js实时获取浏览器窗口大小,我们可以使用addEventListener()方法来实现。该addEventListener()方法可以注册事件处理程序以侦听浏览器窗口resize事件,例如window.addEventListener('resize', ...)。

下面我们结合具体的代码实例,给大家介绍js实时获取浏览器窗口大小的方法。
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js实时获取浏览器窗口大小示例</title>
</head>
<body>
<div id="result"></div>
<script>
// 定义事件侦听器函数
function displayWindowSize(){
// 获取窗口的宽度和高度,不包括滚动条
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
// 在div元素中显示结果
document.getElementById("result").innerHTML = "宽: " + w + ", " + "高: " + h;
}
// 将事件侦听器函数附加到窗口的resize事件
window.addEventListener("resize", displayWindowSize);
// 第一次调用该函数
displayWindowSize();
</script>
</body>
</html>
上述代码中,我们自定义了一个获取窗口宽高的displayWindowSize函数(通过clientWidth和clientHeight属性),然后在addEventListener() 方法中,添加两个参数,分别是“resize”,“displayWindowSize”。
第一个参数则是可以实时监听窗口大小,当窗口每发生变化一次,就会调用第二参数即displayWindowSize函数。
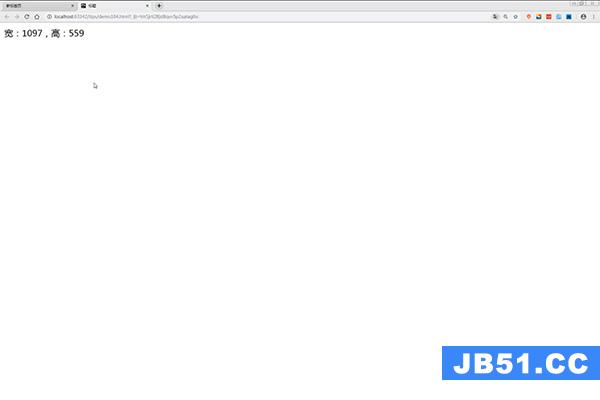
获取当前正常浏览器窗口大小,如下所示:

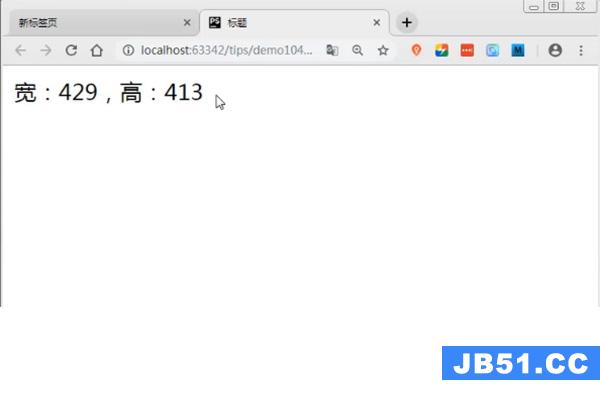
当我们将其浏览器窗口缩小,获取大小如下所示:

缩小窗口后,无需刷新,获取的大小也会实时显示。
注:EventTarget.addEventListener() 方法将指定的监听器注册到 EventTarget 上,当该对象触发指定的事件时,指定的回调函数就会被执行。 事件目标可以是一个文档上的元素 Element,Document和Window或者任何其他支持事件的对象 (比如 XMLHttpRequest)。
本篇文章就是关于js实时获取浏览器窗口大小的具体方法介绍,简单易懂,希望对需要的朋友有所帮助!
以上就是js如何实时获取浏览器窗口大小的详细内容,更多请关注编程之家其它相关文章!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

