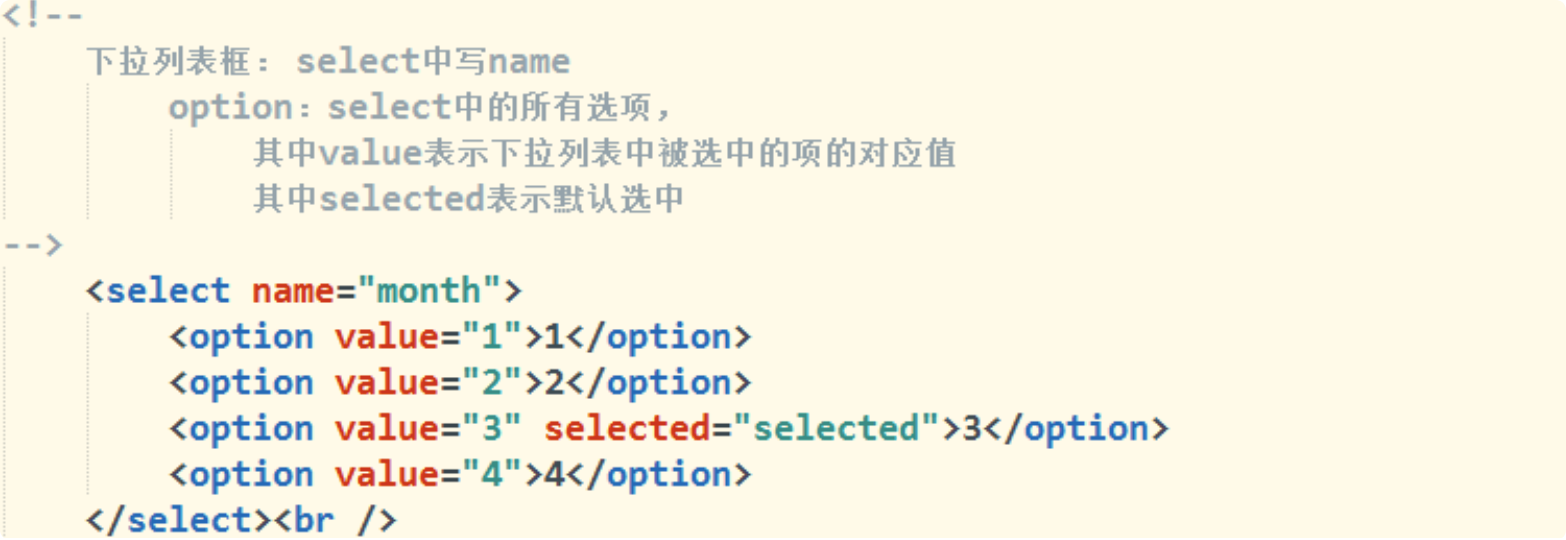
下拉列表框

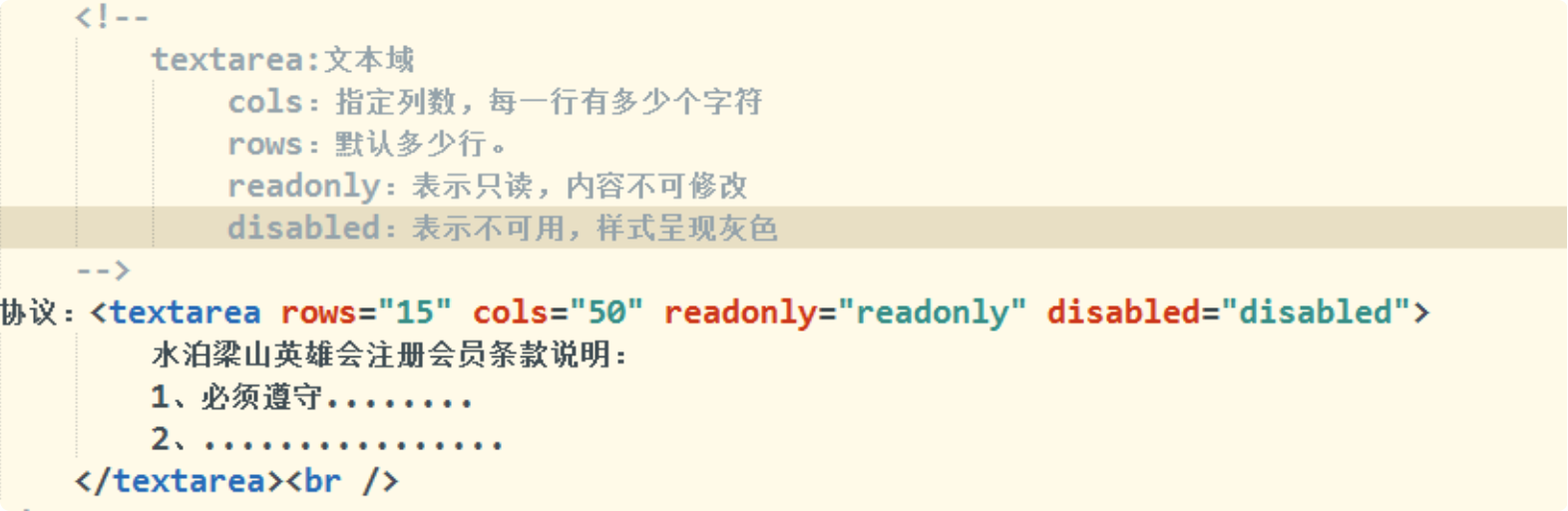
文本域

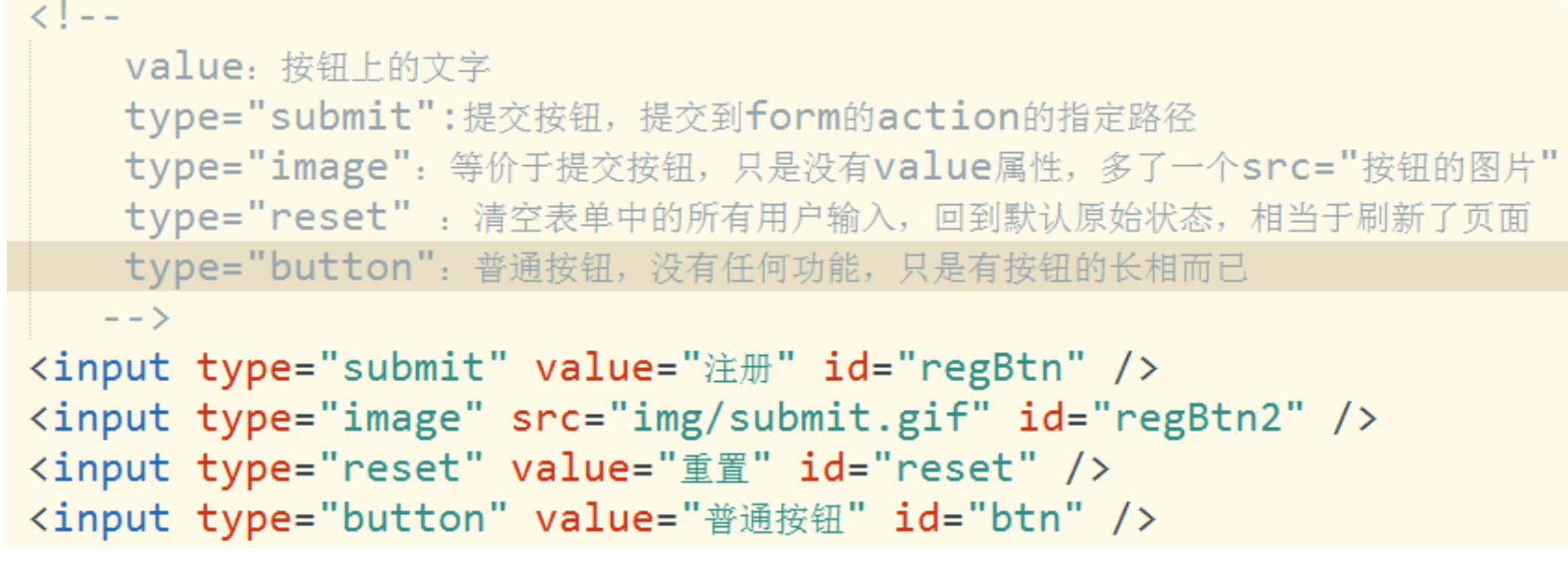
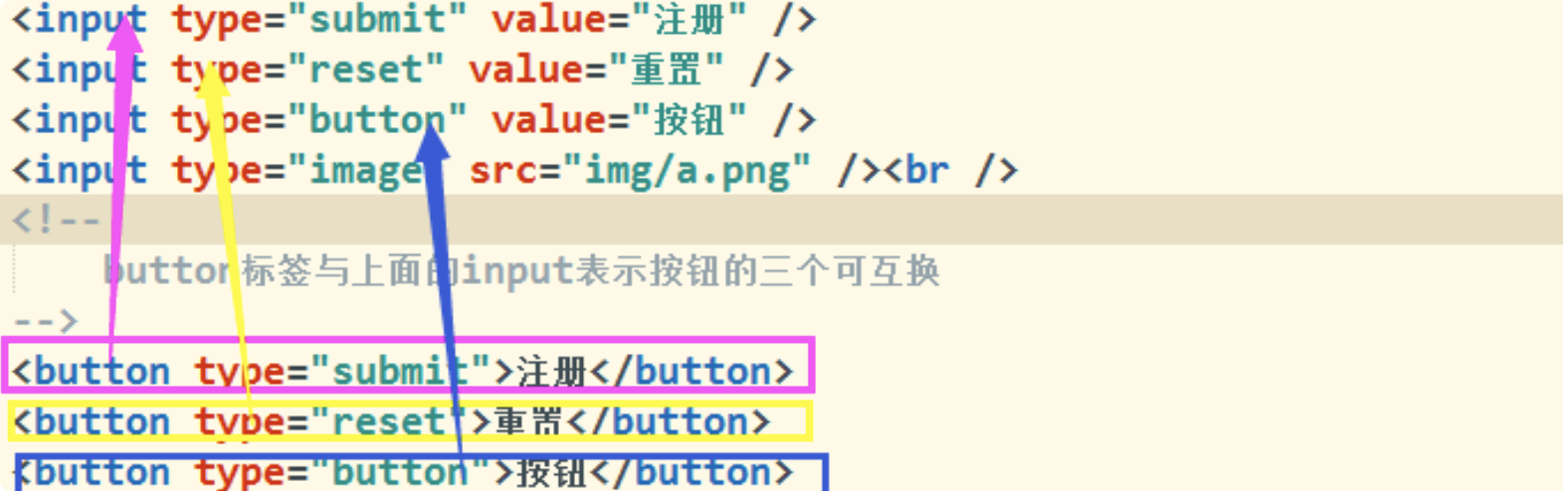
按钮

button标签可以与input实现的按钮相互替换

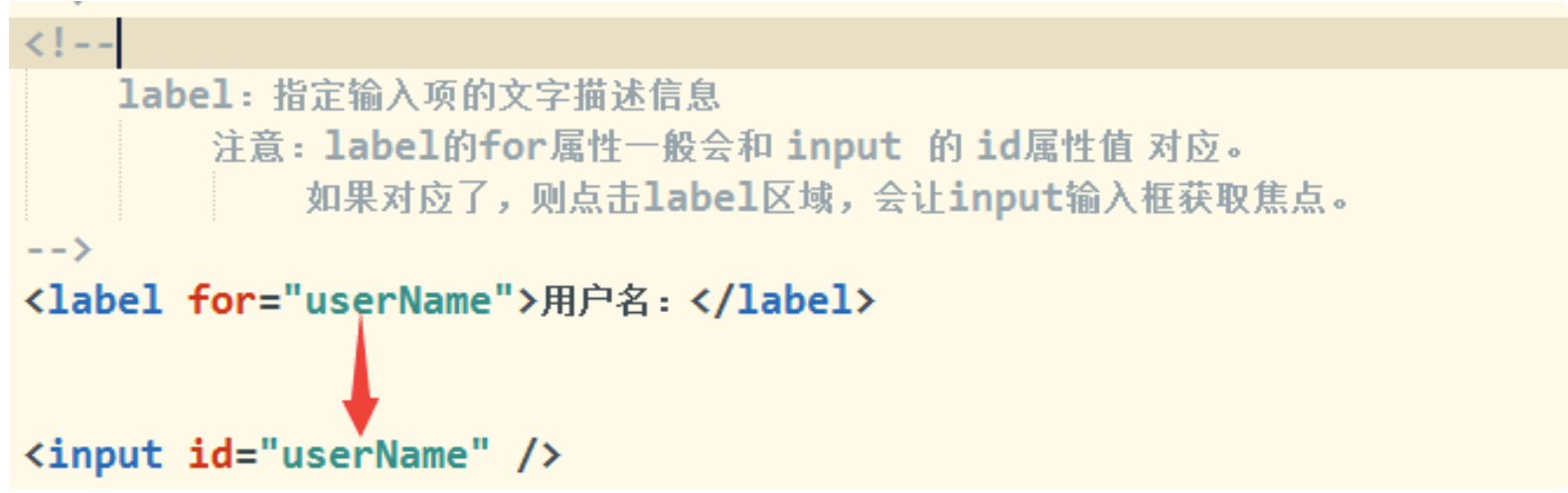
标签

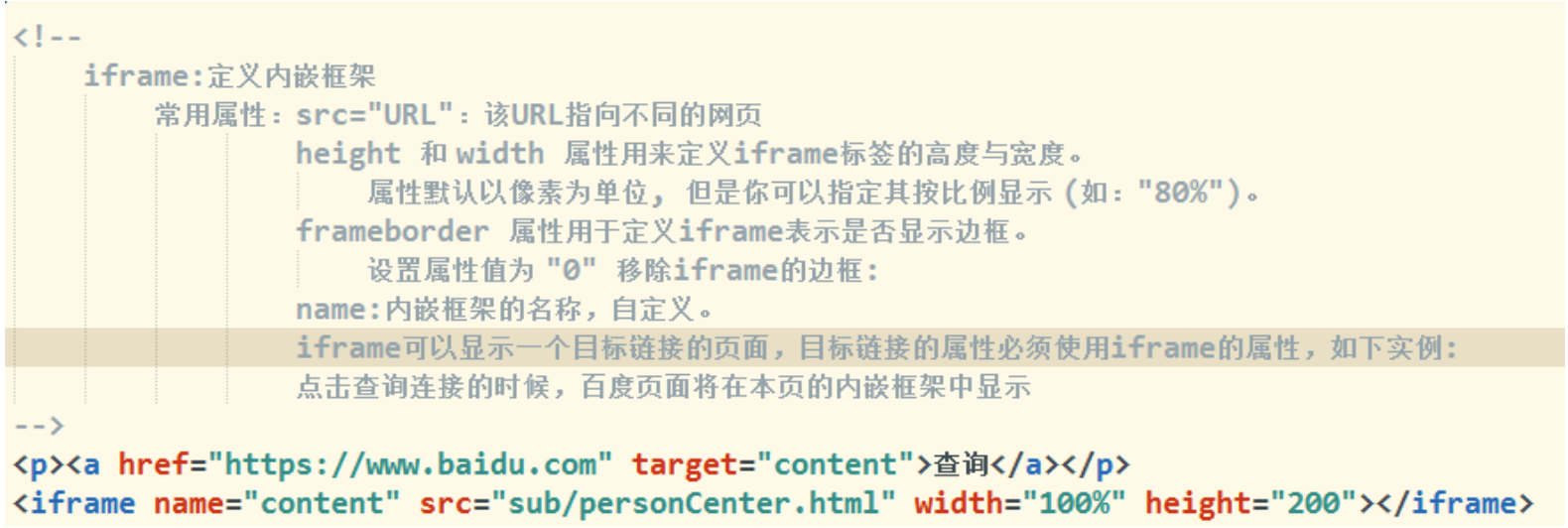
框架
框架概念
通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。
例如大家可以观察一下自己的京东个人中心页面,点击左侧内容的时候,只有右边页面在变动。
框架语法

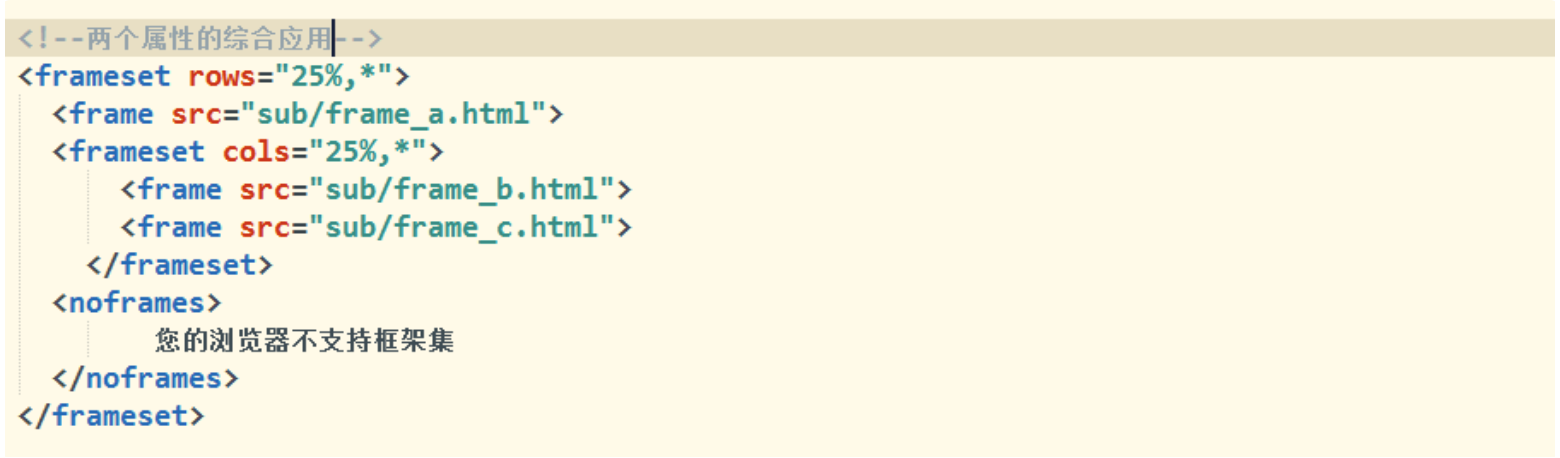
框架集

综合使用

常用的布局组合标签
div-ul-li/div-ol-li:常用于导航布局
div-dl-dt-dd:常用于图文混编布局
div-form:常用于表单布局
div-table:常用于局部规则数据展示布局
HTML4与HTML5的区别
概念
HTML4和HTML5分别是超文本标记语言的第四次和第五次修改,他们分别是html语言第4和第5版 本.HTML4是为了适应pc时代产生的,HTML5是为了适应移动互联网时代,为了在移动设备上支持多媒体。
HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技 术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML5将Web带入一个成熟的应用平台,在这个平台上,视频、音频、图像、动画以及与设备的交互 都进行了规范。
HTML5技术在未来主要发展的市场还是在移动端互联网领域,现阶段移动浏览器有应用体验不佳、网页标准不统一的劣势,这两个方面是移动端网页发展的障碍,而HTML5技术能够解决这两个问题,并且将 劣势转化为优势,整体推动整个移动端网页方面的发展。
主要标记区别

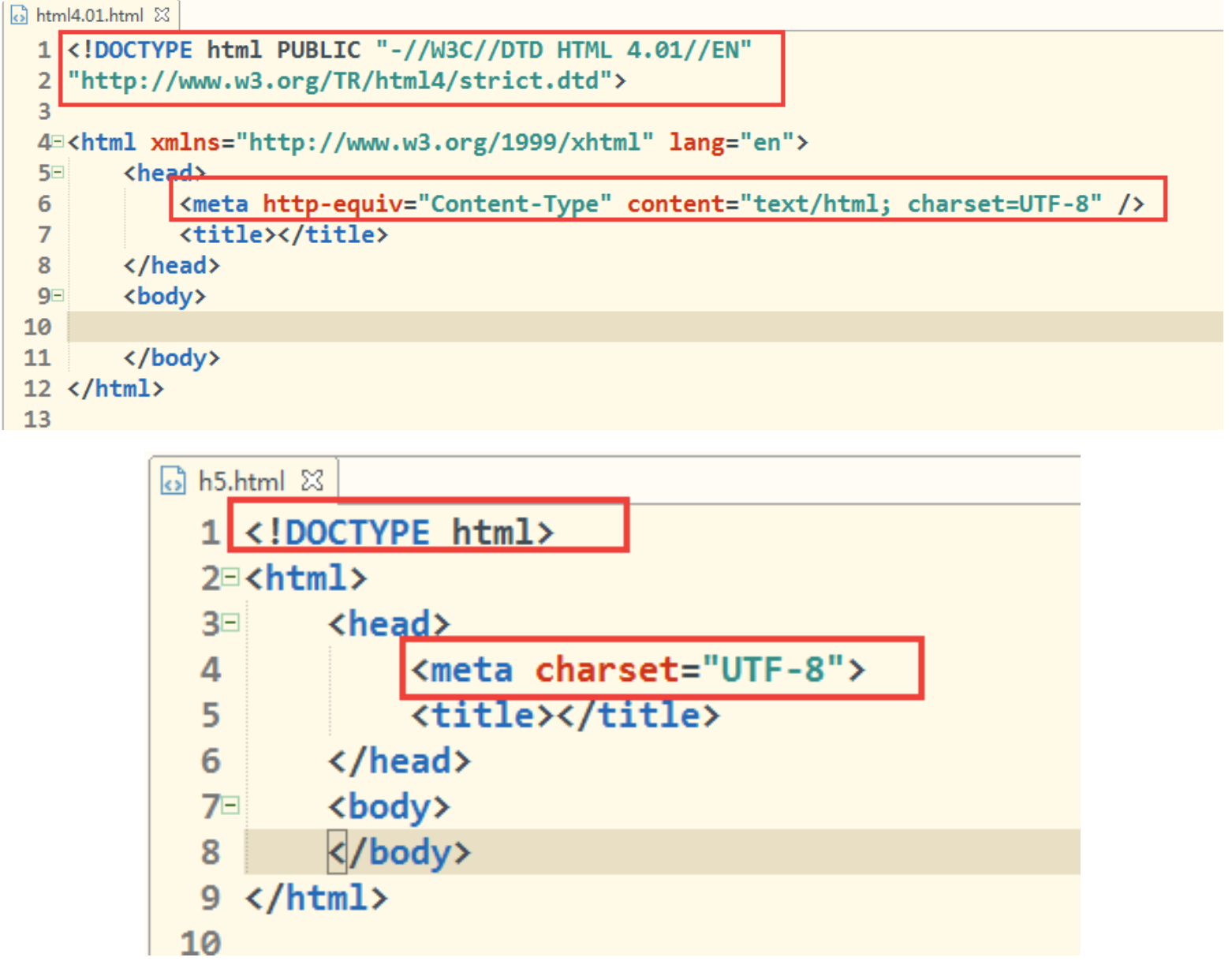
指定字符编码语法不同
| 版本 | 区别 |
|---|---|
| HTML4 | 使用Meta元素的形式指定文件中的字符编码(通过 content元素的属性来指定) |
| HTML5 | 使用对元素直接追加charset属性的方式来指定字符编码。 参考上面的两张图中的写法 |
注意:两种方法都有效,但是不能同时混合使用两种方式,从H5开始,对于文件的字符编码推荐使用 UTF-8。
HTML5中新增的语义标签
| 标签 | 描述 |
|---|---|
| article | 定义页面独立的内容区域 |
| aside | 定义页面的侧边栏内容 |
| bdi | 允许您设置一段文本,使其脱离其父元素的文本方向设置 |
| details | 用于描述文档或文档某个部分的细节 |
| dialog | 定义对话框,比如提示框 |
| summary | 标签包含 details 元素的标题 |
| header | 定义了文档的头部区域 |
| footer | 定义 section 或 document 的页脚 |
| nav | 定义导航链接的部分 |
| progress | 定义任何类型的任务的进度 |
| section | 定义文档中的节(section、区段) |
| time | 定义日期或时间 |
| wbr | 规定在文本中的何处适合添加换行符 |
HTML5新的表单属性
form新属性
提示: autocomplete 属性有可能在 form元素中是开启的,而在input元素中是关闭的。
注意: autocomplete 适用于 < input > 标签,以及以下类型的 标签:text,search,url,telephone,email,password,datepickers,range 以及 color。
<form action= autocomplete=on>姓名:<input type=text name=name><br>电话: <input type=text name=phone><br>邮箱: <input type=email name=email autocomplete=off><br> <input type=submit></form>测试的时候需要先输入一遍,然后再刷新页面再次输入看到效果。 有些浏览器可能不自动支持,需要自己启用。
input 新属性
list属性
list 属性规定输入域的 datalist。datalist 是输入域的选项列表。
<input list=companys><datalist id=companys><option value=alibaba><option value=baidu><option value=tencent><option value=zijie><option value=didi></datalist>
multiple
multiple 属性是一个 boolean 属性.
multiple 属性规定 元素中可选择多个值。
注意: multiple 属性适用于以下类型的 标签:email 和 file
上传多个文件: <input type=file name=img multiple>
placeholder
placeholder 属性提供一种提示(hint),描述输入域所期待的值。
简短的提示在用户输入值前会显示在输入域上。
注意: placeholder 属性适用于以下类型的 < input > 标签:text,email 以及 password。
<input type=text name=userName placeholder=请输入用户名>
required 属性是一个 boolean 属性.
required 属性规定必须在提交之前填写输入域(不能为空)。
注意:required 属性适用于以下类型的 标签:text,date pickers,number,checkBox,radio 以及 file。
用户名: <input type=text name=username required>
HTML5新的表单元素
| 标签 | 描述 |
|---|---|
| datalist | input标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值 |
| keygen | 规定用于表单的密钥对生成器字段 |
| output | 标签定义不同类型的输出,比如脚本的输出 |
新的input类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证:
color
date
datetime
datetime-local
email
month
number
range
search
tel
time
url
week
HTML5中新增的音频
直到现在,仍然不存在一项旨在网页上播放音频的标准。大多数音频是通过插件(比如 Flash)来播放
的。然而,并非所有浏览器都拥有同样的插件。
HTML5 规定了在网页上嵌入音频元素的标准,即使用 < audio > 元素。
<audio controls> <source src=horse.ogg type=audio/ogg> <source src=horse.mp3 type=audio/mpeg>您的浏览器不支持 audio 元素。 </audio> PS:control 属性供添加播放、暂停和音量控件。 在<audio> 与 </audio> 之间你需要插入浏览器不支持的<audio>元素的提示文本 。<audio> 元素允许使用多个 <source> 元素. <source> 元素可以链接不同的音频文件,浏览器将使用 第一个支持的音频文件
目前,< audio > 元素支持三种音频格式文件: MP3,Wav,和 Ogg:
| Format | MIME-type |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
HTML5中新增的视频
<video width=320 height=240 controls> <source src=movie.mp4 type=video/mp4> <source src=movie.ogg type=video/ogg>您的浏览器不支持Video标签。 </video><video> 元素提供了 播放、暂停和音量控件来控制视频。 同时 <video> 元素也提供了 width 和 height 属性控制视频的尺寸.如果设置的高度和宽度,所需的 视频空间会在页面加载时保留。如果没有设置这些属性,浏览器不知道大小的视频,浏览器就不能再加载时 保留特定的空间,页面就会根据原始视频的大小而改变。<video> 与</video> 标签之间插入的内容是提供给不支持 video 元素的浏览器显示的。
目前,< audio > 元素支持三种音频格式文件: MP4,WebM,和 Ogg:
| Format | MIME-type |
|---|---|
| MP4 | audio/mpeg |
| WebM | audio/ogg |
| Ogg | video/webm |
HTML中的转义符号 bn N7
| 转义符号 | 描述 |
|---|---|
|   | 转义为空格 |
| < | 转义为小于号< |
| &le | 转义为小于等于号≤ |
| > | 转义为大于号> |
| &ge | 转义为大于等于号≥ |
| © | 转义为版权符号 |
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



