JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。

在Fabric.js中,当创建一个用于图像的画布时,HTML5画布层在鼠标点击时消失,而Firefox停止响应

js如何拆分字符串

JS怎么对数组内元素进行求和

JS如何判断屏幕大小

js怎么解析json数据

js如何实时获取浏览器窗口大小

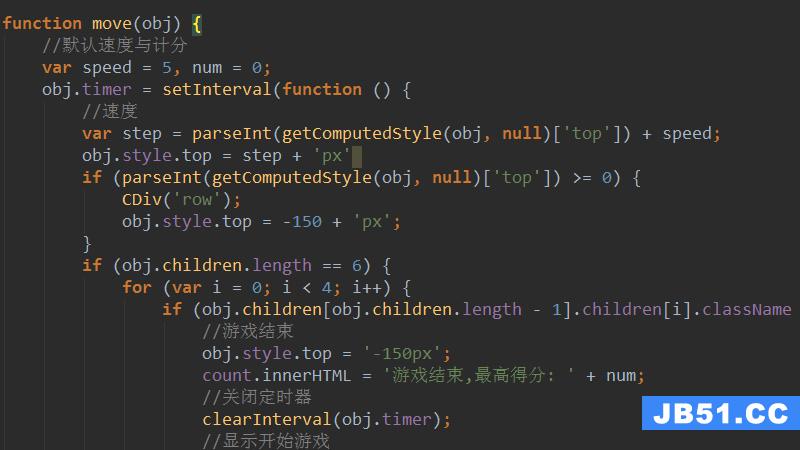
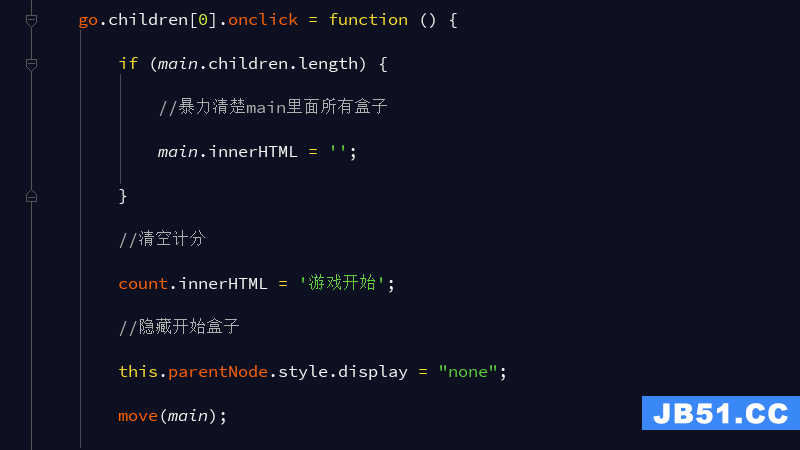
原生JS实现别踩白块小游戏(五)

原生JS实现别踩白块小游戏(一)

原生JS实现别踩白块小游戏(七)

原生JS实现别踩白块小游戏(二)

原生JS实现别踩白块小游戏(三)

原生JS实现别踩白块小游戏(九)

原生JS实现别踩白块小游戏(十)

原生JS实现别踩白块小游戏(四)

原生JS实现别踩白块小游戏(十一)

原生JS实现别踩白块小游戏(八)

原生JS实现别踩白块小游戏(六)

js如何实现弹出form提交表单?(图文+视频)

js怎么获取复选框选中的值

js如何实现倒计时跳转页面

如何用js控制图片放大缩小

JS怎么获取当前时间戳

JS如何判断对象是否为数组

JS怎么获取图片当前宽高

JS对象如何转为json格式字符串

JS怎么获取图片原始宽高

怎么在click事件中调用多个js函数

js如何往数组中添加新元素

i和i Javascript,作为前端开发的重要技术之一,越来越受到开发者的关注和重视。i是一种开放的标准,用来描述文档的结构和内容。i提供了一种将结构与样式分离的方法,可以让开发者更加灵活地控制网页的呈现效果。而
今天小编给大家分享的是如何通过JavaScript实现组件化和模块化,相信很多人都不太了解,为了让大家更加了解,所以给大家总结了以下内容,一起往下看吧。一定会有...

