<template>
<div class="loading-table" v-loading="tableLoading">
<el-table :data="tableData" border stripe>
<el-table-column type="index" label="序号" align="center" width="80">
<template slot-scope="scope">
<span>{{ scope.$index + (page.current - 1) * page.size + 1 }}</span>
</template>
</el-table-column>
<template v-for="(item, index) in tableOption">
<el-table-column
:key="index"
:prop="item.prop"
:label="item.label"
:align="item.align || 'center'"
:show-overflow-tooltip="item.overHidden || true"
width="200"
v-if="item.prop === 'monitoringTime'"
>
<!--monitoringTime较长显示不全,字段特殊处理-->
<template slot-scope="scope">
<span>{{ scope.row[scope.column.property] }}</span>
</template>
</el-table-column>
<el-table-column
:key="index"
:prop="item.prop"
:label="item.label"
:align="item.align || 'center'"
:show-overflow-tooltip="item.overHidden || true"
v-else
>
<template slot-scope="scope">
<span>{{ scope.row[scope.column.property] }}</span>
</template>
</el-table-column>
</template>
</el-table>
<!-- 分页 -->
<el-pagination
layout="total, prev, pager, next"
:total="page.total"
:page-size="page.size"
@current-change="pageChange"
>
</el-pagination>
</div>
</template>
<script>
export default {
name: 'TableComponents', //table组件
props: {
index: {
//序号
type: Boolean,
default: function() {
return true
},
},
tableLoading: {
//数据加载
type: Boolean,
default: function() {
return false
},
},
tableData: {
//表格数据
type: Array,
default: function() {
return []
},
},
tableOption: {
//表头
type: Array,
default: function() {
return []
},
},
page: {
//分页
type: Object,
default: function() {
return {
total: 0,
current: 1,
page: 10,
}
},
},
},
data() {
return {}
},
methods: {
//分页改变
pageChange(val) {
this.$emit('page-change', val)
},
},
}
</script>
<style scoped>
.loading-table {
width: 100%;
}
</style>
以上为组件代码
//父组件
<template>
<div class="loadingPageDetail" v-if="showDetail">
<div class="dialog-top">
<a :title="'关闭弹出层'" @click="close()"></a>
</div>
<div class="dialog-content">
<div class="title">
{{ title }}
</div>
<TableComponents
:tableLoading="tableLoading"
:tableData="tableData"
:page="page"
:tableOption.sync="tableOption"
@page-change="getList"
/>
</div>
</div>
</template>
<script>
import { getMeasurementData } from '@index/api/specialLayer'
import TableComponents from './TableComponents'
export default {
name: 'EquipmentDetailDialog', //设备详情弹窗
props: {
showDetail: {
type: Boolean,
default: false,
},
deviceId: {
type: String,
default: '',
},
title: {
type: String,
default: '',
},
},
components: {
TableComponents,
},
data() {
return {
tableLoading: false,
tableOption: [],
tableData: [],
page: {
total: 0,
current: 1,
size: 10,
},
}
},
watch: {
showDetail(v) {
if (v) {
this.page.current = 1
this.tableData = []
this.loadingData()
}
},
},
methods: {
loadingData() {
// 获取数据
let requestUrl = '/iot/getMeasurementData'
let params = {
deviceId: this.deviceId,
pageNo: this.page.current,
pageSize: this.page.size,
}
getMeasurementData({ url: requestUrl, params: params })
.then(res => {
if (res && res.status === 0) {
this.tableData = res.result[0].monitoringDataList
this.processData(res.result)
this.page.total = res.total
}
})
.catch(() => {})
},
//数据处理
processData(params) {
if (params) {
this.tableOption = [{ label: '监测时间', prop: 'monitoringTime' }]
this.tableData = []
params.forEach((v, index) => {
let obj = {}
v.monitoringDataList.forEach((m, index1) => {
if (index === 0) this.tableOption.push({ label: m.flagName, prop: `option${index1}` })
obj[`option${index1}`] = `${m.measurement}${m.unit}`
})
obj.monitoringTime = v.monitoringTime
this.tableData.push(obj)
})
} else {
return []
}
},
//分页改变,加载分页数据
getList(v) {
this.page.current = v
this.loadingData()
},
//关闭弹窗-清空数据
close() {
this.tableData = []
this.$emit('closeDetail', false)
},
},
}
</script>
<style rel="stylesheet/scss" lang="scss" scoped>
.loadingPageDetail {
min-width: 600px;
height: auto;
min-height: 200px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9999;
background-color: #fff;
padding: 20px;
.dialog-top {
display: block;
height: 15px;
a {
width: 16px;
height: 16px;
background-image: url('../../../home/assets/close.png');
background-size: 100%;
position: absolute;
z-index: 9;
display: block;
top: 10px;
right: 10px;
}
}
.dialog-content {
height: auto;
margin-top: 10px;
.title {
height: 48px;
line-height: 48px;
padding-left: 10px;
border-top: 1px solid #ebeef5;
border-left: 1px solid #ebeef5;
border-right: 1px solid #ebeef5;
}
}
/deep/ .el-table td,
/deep/ .el-table th {
padding: 9px 0;
}
}
</style>
表头数据格式:

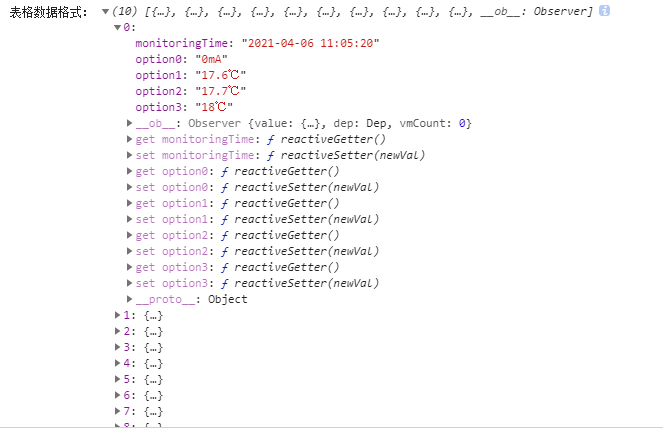
表格数据格式:

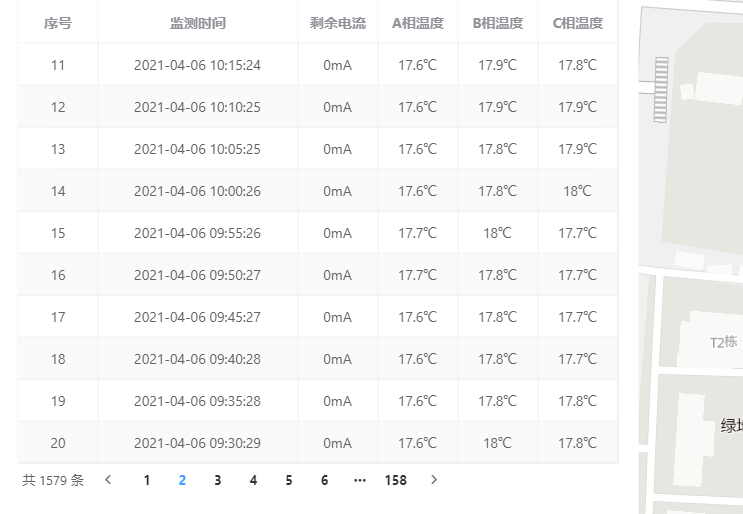
页面效果:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


