项目地址:https://github.com/wannengdek/spring-boot-seckill
如果项目对您有所帮助,麻烦帮忙点亮小⭐⭐
项目介绍
实现秒杀要求、能抗的住高并发的秒杀商品网站。
如何解决?
页面优化
- 页面缓存、URL缓存、对象缓存
- 页面静态化、前后端分离
- 静态资源优化
- CDN优化
接口优化
- Redis 预减库存减少数据库访问
- 内存标记减少Redis 访问
- RabbitMQ队列缓冲,异步下单
- 访问Nginx 水平扩展
- 压测
安全优化
- 秒杀接口地址隐藏
- 数学公式验证码
- 接口防刷
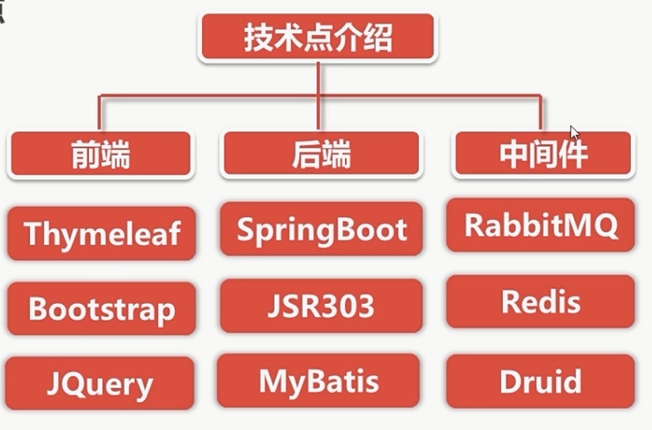
技术点:

项目框架搭建
初步的构建springboot +mybatis+thymeleaf 可以参考这个:https://blog.csdn.net/qq_41852212/article/details/96858050
集成Redis 可以查看这个:https://blog.csdn.net/qq_41852212/article/details/98475877
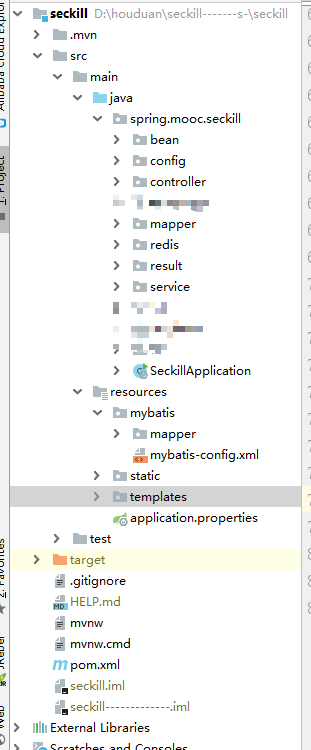
整体项目

打码的部分是暂时没用到的包。
封装自己的返回结构
Result类
<T> T表示返回值是一个泛型,传递啥,就返回啥类型的数据
package spring.mooc.seckill.result;
public class Result<T> {
private int code;
private String msg;
private T data;
/**
* 成功时候的调用
* */
public static <T> Result<T> success(T data){
return new Result<T>(data);
}
/**
* 失败时候的调用
* */
public static <T> Result<T> error(CodeMsg cm){
return new Result<T>(cm);
}
private Result(T data) {
this.code = 0;
this.msg = "success";
this.data = data;
}
private Result(CodeMsg cm) {
if(cm == null) {
return;
}
this.code = cm.getCode();
this.msg = cm.getMsg();
}
public int getCode() {
return code;
}
public String getMsg() {
return msg;
}
public T getData() {
return data;
}
}
返回状态码
CodeMsg 根据需要不断补充
package spring.mooc.seckill.result;
public class CodeMsg {
private int code;
private String msg;
//通用的错误码
public static CodeMsg SUCCESS = new CodeMsg(0, "success");
public static CodeMsg SERVER_ERROR = new CodeMsg(500100, "服务端异常");
public static CodeMsg BIND_ERROR = new CodeMsg(500101, "参数校验异常:%s");
//登录模块 5002XX
public static CodeMsg SESSION_ERROR = new CodeMsg(500210, "Session不存在或者已经失效");
public static CodeMsg PASSWORD_EMPTY = new CodeMsg(500211, "登录密码不能为空");
public static CodeMsg MOBILE_EMPTY = new CodeMsg(500212, "手机号不能为空");
public static CodeMsg MOBILE_ERROR = new CodeMsg(500213, "手机号格式错误");
public static CodeMsg MOBILE_NOT_EXIST = new CodeMsg(500214, "手机号不存在");
public static CodeMsg PASSWORD_ERROR = new CodeMsg(500215, "密码错误");
//商品模块 5003XX
//订单模块 5004XX
//秒杀模块 5005XX
private CodeMsg( ) {
}
private CodeMsg( int code,String msg ) {
this.code = code;
this.msg = msg;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public CodeMsg fillArgs(Object... args) {
int code = this.code;
String message = String.format(this.msg, args);
return new CodeMsg(code, message);
}
@Override
public String toString() {
return "CodeMsg [code=" + code + ", msg=" + msg + "]";
}
}
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


