DevWeekly收集整理每周优质开发者内容,包括开源项目、资源工具、技术文章等方面。
每周五定期发布,同步更新到知乎:Jackpop 和公众号:平凡而诗意 。
欢迎大家投稿,提交issue,推荐或者自荐开源项目/资源/工具/文章~
订阅方式:
- Star并收藏项目DevWeekly
- 关注知乎:Jackpop
- 关注并星标公众号:平凡而诗意
开源项目
1. PRegEx
Python Star:416
正则表达式是开发过程中非常有用,但是它的缺点是非常难易阅读和记忆。
由于RegEx的声明性,许多程序员并不熟悉,以及它大量使用与RegEx模式中的功能没有内在联系的符号,从而使它们难以记忆。而且,RegEx模式很多时候是由大量的信息组成的,我们的大脑似乎就是在努力地分解这些信息,以便进行有效的分析。
PRegEx是可编程正则表达式的缩写,是一个Python软件包,可以用来以更加人性化的方式构建正则表达式模式。
通过使用PRegEx,正则表达式中的难点可以迎刃而解,从而轻松使用正则表达式。
2. termtyper
Python Star:750
一款提升打字水平和体验的工具,它提供了可互动、美观的用户界面,机械键盘的声音,实时比较打字速度等有趣的功能。
3. project-loom-c5m
Java Star:302
Project Loom C5M是一项实验,目标利用OpenJDK Project Loom虚拟线程,在客户端和服务器端的Java应用中实现500万个持久性连接。
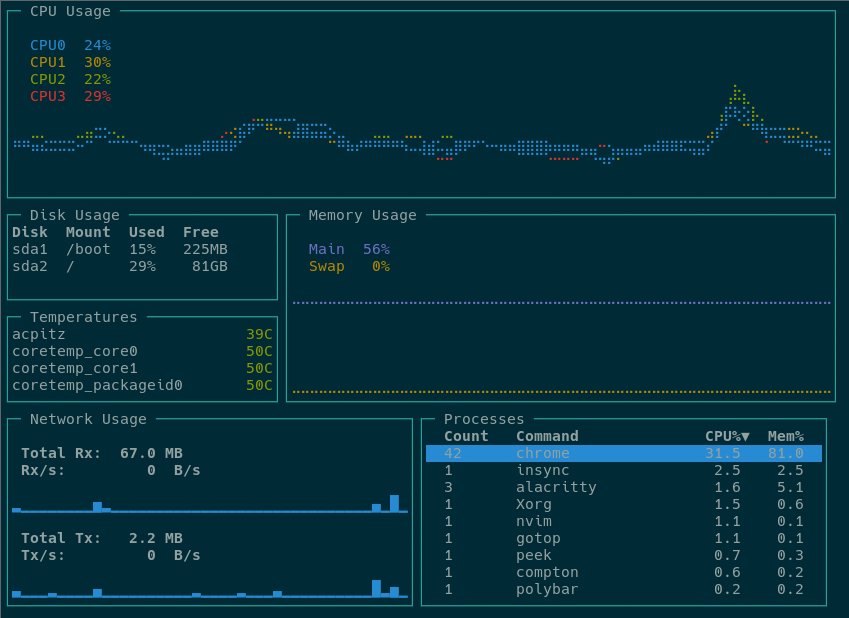
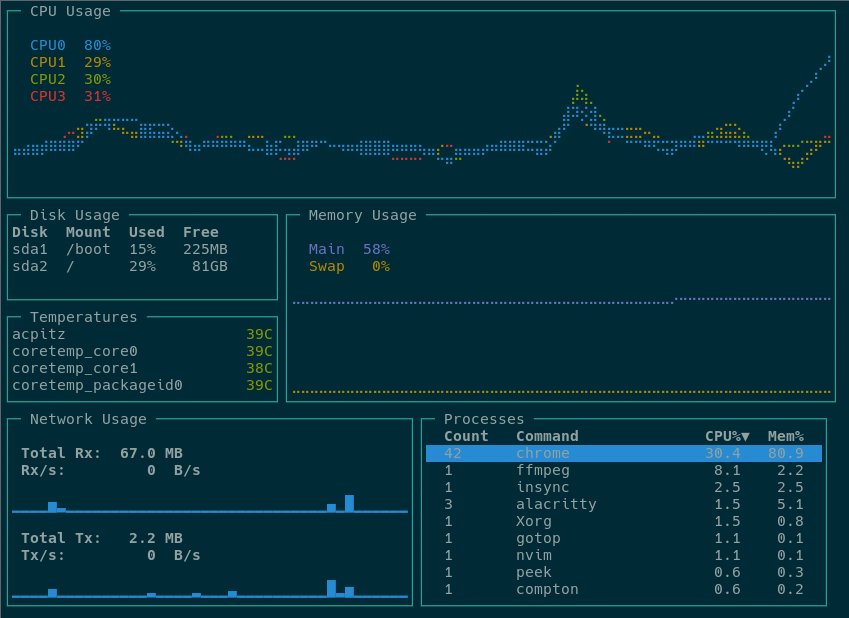
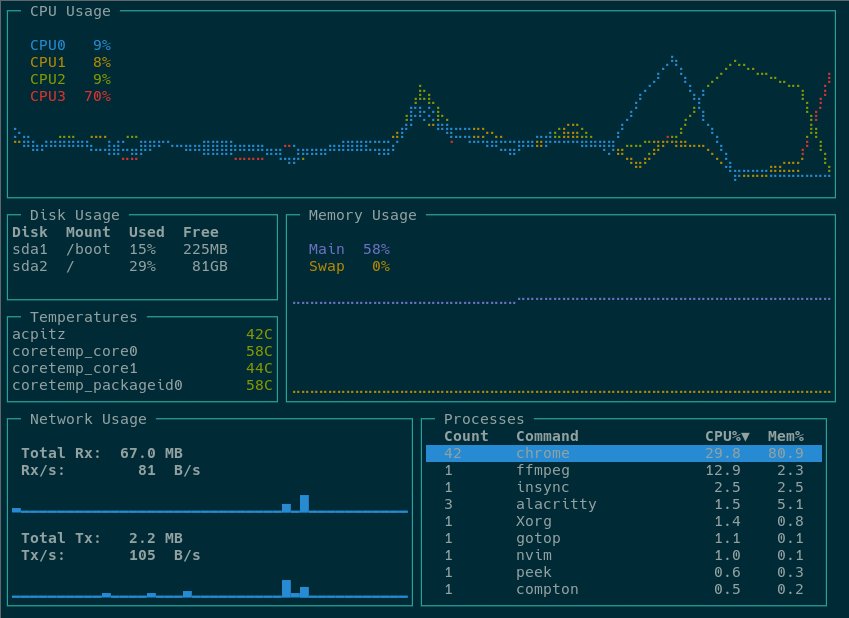
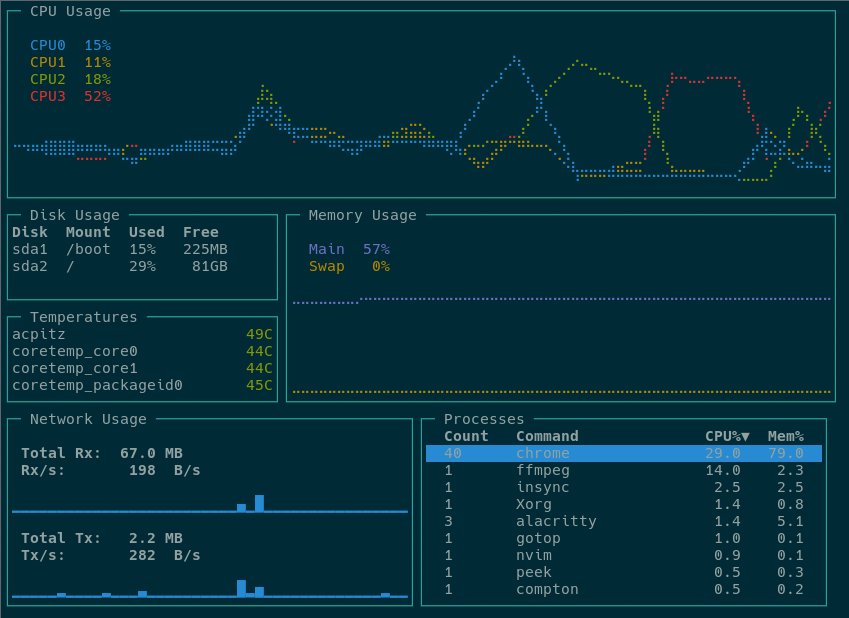
4. gotop
Go Star:1.9k

一个基于终端的图形活动监视器,其灵感来自于gtop和vtop。
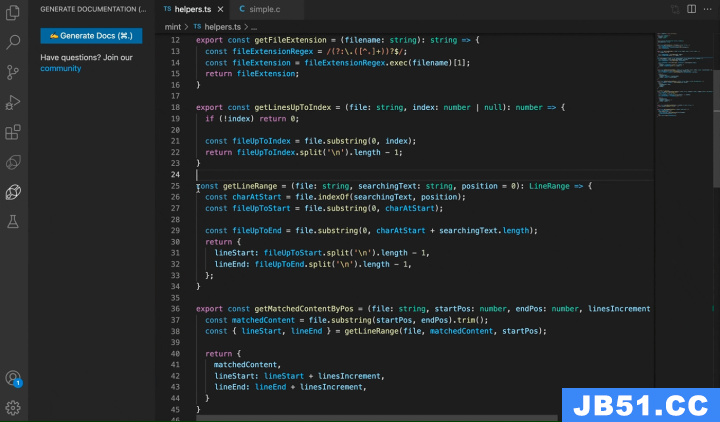
5. writer
JavaScript Star:1.3k

由AI驱动的文档编写工具,如下语言:
- Python
- JavaScript
- TypeScript
- JSX and TSX files
- C and C++
- PHP
- Java
- C#
- Ruby
- Rust
- Dart
- Go
6. sql-lint
JavaScript Star:363
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MlQQdzfP-1666443466178)(https://picx.zhimg.com/80/v2-413e70e092b267d575f4438349e883d5_720w.gif?source=d16d100b)]
sql-lint是一个sql检查工具,能够对你的SQL查询进行合理性检查,并从数据库中返回错误信息。
如果你担心在DELETE中忘记了WHERE,或者用意外的字符破坏了你的数据,那么sql-lint就会起到很大作用。
7. orange
Rust Star:1.1k
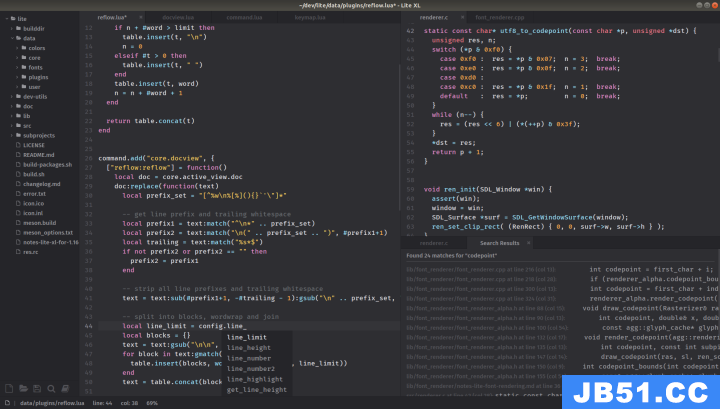
8. lite-xl
Lua Star:2.7k

一个用Lua编写的轻量级文本编辑器
9. Clendar
Swift Star:371
通用的苹果平台日历应用程序,用SwiftUI编写。
10. mcrypt_compat
PHP Star:242
用于PHP 5.x-8.x polyfill的mcrypt加密模块扩展。
资源工具
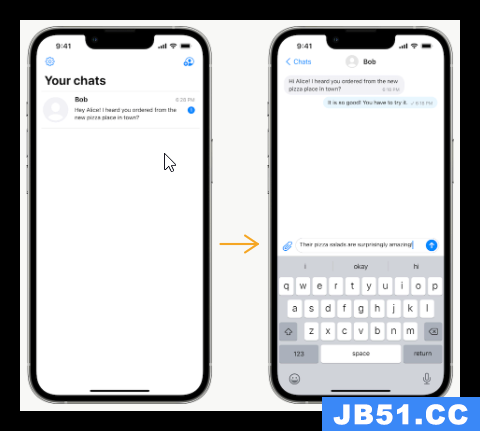
1. simplex-chat

第一个没有任何形式用户识别码的信息交流平台,100%的为私人设计,具有如下特性:
- 保护你的信息和元数据
- 端到端加密,有额外的加密层。
- 适用于安卓(Google Play,APK)和iOS
- 可作为终端(控制台)应用程序/CLI在Linux、MacOS、Windows上使用
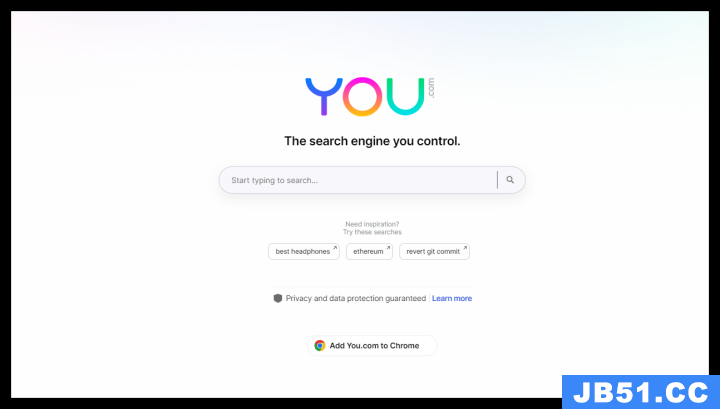
2. You

You是一个搜索引擎,它为你总结了互联网上最优质的内容,没有广告,而且有很好的隐私保护。
它通过人工智能将帮助你从网络和应用程序中找到最相关的结果,你可以对其进行分类和优先排序,以获得最佳搜索体验。
3. Emoji Cloud

表情包云,你可以将矢量表情包添加到你的项目中,只需零配置和一行代码。
4. freeCodeCamp
freeCodeCamp是一个由世界各地数百万人组成的社区,在这里可以一起学习代码。
此外,还可以通过免费的在线课程、编程项目和开发人员工作中的面经来学习编码。
技术文章
1. 当你在终端上按下一个键时会发生什么?
如果使用过macOS、Linux应该对终端都不陌生。
在终端下,我们会执行很多实现不同功能的命令ls、cd、top、grep、sed…
那你是否考虑过,当你在终端上按下一个键,它到底发生了什么?
这篇文章通过实验的方式会告诉你答案。
2. Python日志:开发者指南
你在调试你的Python代码时有过困难吗?
如果是的话,学习如何在Python中设置日志可以帮助你简化你的调试工作流程。
作为一个初级程序员,你可能已经使用了print()语句来输出中间过程信息,检查代码是否按预期工作。
使用print()语句进行调试,对于较小的 Python 程序来说,可以很好地工作。
然而,当你开始处理更大、更复杂的项目时,就需要一个持久的日志,其中包含更多关于你的代码行为的信息,以便帮助你系统地调试和追踪错误。
在这个教程中,你可以学习如何使用内置的日志模块在 Python 中设置日志,从基础入门到高级用法都会涉及。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



