1.配置
页面引入通过jssdk授权后,传入wx对象,首先配置需要的接口
wx.config({ /* debug: true, */
appId: appid,
timestamp: timestamp,
nonceStr: nonceStr,
signature: signature,
jsApiList: [
'chooseImage',//拍照或从手机相册中选图接口
'previewImage',//预览图片接口
'uploadImage',//上传图片接口
'downloadImage'//下载图片接口
]
});2.调起拍照/相册
将下面的方法放在需要点击事件的回调函数里面
wx.chooseImage({
count: 1,
sizeType: ['compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
//var localIds = res.localIds;
$('.driver-card img').prop('src',res.localIds[0]);
uploadPhoto.uploadToWeixinServer(res.localIds[0],'car')
}
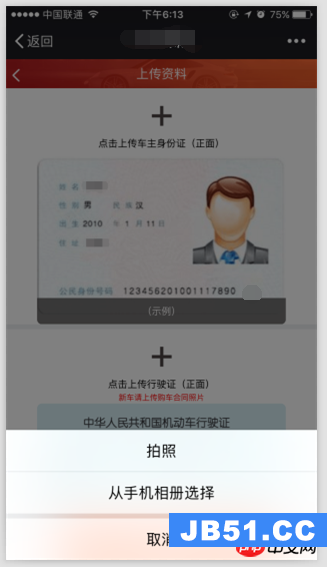
});这时我们可以看到这样的效果,代表调起成功了!chooseImage方法的成功回调里,我将选中的照片赋值给需要显示的img的src(因为我这里只有一张照片,如果有多张用循环赋值即可),这样一来,就可以直接显示刚刚拍照/相册里选中的照片了

3.上传照片
在上面chooseImage的success回调里面,可以看到我调用了uploadToWeixinServer方法,参数为本地照片的Id
uploadToWeixinServer: 1
调用uploadImage接口后,将图片上传到了微信服务器,返回图片的ID,这个时候需要用ajax异步上传到自己的服务器里,调用微信提供的“获取临时素材”接口。当然也不一定是选择完照片就立即上传,还得根据实际业务需求出发,也有是静默上传(没有进度提示),也有是在最终提交表单时一起上传
js:
uploadToOwnerServer: function(serverId,type){
$.ajax({
data: {serverId:serverId,type:type},
type : POST,
url : WX_ROOT + wechat/uploadPhoto,
success : function(json) { if (json) { var data = JSON.parse(json.data); if ('car' == type)
uploadPhoto.options.carImage = data.path + data.name else
uploadPhoto.options.idCardImage = data.path + data.name
}
}
});
},Controller
@RequestMapping(value = /uploadPhoto, method = RequestMethod.POST) public @ResponseBody HttpResult uploadPhoto(@RequestParam String serverId,@RequestParam String type) throws Exception{
LOGGER.info(RestFul of uploadPhoto parameters serverId:{},type:{},serverId,type);
try { /** 将图片保存到本地服务器 **/
String photoName = type + new Date().getTime() + UUID.randomUUID().toString();
//文件路径不存在则创建
File saveFile = new File(PIC_PATH + type); if (!saveFile.mkdir()) saveFile.mkdir();
wechatService.saveImageToDisk(serverId, photoName, PIC_PATH + type + /);
LOGGER.info(Download the picture from weixin server pathL:{},PIC_PATH + type + /);
JSONObject data = new JSONObject();
data.put(name, type + / + photoName+.jpg);
data.put(path, PIC_SERVER + /);
HttpResult rs = new HttpResult();
rs.setCode(200);
rs.setData(data.toJSONString());
LOGGER.info(Download the picture from weixin server is successful!serverId:{},photoName:{},serverId,photoName);
LOGGER.info(HttpResult data:{},rs.getData()); return rs;
} catch (Exception e) {
LOGGER.error(Download the picture from weixin server is error,serverId); return null;
}这里我使用了一个UUID生成主键规则,通过类型+时间戳+唯一字符串定义图片名称。如果上传成功,同时又将自己服务器的图片地址返回给前端。
getInputStream
调用微信提供的获取临时素材接口下载还在微信服务器上的图片,参数为前端提交上来的媒体文件ID,最终将文件转化为输入流对象
/**
* 根据文件id下载文件
* @param accessToken
* @param mediaId
* @return 文件流对象 */
public InputStream getInputStream(String accessToken, String mediaId) {
InputStream is = null;
String url = http://www.jb51.cc/+ accessToken + &media_id= + mediaId;
try {
URL urlGet = new URL(url);
HttpURLConnection http = (HttpURLConnection) urlGet.openConnection();
http.setRequestMethod(GET); // 必须是get方式请求
http.setRequestProperty(Content-Type,application/x-www-form-urlencoded);
http.setDoOutput(true);
http.setDoInput(true);
System.setProperty(sun.net.client.defaultConnectTimeout, 30000);// 连接超时30秒
System.setProperty(sun.net.client.defaultReadTimeout, 30000); // 读取超时30秒 http.connect();
// 获取文件转化为byte流
is = http.getInputStream();
} catch (Exception e) {
LOGGER.error(Failed to convert inputStream from weixin server,accessToken:{},mediaId:{},accessToken,mediaId);
}
return is;
}service
通过循环解析流对象,将文件写入自己的服务器
public void saveImageToDisk(String mediaId, String picName, String picPath) throws Exception {
String accessToken = getBaseAccessToken();
InputStream inputStream = getInputStream(accessToken, mediaId);
// 循环取出流中的数据
byte[] data = new byte[1024];
int len = 0;
FileOutputStream fileOutputStream = null;
try {
fileOutputStream = new FileOutputStream(picPath+picName+.jpg);
while ((len = inputStream.read(data)) != -1) {
fileOutputStream.write(data, 0, len);
}
LOGGER.info(Write the fileInputStream is successful);
} catch (IOException e) {
LOGGER.error(Write the fileInputStream is error);
} finally {
if (inputStream != null) {
try {
inputStream.close();
} catch (IOException e) {
LOGGER.error(Close the fileInputStream is error);
}
}
if (fileOutputStream != null) {
try {
fileOutputStream.close();
} catch (IOException e) {
LOGGER.error(Close the fileOutputStream is error);
}
}
}
}
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


