我们已经了解了如何去创建一个静态的Shadow DOM,是时候了解下JS是如何使用的了。
一、JavaScript 作用域
Shadow DOM可以很好的保护元素不被外部的样式干扰,Shadow DOM 里的 JavaScript 的使用方式和之前其实区别不大。我们来试下:
<div id="box">
<span>hello,world</span>
</div>
<template class="box-template">
<div>
<p>hello,world</p>
</div>
<script>
var str = 'hello';
</script>
</template>
<script type="text/javascript">
var shadowRoot = document.querySelector('#box').createShadowRoot();
var template = document.querySelector('.box-template');
shadowRoot.appendChild(document.importNode(template.content,true));
</script>然后,我们在控制台输入str,

我们发现,JS并没有被Shadow DOM封装起来,在外部是仍然可以访问到的。所以我们可以使用立即执行函数(IIFE)的方式来防止全局变量污染。
<template class="box-template">
<div>
<p>hello,world</p>
</div>
<script>
(function() {
var str = 'hello';
})();
</script>
</template>这样的话,在控制台就得不到str变量的值了。
二、事件重定向
Shadow DOM 里的 JS 与传统的 JS 一个真正不同的点在于事件调度。原来绑定在 shadow DOM 节点中的事件被重定向了,所以他们看起来像绑定在影子宿主上一样。
来自 JS Bin的例子:
<body>
<input id="normal-text" type="text" value="I'm normal text">
<div id="host"></div>
<template>
<input id="shadow-text" type="text" value="I'm shadow text">
</template>
</body>
<script type="text/javascript">
var host = document.querySelector('#host');
var root = host.createShadowRoot();
var template = document.querySelector('template');
root.appendChild(document.importNode(template.content,true));
document.addEventListener('click',function(e) {
console.log(e.target.id + ' clicked!');
});
</script>当我们点击第二个Shadow DOM中的输入框时,控制台上打印的是宿主对象host的id。这是因为影子节点上的事件必须重定向,否则这将破坏封装性。如果事件继续指向 #shadow-text 那么任何人都可以在我们的 Shadow DOM 里破坏我们内部的结构。
三、分布式节点
当我们使用到分布式节点的时候,事件会被重定向么?继续JS Bin上的例子。
<input id="normal-text" type="text" value="I'm normal text">
<div id="host">
<input id="distributed-text" type="text" value="I'm distributed text">
</div>
<template>
<div>
<input id="shadow-text" type="text" value="I'm shadow text">
</div>
<div>
<content></content>
</div>
</template>
<script type="text/javascript">
var host = document.querySelector('#host');
var root = host.createShadowRoot();
var template = document.querySelector('template');
root.appendChild(document.importNode(template.content,function(e) {
console.log(e.target.id + ' clicked!');
});
</script>当我们点击第三个分布式节点中的input时,我们发现时间是在该元素上的,并没有被重定向。这是因为分布节点来自原有 DOM 结构,而用户是可以操作原有 DOM 结构的。对它进行事件重定向没啥必要,而且事实上你也不想让它重定向。如果一个使用者给你提供一个按钮来对 Shadow DOM 设置样式,有时候他们可能会希望监听它的 click 事件。
四、被阻塞的事件
有些情况下事件绑定不进行重定向而直接被干掉。以下时间会被阻塞到根节点且不会被原有 DOM 结构监听,
- abort
- error
- select
- change
- load
- reset
- resize
- scroll
举JS Bin上的例子:
<input id="normal-text" type="text" value="I'm normal text">
<div id="host">
<input id="distributed-text" type="text" value="I'm distributed text">
</div>
<template>
<div>
<content></content>
</div>
<div>
<input id="shadow-text" type="text" value="I'm shadow text">
</div>
</template>
<script type="text/javascript">
var host = document.querySelector('#host');
var root = host.createShadowRoot();
var template = document.querySelector('template');
root.appendChild(document.importNode(template.content,true));
document.addEventListener('change',function(e) {
console.log(e.target.id + ' text changed!');
});
</script>普通的输入框和分布式节点的DOM都可以将事件冒泡到document,并且能够成功被监听,而Shadow DOM中的输入框的事件冒泡到Shadow Root就会停止向上,所以绑定在文档上的事件是不会触发的。
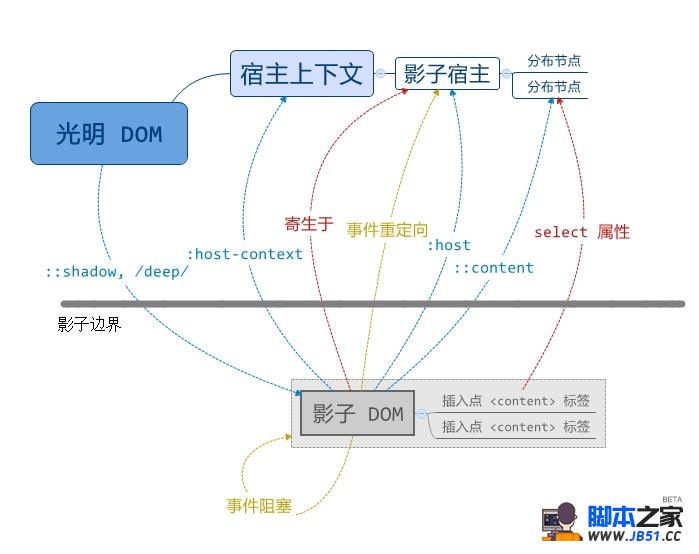
Shadow DOM与原生DOM的关系图,如下:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

