Sed什么
Sed Stream Editor(字符流编辑器)的缩写,简称流编辑器;
Sed是操作、过滤、转换文本内容的强大工具;
Sed常用功能
Sed语法
sed [选项] [sed内置命令字符] [输入文件]
1、选项参数说明
| 选项参数 | 解释说明 |
|---|---|
| -n | 取消默认sed输出,常与sed内置命令p一起使用 |
| -i | 直接将修改结果写入文件,不用 - i,sed修改的是内存的数据 |
| -e | 多次编辑,不需要管道符 |
| -f | 支持正则扩展 |
2、sed内置命令字符
用于对文件进行不同的操作功能,比如对文件的增删改查,常用内置命令字符如下
| sed内置命令字符 | 解释说明 |
|---|---|
| a | append,对文本追加,在指定行后面添加一行或多行文本 |
| d | delete,删除匹配行 |
| i | insert,插入文本,在指定行之前添加一行或者多行文本 |
| p | print,打印指定行内容 |
| s/正则/替换内容/g | 匹配正则内容,然后替换内容,g表示全局替换 |
3、sed匹配范围
| 范围 | 解释说明 |
|---|---|
| 空地址 | 全文处理 |
| 单地址 | 指定文件某一行 |
| -pattern | 被模式匹配到得每一行 |
| 范围区间 | 5,10,五到十行,10,+5,第10行向下5行,/pattern1/,/pattern2/ |
| 步长 | 12,表示,1、3、5、7、9行,22两个步长,表示2、4、6、8、10偶数行 |
Sed案例汇总
sed的学习重在刻意反复的练习,才能达到熟能生巧,并在工作中不同的场景下灵活使用,下面总结一些较为常见的案例;
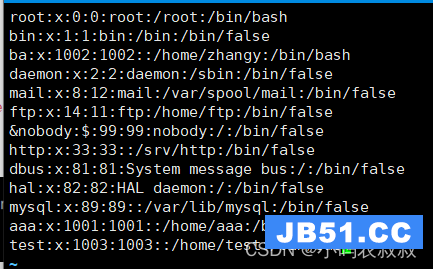
环境准备

一、文本过滤
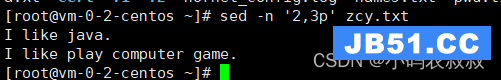
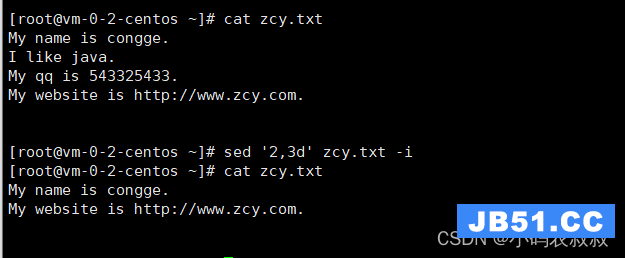
sed -n '2,3p' zcy.txt

2、过滤含有 “java” 的行
使用sed可以实现按照特定字符过滤的效果,需要把过滤的内容放到双斜杠 // 里面
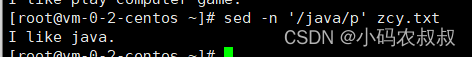
sed -n '/java/p' zcy.txt

二、文本内容删除
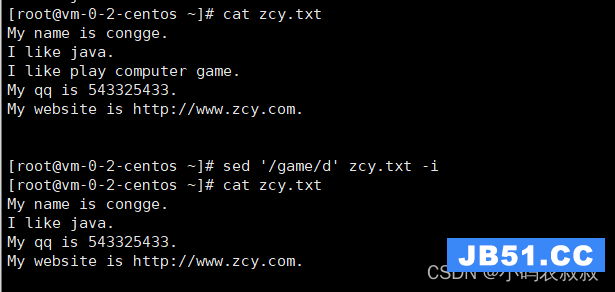
1、删除包含 game 的行
考察对 -d 的使用,需要注意的是,使用sed 对文件进行修改的时候,要加 -i 参数,否则只修改内存模式的数据
sed '/game/d' zcy.txt -i

2、删除第2,3,行的数据
sed '2,3d' zcy.txt -i

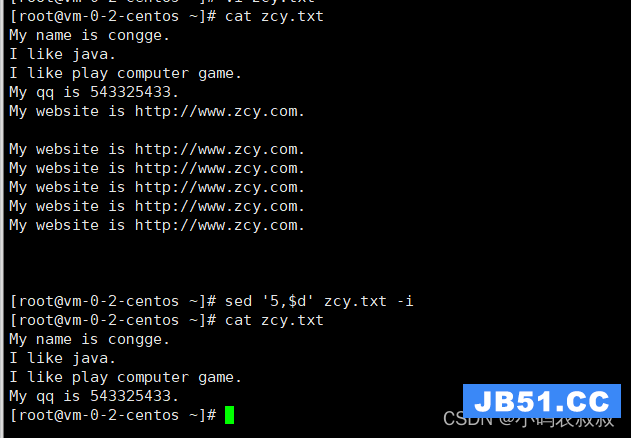
3、删除第5行之后的数据
sed '5,$d' zcy.txt -i

三、文本内容替换(修改)
s为内置符,配合g,代表全局替换,中间的“/”可以替换为“#@”
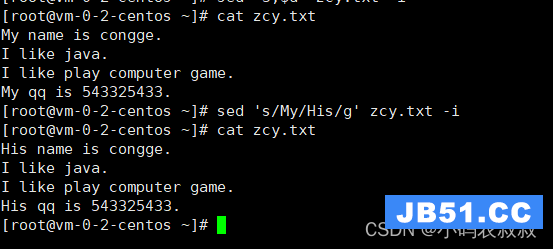
1、将文件中的my 替换成his
sed 's/My/His/g' zcy.txt -i

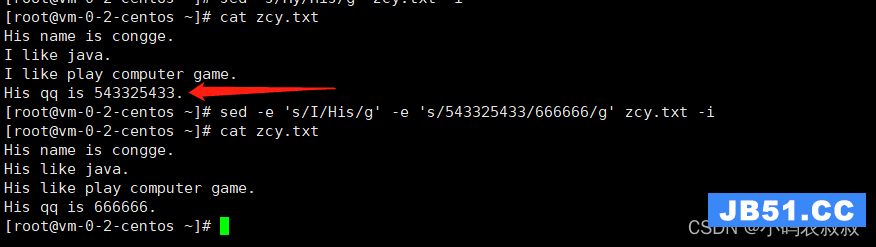
2、替换所有 I为His ,并替换qq号为666666
sed 可以通过 -e 进行多次替换
sed -e 's/I/His/g' -e 's/543325433/666666/g' zcy.txt -i

四、文本插入与追加
考察对 a 字符命令的使用
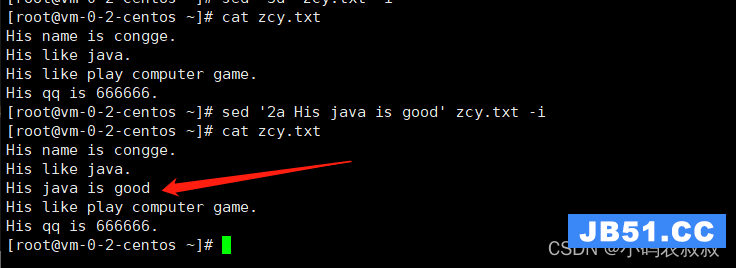
sed '2a His java is good' zcy.txt -i

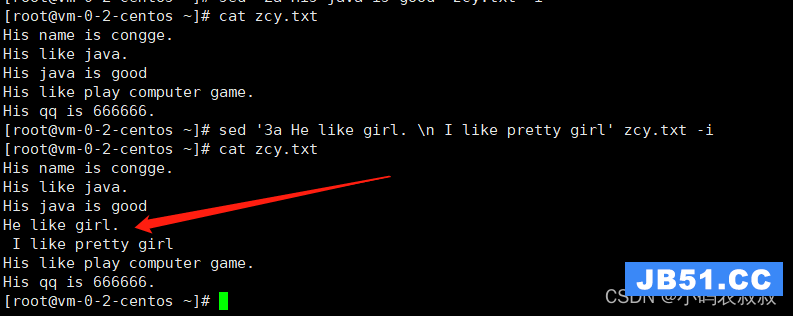
sed '3a He like girl. \n I like pretty girl' zcy.txt -i

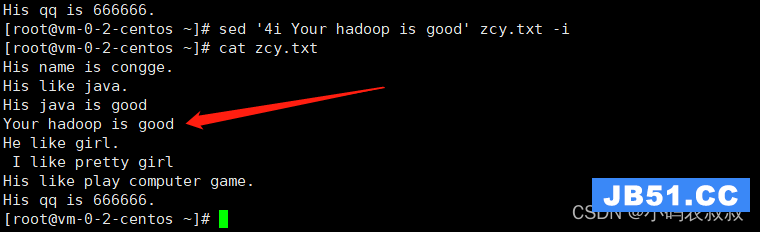
3、在某一行前面插入内容
sed '4i Your hadoop is good' zcy.txt -i

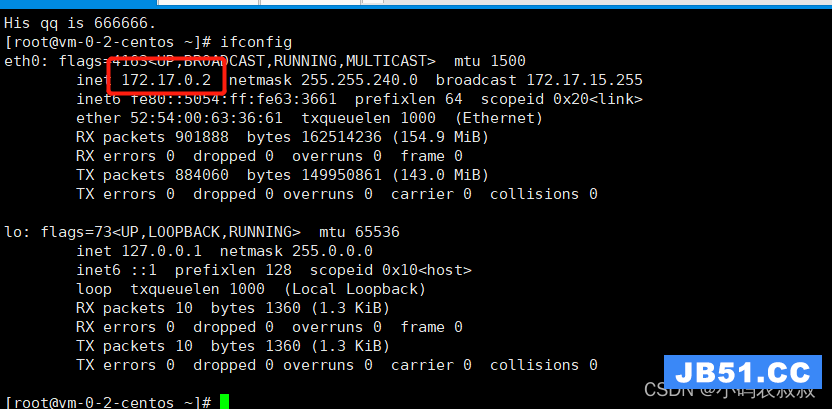
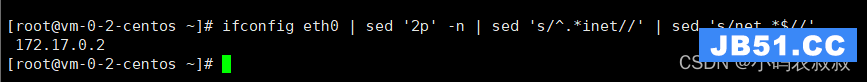
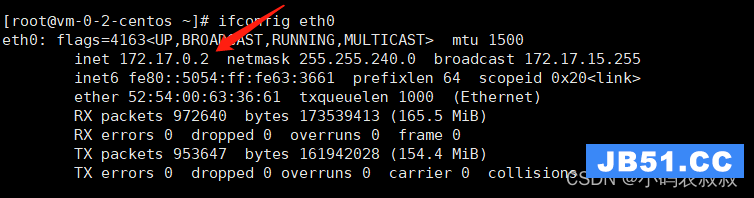
综合案例:获取当前linux系统下eth0的IP信息

使用如下命令
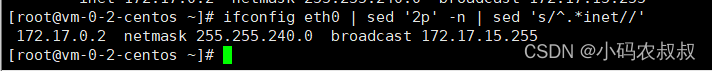
ifconfig eth0 | sed '2p' -n | sed 's/^.*inet//' | sed 's/net.*$//'

五、Sed其他案例

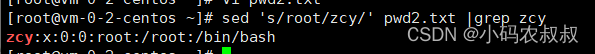
1、替换root 为 zcy,
sed 's/root/zcy/' pwd2.txt |grep zcy

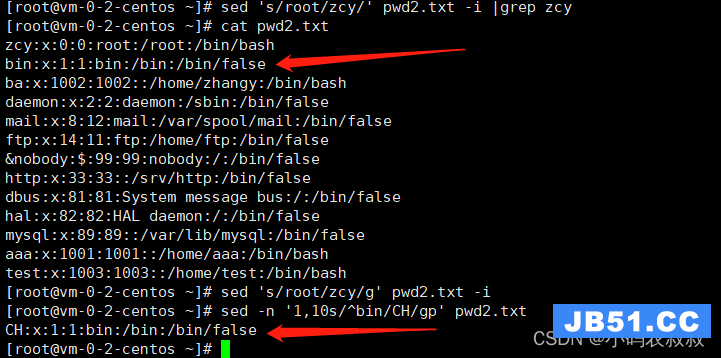
2、替换所有的root为zcy
sed 's/root/zcy/g' pwd2.txt |grep zcy
3、替换前10行bin开头的用户,改为CH,且仅显示替换的结果
sed -n "1,10s/^bin/CH/gp" pwd2.txt

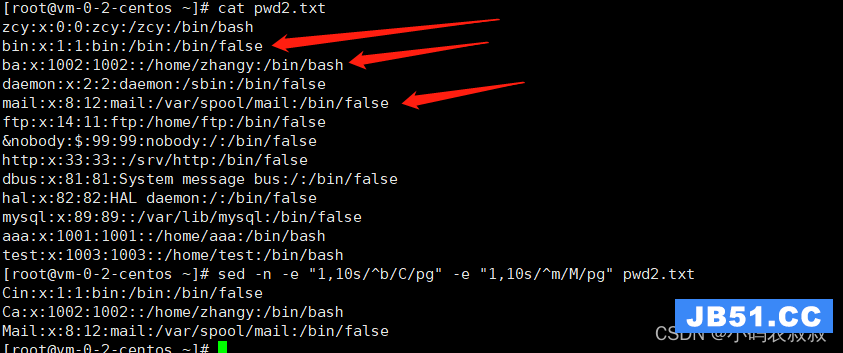
4、替换前10行b开头的用户,改为CH,且将m开头的行,改为M,仅展示替换的结果
sed -n -e "1,10s/^b/C/pg" -e "1,10s/^m/M/pg" pwd2.txt

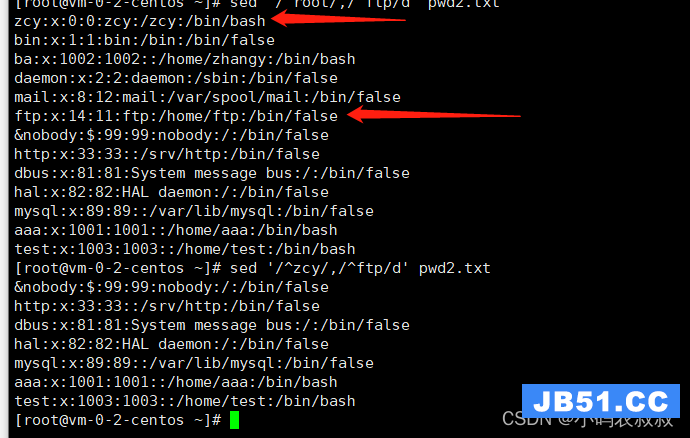
5、删除从zcy开始,到ftp的行
sed '/^zcy/,/^ftp/d' pwd2.txt


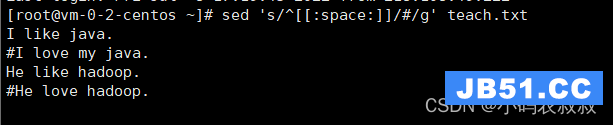
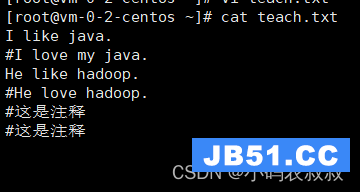
sed 's/^[[:space:]]/#/g' teach.txt

但是发现,文本中的空白行还没有替换,所以可以使用-e做多次编辑
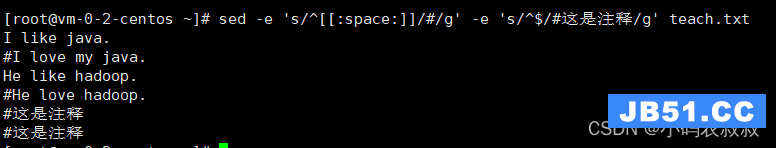
sed -e 's/^[[:space:]]/#/g' -e 's/^$/#这是注释/g' teach.txt


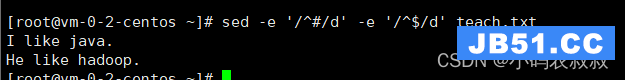
sed -e '/^#/d' -e '/^$/d' teach.txt

使用下面的写法也可以
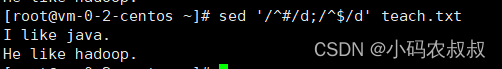
sed '/^#/d;/^$/d' teach.txt


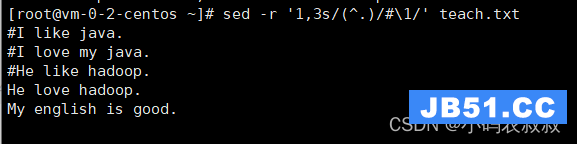
sed -r '1,3s/(^.)/#\1/' teach.txt

最后再来尝试下,使用不同的方式来找到本机系统的IP

方法1:这个在上文提到过
ifconfig eth0 | sed '2p' -n | sed 's/^.*inet//' | sed 's/net.*$//'
方法2
思路:
定位到IP所在的行

替换IP前面的内容为空

再将IP后面的内容替换为空

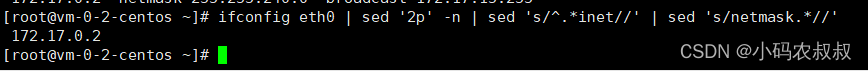
完整的命令为
ifconfig eth0 | sed '2p' -n | sed 's/^.*inet//' | sed 's/netmask.*//'
或者写出下面这样
ifconfig eth0 | sed '2s/^.*inet//;s/netmask.*//p' -n
再或者写出下面这样
sed -e 's/^.*inet//' -e 's/netmask.*//p' -n
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



