一,第一种cdn的引入的方式
1.直接引入cdn
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2.书写你的内容
<body>
<div id="mas">{{ma}}</div>//花括号来取值
<script>
new Vue({
el:"#mas",//需要联系的元素
data:{
ma:"hellow" //数据是什么
}
})
</script>
</body>
3.效果图

二,官方脚手架的使用
- cnpm install @vue/cli -g
- vue create app1 //项目名称
- 接下来让你选择一些默认要生成的工具,不管直接回车
- 进入项目文件夹: cd app1 //进入项目文件夹,也可以直接在项目文件夹中打开终端
- 启动:
npm run serve //生成的打包文件在内存中不会写入磁盘用于开发阶段
或者
npm run build //生成的打包文件在dist中 用于项目上线
三,将Vue创建的打包进项目里面(自定义脚手架)
注意:自己构建的脚手架 是利用了webpack的便利 将vue打包进了项目的里面 但是需要新的加载器
运行命令之前需要有的步骤
1.配置webpack.josn.js 的内容 (文件夹需要根据这个配置来新建 不然会找不到入口和其他的文件)
// npm i clean-webpack-plugin html-webpack-plugin style-loader css-loader file-loader
const {
CleanWebpackPlugin
} = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
const webpack= require('webpack')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
entry: "./src/index.js",
output: {
filename: "index.js",
path: __dirname + "/dist"
},
module: {
rules: [
// {
// test: /\.css/,
// use: ["style-loader", "css-loader"]
// },
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader']
},
{
test: /\.(png|jpg|ico)$/,
use: ["file-loader"]
}
],
rules: [{test: /\.vue$/,loader: 'vue-loader'}]
},
plugins: [
new VueLoaderPlugin(),
new MiniCssExtractPlugin({
filename: '[hash:6].css'
}),
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
hash: true, //为所有包含的脚本和CSS文件附加唯一的编译哈希,这对缓存清除很有用
filename: 'index.html', //打包后生成的文件名 放在output.path里面
template: './src/index.html', //来自哪里 模板文件
inject: 'body', //引入js的位置:引入js的位置: 'head'-头部引入 'body'/true--</body>之前引入 false不引入
minify: { //压缩项配置
removeComments: false, //是否清除HTML注释
collapseWhitespace: false, //是否压缩HTML
removeScriptTypeAttributes: false, //是否删除< script>的type="text/javascript"
removeStyleLinkTypeAttributes: false, //是否删除< style>和< link>的type="text/css"
minifyJS: false, //是否压缩页内JS
minifyCSS: false //是否压缩页内CSS
}
})
],
devServer: {
contentBase: './dist',
host: 'localhost',
compress: true,
// inline: true,
port: 7001,
open: true,
hot: true//热更新
},
}
2.在上面的配置文件中 很多是需要下载的模块 所以要下载下面的所有的模块
{
"name": "04-webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --inline --progress --config webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"vue": "^2.6.12"
},
"devDependencies": {
"clean-webpack-plugin": "3.0.0",
"css-loader": "4.2.2",
"file-loader": "6.1.0",
"html-webpack-plugin": "4.4.1",
"mini-css-extract-plugin": "0.11.0",
"style-loader": "^1.2.1",
"vue-loader": "^15.9.5",
"vue-template-compiler": "^2.6.12",
"webpack": "4.44.1",
"webpack-cli": "3.3.12",
"webpack-dev-server": "^3.11.0"
}
}
注意:下载的有些模块之间会有一些兼容的问题 所以下载要注意 按照上面的配置来下载就可以避免一些问题(主要是webpack 和 html-webpack-plugin间的问题)
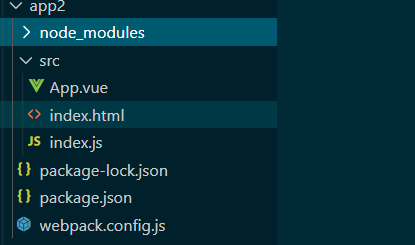
3.文件夹的关系

运行命令之后进行了写什么东西
1.npm run dev
2.找到文件中 webpack.josn 运行一哈 “webpack-dev-server --open --inline --progress --config webpack.config.js”
3.运行命令之后就会跑到webpack.config.js 里面去跑代码
4.将入口文件找到 跑代码 能读懂的就读 读不懂的就会看配置里面有没有解析的配置(例如加载器)有就继续解析 没有就报错
5.都没有错文件就会被 解析完成 热更新服务器就将页面打开将效果呈现出来(运行的命令可以是两套 一套要打包代码 一套直接是调试时候的)
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



