修改类的方法:1、使用removeClass()从tr元素中移除指定类,语法“$(tr).removeClass(class)”;2、使用addClass()给tr元素添加指定类,语法“$(tr).addClass(class)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery修改tr类的方法
先使用removeClass()从tr元素中移除指定类
然后使用addClass()给tr元素添加指定类
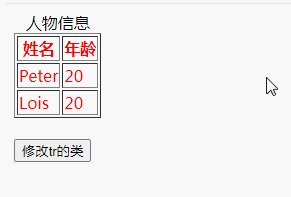
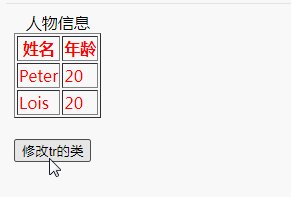
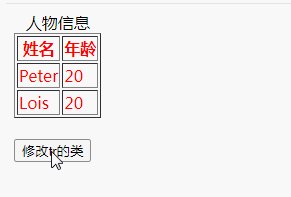
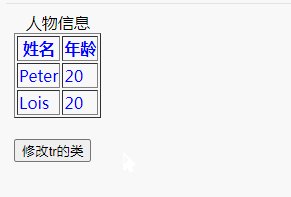
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<script src=js/jquery-1.10.2.min.js></script>
<script type=text/javascript>
$(document).ready(function() {
$(button).click(function() {
$(tr).removeClass(intro1);
$(tr).addClass(intro2);
});
});
</script>
<style type=text/css>
.intro1
{
color:red;
}
.intro2
{
color:blue;
}
</style>
</head>
<body>
<table border=1>
<caption>人物信息</caption>
<tr class=intro1>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr class=intro1>
<td>Peter</td>
<td>20</td>
</tr>
<tr class=intro1>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>修改tr的类</button>
</body>
</html>
相关视频教程推荐:jQuery教程(视频)
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

