背景
2020年2月8日,著名跨端开发技术框架uniapp发布小程序SDK。借用官方的一句话来解释这个SDK的功能:
“uni小程序SDK,是一个用于原生App中集成的SDK,它可以帮助原生App快速实现小程序的能力”
作为一个已经被业界认可的跨端开发技术框架,uniapp又在跨端开发的道路上向前迈进了一大步。
此次小程序sdk的发布,标志着小程序技术领域的全面竞争时代来临。
它可以让众多原生app以极低的技术成本,构建自己的小程序生态(注意,是自己的)。它从技术端解决了小程序生态构建的基础设施问题。
笔者长年从事软件开发行业,于19年开始入坑uniapp,用于替代传统的vue的技术方案。在生产环境下,实现了h5,小程序,app的多端快速低成本的开发。
技术驱动革新
未来基于uniapp的应用将会获得一个全新的应用场景——无缝嵌入各种原生app,这是一种挑战h5集成难易度的方案。
总所周知,传统app集成大多采用SDK封装、webview内嵌、接口对接这3种方案。然而这些方案往往在开发成本、使用体验方面都难以得到比较好的平衡。
1.SDK封装方式。适合偏底层的业务,比如各种直播SDK、imsDK、推送SDK。然而对于一些重业务的应用来说,SDK方式集成存在比较大的缺陷,不同的终端需要开发不同的SDK。能否抽出业务层是开发者比较关心的问题。以往面对比较大的业务应用,封装成SDK显然不合适。
2.Webview内嵌形式,体验糟糕,网页的体验终归是在服务端,即便是采用了vue构建SPA单页应用,仍然难以解决与原生的相互调用问题。受制于webview的能力,很多页面切换的效果都不理想。
3.接口对接方式,无疑是可以获得最佳的体验,但是也是最高成本的,目前app开发,很大一部分工作均在业务前端,如果通过接口对接,那么对于app的开发者来说,其存在的意义仅限于节省后端开发人力。
综合上述三种常见的集成方式,一种体验优秀,成本低廉的集成模式一直被业界需求,单也一直未被满足。
uniapp小程序SDK似乎就是捕捉到了这种需求,顺势而为,推出小程序SDK。目前开源程度仅限于大厂商单独获取源码。
实践
笔者在从业早期,也学习过安卓应用的开发,所以自己动手搭建了一套安卓的开发环境。多年未从事安卓开发,搭建环境的过程也是非常坎坷。不过最终还是成功运行了uniapp提供的项目示例。
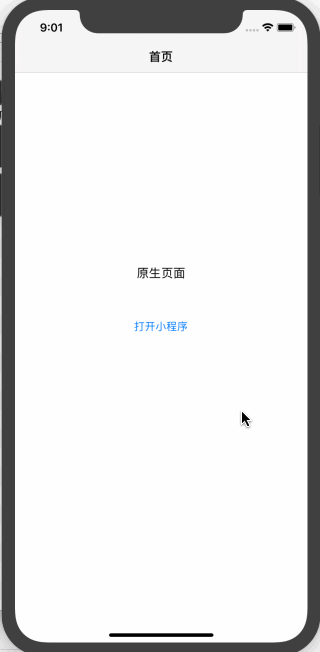
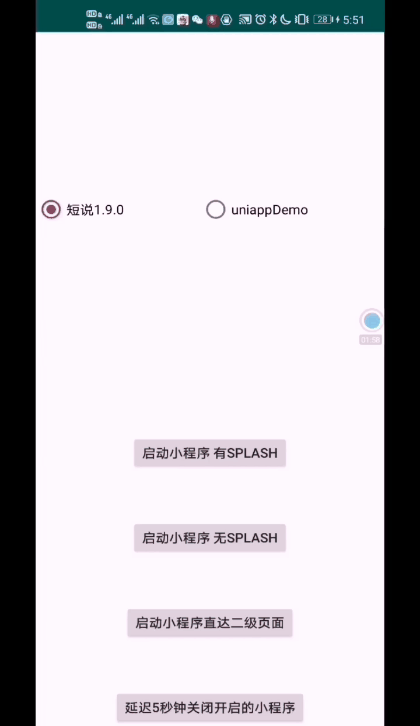
先上一个官方的示例:


可以看到,我们成功打开了自己开发的应用。并且还可以直接启动至对应的子页面。
这边再讲一下直接打开子页面的应用场景。
在进行业务对接的过程中。比如开发者的应用场景是自己原有的业务app上对接一个社区,来做社区化运营,那么这个时候,我们往往会做一个应用场景就是他需要在app原有的界面内,植入一个发布按钮。点击该按钮,可以直接打开社区,并跳转到发布界面。
这样的体验是非常棒的。
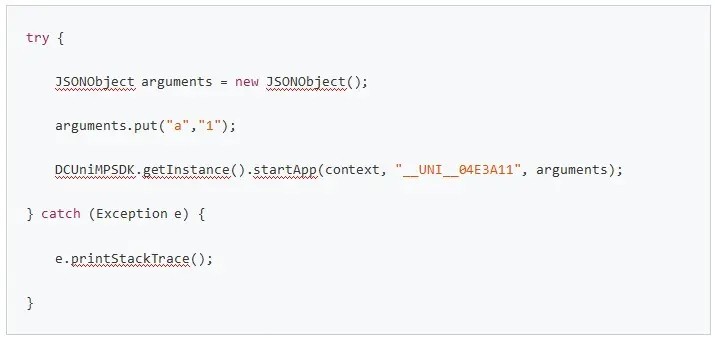
对应的启动代码:

如何夹带启动参数?

上面这段代码是设置一个参数a,值为1,在启动的时候作为启动参数。
在开发当中,开发者很关心宿主程序如何与内嵌的应用进行交互。尤其是我们在做用户免登陆这个需求的时候,h5 webview方式只需要在url当中,夹带当前用户的token,即可实现免登陆。那么uniapp这边可以通过启动参数的形式优雅地实现这个需求。
除此之外,官方还提供了一套完整的小程序SDK的api文档,供开发者查阅。笔者初步看了一下,可以实现一些常规性的界面UI的调整。满足不同的业务场景使用。同时也提供了一些关闭、触发的回调函数。基本可以满足业务需求。
缺点?
经过笔者真机测试。将我们的产品短说社区系统1.9.0完整版本实际置入后。得到了一个较为不错的表现,但是仍有不足。
首先是v3编译器,uniapp近期推出的最新的编译器,官方称提升了性能等等,由于历史原因,短说社区基于老的编译器开发,在真机测试中,在V3下存在一点样式兼容问题。导致了些许错位。
在打包资源后,置入演示demo,发现小程序SDK环境下运行后,同样存在样式错位问题。但是所幸整体交互还算可以。运行较为流畅,主干功能未受影响。
实战下来,总体感觉uniapp目前提供的小程序SDK有以下几个不足之处:
编译测试较为麻烦,目前只能在开发环境下,模拟运行小程序版本,测试无大问题后,将资源包导出后放进app。再进行真机调试。如果编译差异不存在,那么这样的调试也基本可以接受。就怕存在一些编译差异,导致一些摸不到头脑的坑。
V3编译器自身的向下兼容问题。相信一些基于v3开发的应用不存在这个问题,但是对于一些有些积累的APP,譬如笔者公司的产品来说,就比较头疼了。需要逐个调试,进行调整修复。笔者测试了老版本编译器,错位极其严重。而使用v3后,有所改观。证明编译器和sdk本身就是在一个完善过程中。
包的大小问题,由于笔者手上的是官方提供的演示案例。所以无法进行前后比较。但是从官网评论来看,有开发者发现集成这个小程序SDK后,包体积大了48MB,也有人通过缩减功能只增加了12MB。倒是导出的资源包体积还可接受,基本可以忽略。
动态下载和加载资源包的问题,目前官网还未有明确的文档说明。如果可以实现动态下载资源包并且运行,意味着可以实现像微信小程序这样的生态。想象空间非常大。尤其对于有千万级用户的app来说,吸引力巨大。
API目前虽然还不错,但是还需给一些发展时间。对于复杂的应用场景,还需要更多的API支撑。
目前由于官方的开源策略,需要app厂家自行与官方沟通获得小程序SDK源码,官方注明是没有费用的。
最后
目前国内互联网市场,增量难以获得,且成本高昂,在存量市场下,如何开拓更多的业务场景,以更低成本更轻快的速度集成现成的软件厂商提供的应用是未来几年的一个重要应用场景。
uniapp此番推出的小程序SDK,如果能够坚持做下去,终有一天走出实验室,投入到生产环境中。
未来已来,技术问题解决了,剩下的就是比拼运营实力的时候了。国内app厂商,是时候考虑一下未来的方向了。
作者:奕潇(微信号yixiao100),短说OSX社区论坛系统产品总监,5年社交社区类产品管理经验。想天软件创始人。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



