
<template>
<view class="touristPage">
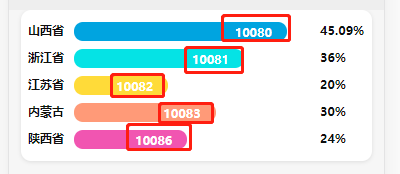
<!-- 来源区域统计 -->
<view class="content">
<view class="progressBox" ref="progressBox">
<view class="progressItem" v-for="(item,index) in progressBox" :key="index">
<view>{{item.province}}</view>
<progress class="progress" :percent="item.percent" :activeColor="item.activeColor" active stroke-width="19" backgroundColor="none"/>
<view>{{item.ratio}}%</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default{
data(){
return{
progressBox:[{province:'山西省',percent:45.09*2,activeColor:"#00A4E0",ratio:'45.09',number:'10080'},
{province:'浙江省',percent:36*2,activeColor:"#05E3E5",ratio:'36',number:'10081'},
{province:'江苏省',percent:20*2,activeColor:"#FFDB39",ratio:'20',number:'10082'},
{province:'内蒙古',percent:30*2,activeColor:"#FF9A78",ratio:'30',number:'10083'},
{province:'陕西省',percent:24*2,activeColor:"#F155B1",ratio:'24',number:'10086'}]
}
},
mounted() {
// 进度条写文字
const list = Array.from(this.$refs.progressBox.$el.getElementsByClassName('uni-progress-inner-bar'));
list.forEach((item,index)=>{
// 创建新元素节点<span>标签
let spans = document.createElement('span');
// 添加样式类名
spans.classList.add("progressBoxItem");
// 将元素插入到父级内
item.appendChild(spans);
// 输出数据
spans.innerHTML = this.progressBox[index].number;
})
}
}
</script>
<style scoped>
page{
width: 100%;
background: #F6F6F6;
font-family: Microsoft YaHei;
}
.touristPage{
padding:50upx 24upx;
padding-top: 0upx;
}
.content{
width: 100%;
background: #FFFFFF;
box-shadow: 0upx 2upx 9upx 0upx rgba(0, 0, 0, 0.1);
border-radius: 20upx;
}
.progress{
width: 472upx;
height: 38upx;
border-radius: 19upx;
margin:0upx 20upx 0upx 20upx;
}
.progress /deep/ .uni-progress-bar .uni-progress-inner-bar{
border-radius: 19upx;
position: relative;
}
.progressItem{
font-size: 24upx;
font-weight: bold;
color: #0F0F10;
display: flex;
}
.progressItem:not(:last-child){
margin-bottom: 16upx;
}
.progressBox{
padding:24upx 15upx;
}
.progressBox /deep/ .uni-progress-inner-bar{
display: flex;
align-items: center;
justify-content: flex-end;
color: #FFFFFF;
}
.progressBox /deep/ .uni-progress-inner-bar .progressBoxItem{
margin-right: 30upx;
font-size: 22upx;
}
</style>
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


