一、写在前面
距离上次写博客已经很久了,这段时间其实是放弃了写博客这件事的,但后面想想,这样是不对的,这段时间也比较迷茫,大二刚开始学前端的时候我就很喜欢前端,正如前端入门的时候有个很形象的比喻,html是一个人的形体,css是它的衣服,js赋予它动作,当看到自己写出一个能展示的页面的时候,成就感真的很高,后来阴差阳错学了java,就把前端搁浅了,再后来还是觉得自己喜欢前端也热衷于前端,这不像学java的时候那样,像是被动的学习,枯燥又无味,而对于前端就像是一种魔力指引着你去研究各种各样的css样式,去学习各种各样的新的知识,去研究它是底层是怎么实现的。让人永远保持一种好奇心。其实写出一个非常漂亮的css样式,真的是一个挑战性到成就感的转变。明年也面临着找工作,以前总觉得自己没有经验肯定找不到工作,其实想想这样的想法大错特错,对于一个新人小白来说,扎实的基础可能会更具有强势,所以接下来,我将重新定位自己,重振旗鼓,向着目标前进。
二、项目介绍
惊喜商城是基于springboot与vue的网上购物平台,又考虑到移动端使用远远高于pc端,所以,我们的商城是移动端的,用到的技术是uniapp,惊喜商城总共分为五个模块,登录模块,商品模块,购物车,订单,个人中心。
三、功能代码
3.1登录模块
用户未登录时可以在首页查看商品,但将商品加入购物车等操作则需登录用户

3.2商品模块
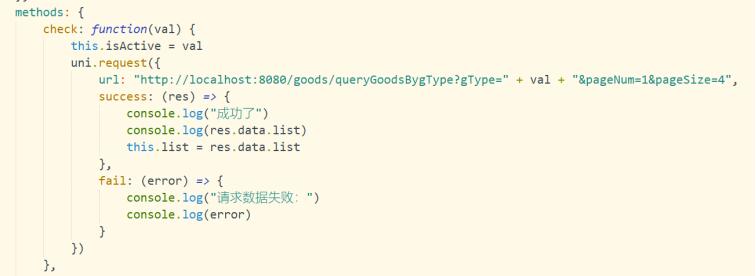
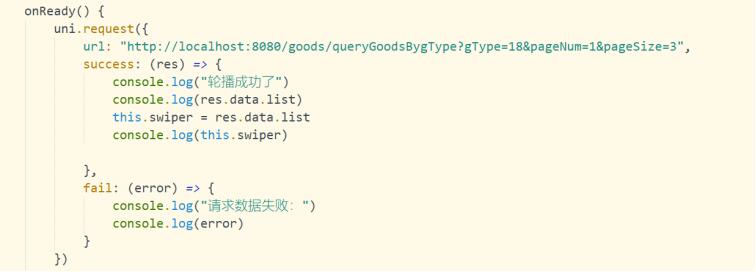
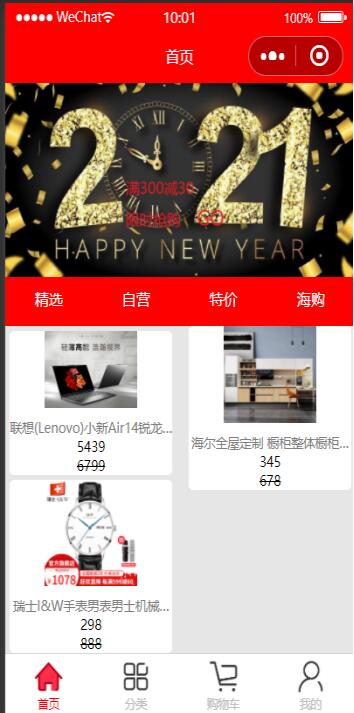
在商品模块我们可以看到各种各样的商品类型,有轮播商品,精选商品,自营商品等,各种各样的商品是通过组件来完成的,为了简化代码,当点击某个商品类型的时候传入商品的属性type,利用uniapp自带的api,然后通过字符串拼接,调用接口。这里还需要考虑数据渲染的阶段,这就考虑到了小程序的生命周期,onReady()可以在进入页面的时候就进行数据渲染,所以需要把请求数据放在onReady里面。
代码如下:


效果图如下:


3.3购物车模块
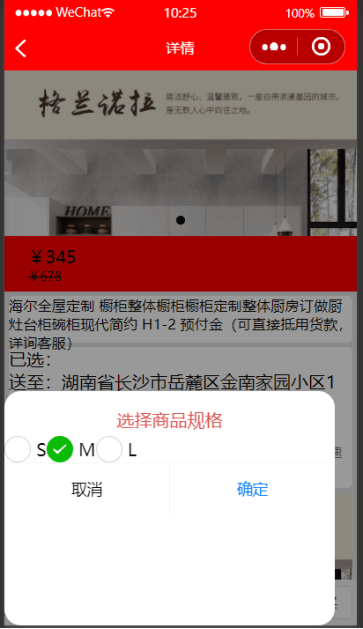
点击商品进入详情页,在详情页可以看到商品详情,点击加入购物车可以选择商品规格,然后加入购物车。在详情页还可以看到用户的地址,并且可以修改信息,修改信息用到了弹出层,弹出层的使用需要用到unipop插件。
代码如下
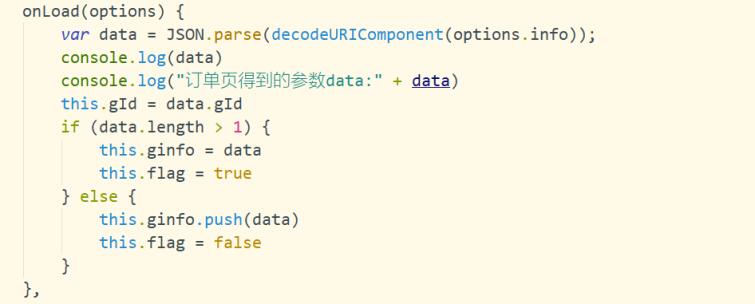
页面传值:


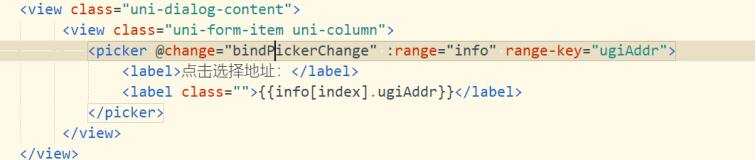
弹出层:

效果图如下:



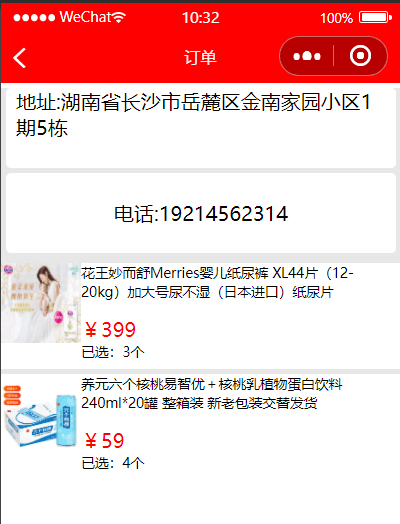
3.4订单模块
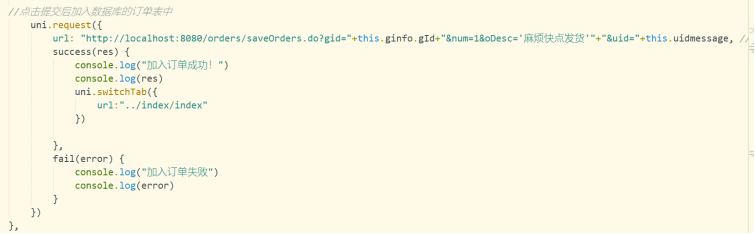
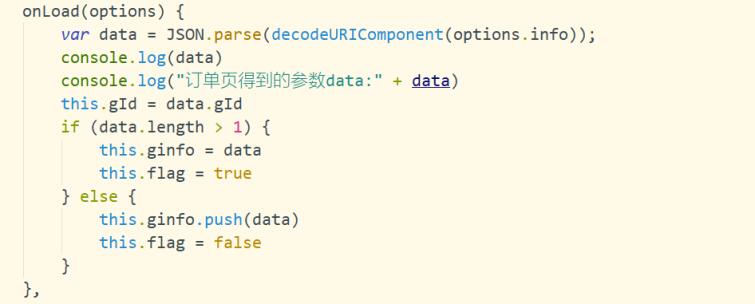
点击去结算,就会生成订单,订单的信息是购物车页面批量传值过来的
代码如下:



效果图如下:

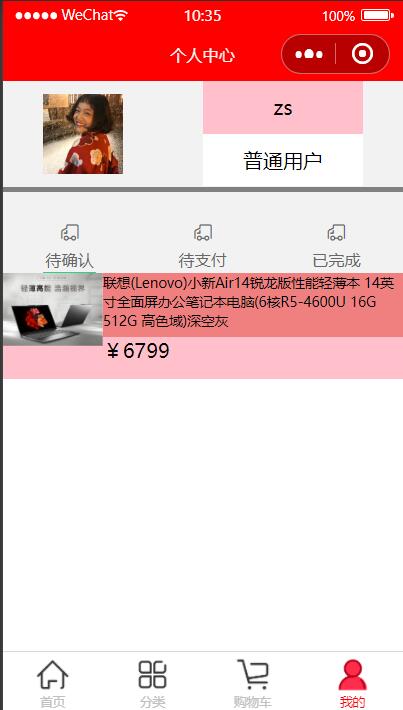
3.5个人中心
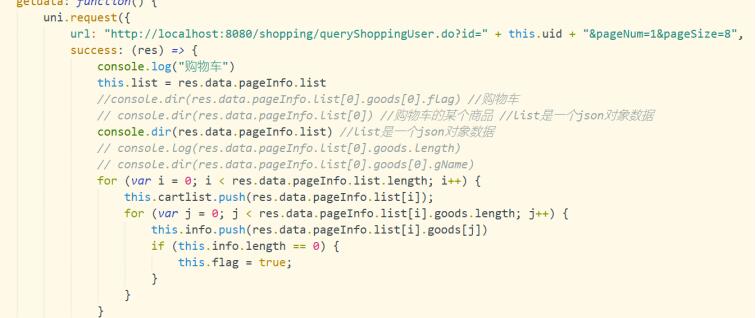
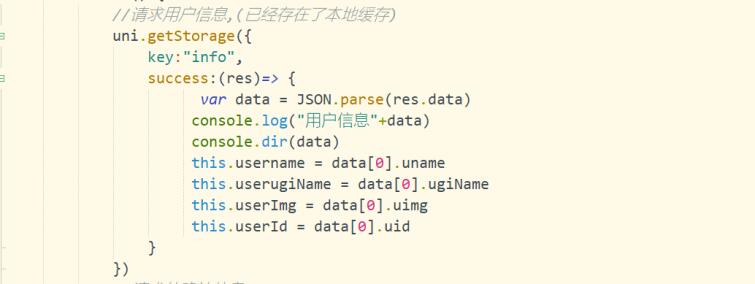
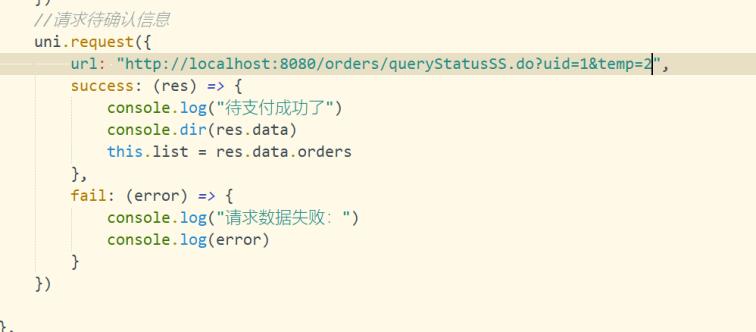
个人中心中有个人信息和物流信息,个人信息是通过uniapp封装的api,uni.getstorage()拿值,物流信息是请求后台接口
代码如下:


效果展示:

四、项目总结
首先通过惊喜商城的设计与开发,锻炼了我独立开发程序的能力,增加对springboot与vue的知识与理解,并且能熟练应用到项目中,增加程序开发经验,除此之外,也能增加了我的一些项目辅助知识,例如利用墨刀对原型图的设计,cutterman对原型图的切图等,让我更加全面发展。
源码:https://gitee.com/sss0916/surprise-mall.git
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



