webpack的基本使用
当前web开发遇到的一些困境
等等等!
webpack 概述:
webpack是一个流行的前端项目构建工具(打包工具),可以解决当前 web开发中所面临的困境。
webpack提供了友好的模块化支持,以及代码压缩混淆、处理js兼容问题、性能优化等强大的功能,从而让程序员把工作的重心放到具体的功能实现上,提高了开发效率和项目的可维护性。
目前绝大多数企业中的前端项目,都是基于webpack进行打包构建的。

创建列表隔行变色的项目:
-
新建项目空白目录, 并运行npm init -y命令,初始化包管理配置文件package . json
-
新建src源代码目录
-
新建src -> index.html 首页
-
初始化首页基本的结构
-
运行npm install jquery -s命令,安装jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<Meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./index.js"></script>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
<li>这是第9个li</li>
</ul>
</body>
</html>
js文件:
import $ from 'jquery'
$(function() {
$('li:odd').css('backgroundColor', 'red');
$('li:even').css('backgroundColor', 'green');
})
2 在项目中安装和配置webpack
1 npm i webpack -D
2 npm i webpack-cli -D
3 在webpack的配置文件中,初始化如下基本配置:

module.exports = {
// 编译模式!
mode: 'development' // mode 用来指定构建模式
}
4 在package.json配置文件中的scripts节点下,新增dev脚本如下:

上面的项目就可以完成了!
你要在控制台中执行打包命令:npm run dev

之后你要将你原来的那个html文件中引用的js文件的换成打包好的js文件!

上面两个webpack包建议是单独下载!
还有,建议上面的npm用淘宝的镜像,国内的嘛,速度快!
网址:淘宝镜像设置
3 配置webpack打包的入口与出口
webpack的4.x版本中默认约定:
如果要修改打包的入口与出口,可以在webpack.config.js中新增如下配置信息:

const path = require('path'); // 导入 node.js 中专门操作路径的模块!
module.exports = {
mode: 'development', // mode 用来指定构建模式
entry: path.join(__dirname, './src/index.js'), // 打包入口文件路径
output: {
path: path.join(__dirname, './dist'), // 输出文件存放路径
filename: 'bundle.js' // 输出文件的名称
}
}
这个主要的作用就是自定义打包文件的存放路径还有名字
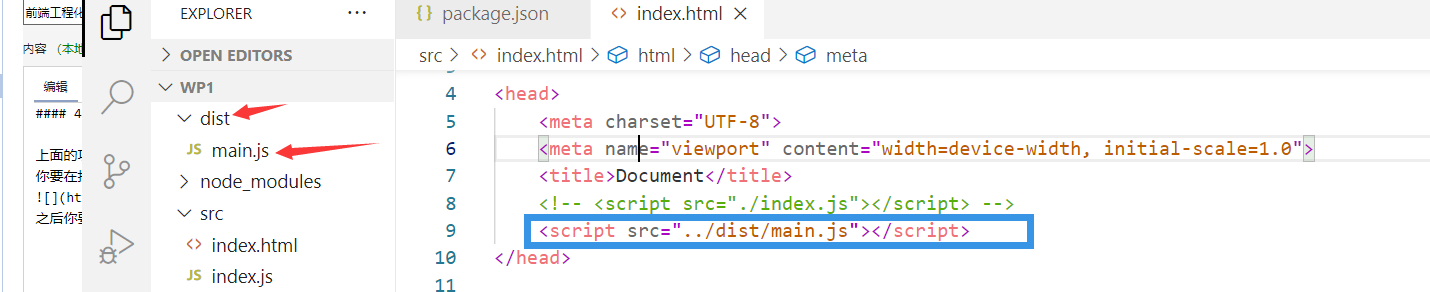
最终效果:

还是以我们隔行变色的栗子展示一下! 当然,你还要把那个html文件中的引用改成bundle.js偶!如下图:

配置webpack的自动打包的功能
"ag": "webpack-dev-server"
-
将 src -> index.html中,script脚本的引用路径,修改为"/buldle.js'

-
运行
npm run ag命令,重新进行打包
1 npm i webpack-dev-server -D
注意:
●
webpack-dev-server会启动一个实时打包的http 服务器
●
webpack--dev-server打包生成的输出文件,默认放到了项目根目录中,而且是虚拟的、看不见的
5 配置html-webpack-plugin 生成预览页面
1 cnpm i html-webpack-plugin -D
这个东西主要用来,自动打包之后,设置刷新的首页面,比如,就设置成index.html页面
6 配置自动打包相关的参数:
2.3 webpack 中的加载器
1 通过 loader 打包非 js模块
在实际开发过程中,webpack默认只能打包处理以.js后缀名结尾的模块,其他非.js 后缀名结尾的模块,webpack默认处理不了,需要调用loader加载器才可以正常打包,否则会报错!
loader加载器可以协助webpack 打包处理特定的文件模块,比如:
●
less-loader可以打包处理.less相关的文件
●
sass-loader可以打包处理.scss相关的文件
●
url-loader可以打包处理 css中与url路径相关的文件
2 loader的调用过程
2.4 webpack 中 加载器的基本使用
图中右边的是常见的文件的类型
1 打包处理css文件
出错
在没有配置webpack的加载器就想打包除js文件之外的其他的文件,这时,控制台就会报错
第一步: 1 cnpm i style-loader css-loader -D
// 其中 test 表示匹配的文件的类型, use 表示对应要调用的 loader
脚下留心:
●use数组中指定的loader 顺序是固定的
●多个 loader的调用顺序是:从后往前调用
解决报错
2 打包处理less文件
cnpm i less-loader less -D
3 打包处理scss文件
cnpm i sass-loader node-sass -D
4 配置postCSS 自动添加 css 兼容性前缀
cnpm i postcss-loader autoprefixer -D
报错信息:
PostCSS plugin autoprefixer requires PostCSS 8.
兼容性问题并没有得到解决:
我还是没有解决兼容性的问题!
【解决了版本控制之后, 新的问题出现了,就是我把打包的东西放在ie上面还是不生效!
【这儿出现了一个问题,就是postcss-loader 的版本 必须要做版本控制,否则会报错的!】
postcss做版本控制的命令
cnpm i postcss-loader autop[email protected] -D
5 打包样式表中的图片和字体文件
base64的图片加载速度更加快一些! 如何看到base64的图片格式,你把上面的limit后面的值加 1 就可以了!在浏览器里就可以看到了!【只有图片小于limit的时候才会发生转换!】
cnpm i url-loader file-loader -D
6 打包处理 js 文件中的高级语法
cnpm i babel-loader @babel/core @babel/runtime -D
2 cnpm i
@babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
最初的
npm uninstall babel-loader
npm install [email protected]
首先,,谈一谈我对webpack的打包js高级语法的报错近两天的问题:
原先就一直报的上面的错误,今天我又尝试了一下,居然就可以了,让我不明所以,没报错了!好奇怪!下面附上截图:
好就是关于webpack打包高级js语法的问题已经找到根本的问题了就是我 在Babel.config.js中导出的插件数组里面右边的这句是不能加进去的否则就会报错// '@babel/plugin-transform-runtime',// 不对,保持原来这个plugins的语句不变,是不行的,还是会报错的,只有把这句代码注释掉才可以,但是我自己不知道是为什么!
真正的错误在babel.config.js中【得把其中的一句注释掉才行】:
module.exports = {
presets: ['@babel/preset-env'],
plugins: [
// '@babel/plugin-transform-runtime', // 不对,保持原来这个plugins的语句不变,是不行的,还是会报错的,只有把这句代码注释掉才可以,但是我自己不知道是为什么!
'@babel/plugin-proposal-class-properties'
]
}
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。





