9.1 正则介绍_grep上
9.2 grep中
9.3 grep下
扩展
把一个目录下,过滤所有*.PHP文档中含有eval的行
grep -r --include="*.PHP" 'eval' /data/
正则表达式


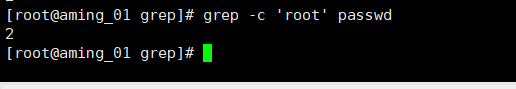
使用grep可以查找文件中的关键字。
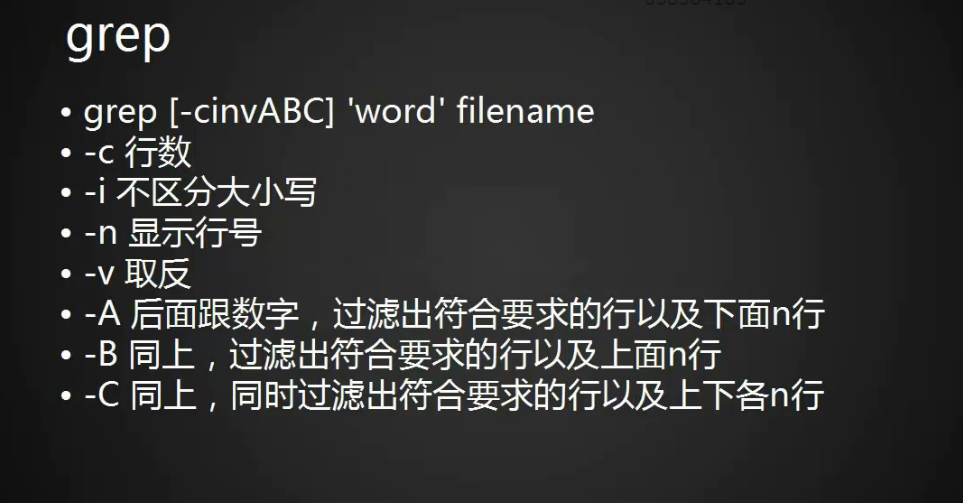
语法: grep "关键字" 文件名

有一些选项是可以选的。
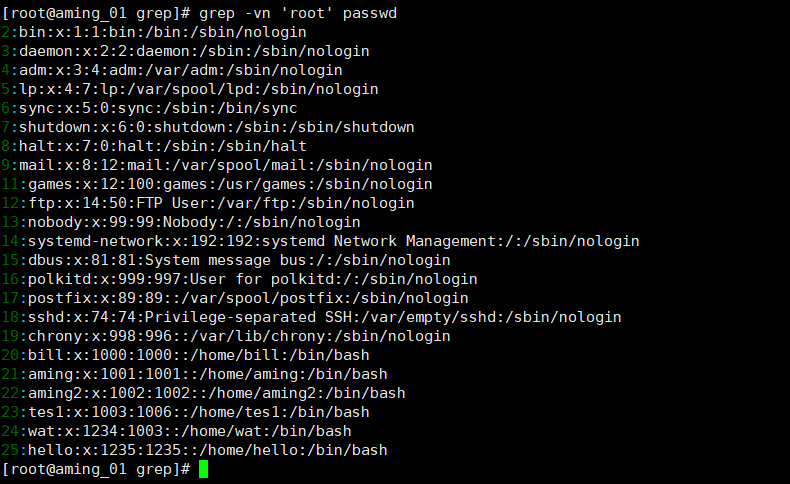
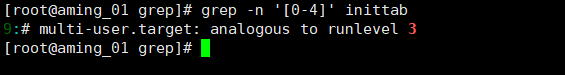
-n 是显示行号


-v取反,就是多少行没有这个关键字,也就是除了关键字的那两行外


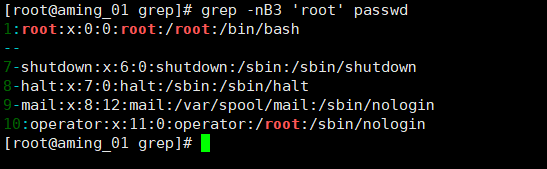
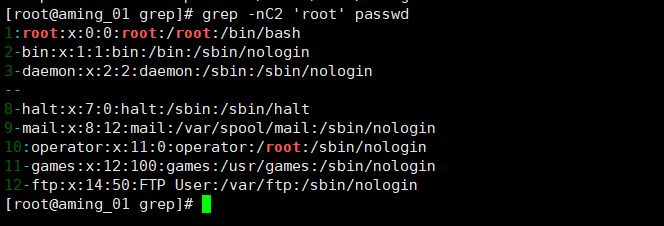
-B 数字,是和A想反是往上数字行

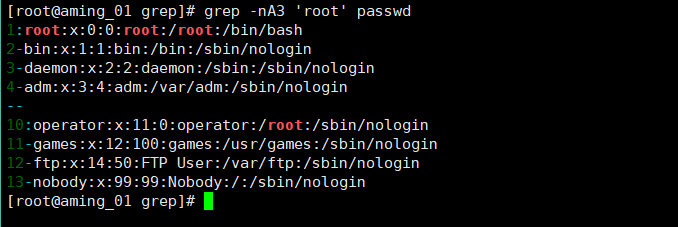
-C 数字 就是既有上又有下,往上数字行 往下数字行


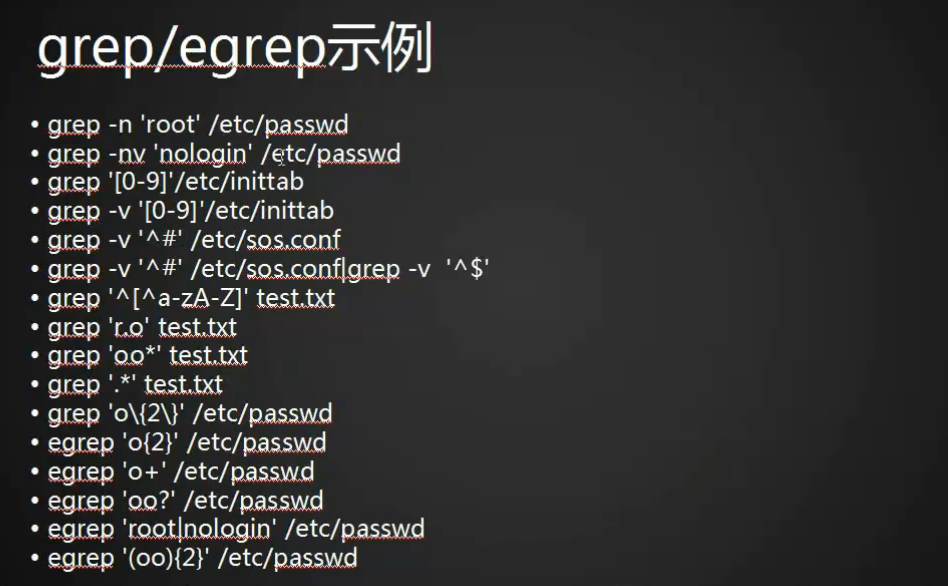
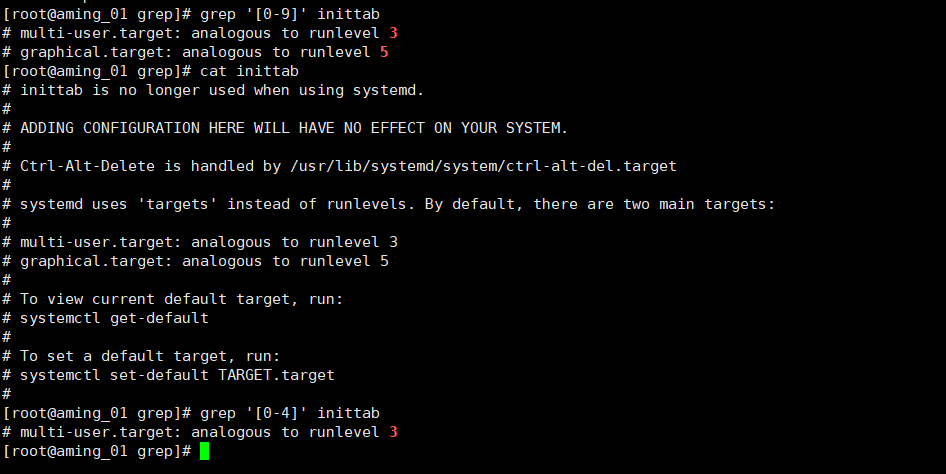
grep '[0-9]' filename
表示0-9范围里的数字匹配


也可以采用排除的选项 -v
grep -v '[0-9]' filename

关键字里的参数
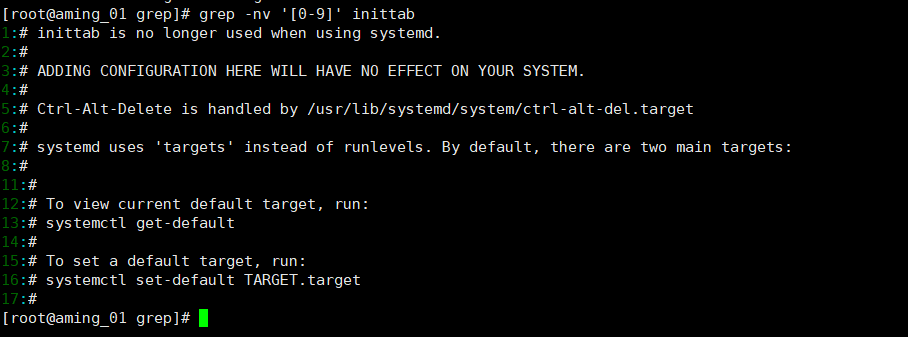
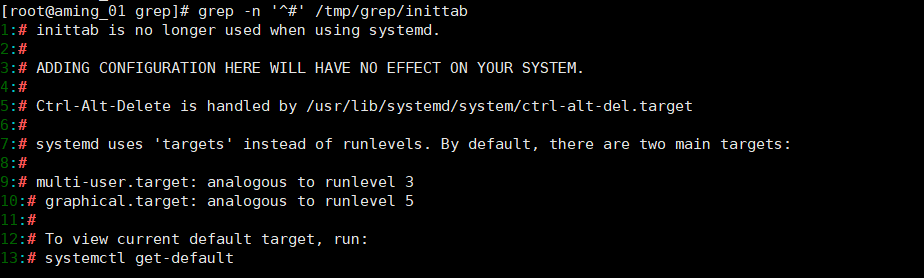
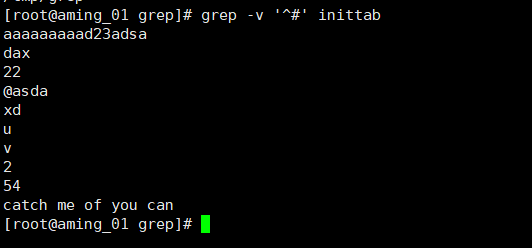
grep -v '^#' filename
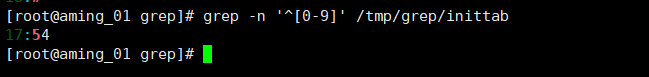
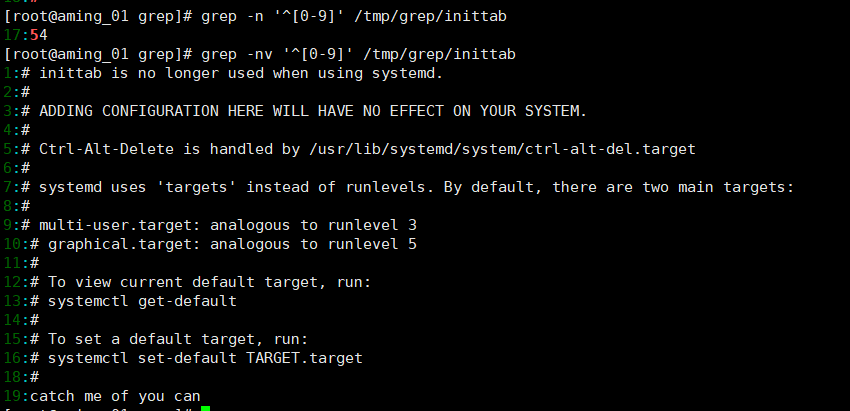
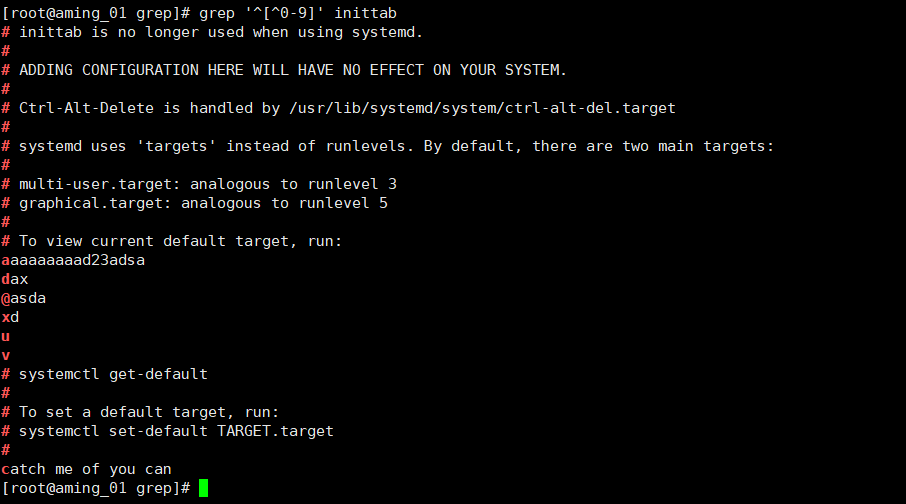
grep -v '^[0-9]' filename 就是查找非开头为数字的行
-v是取反 ^是行开始的意思 ^#就是以#为开头的行



grep -v ‘^#’ inittab 取出来首字母不为#的行

注意:这个^是在[]里面
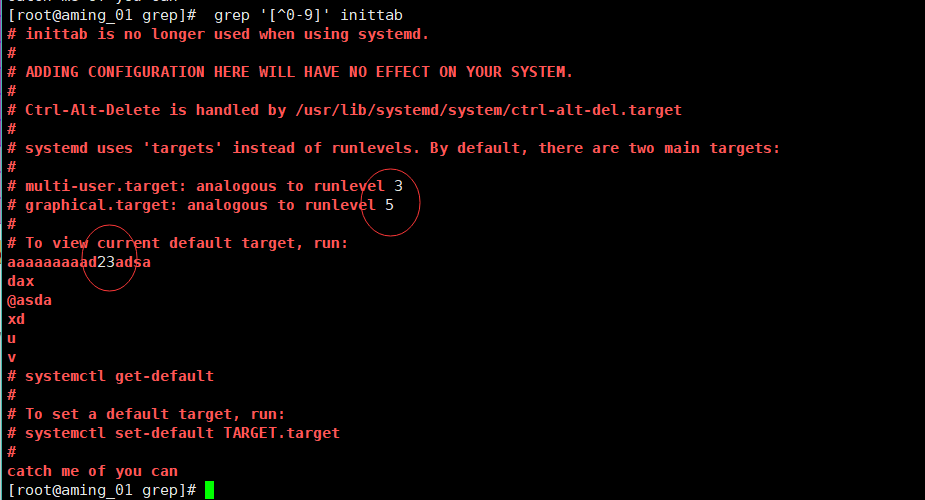
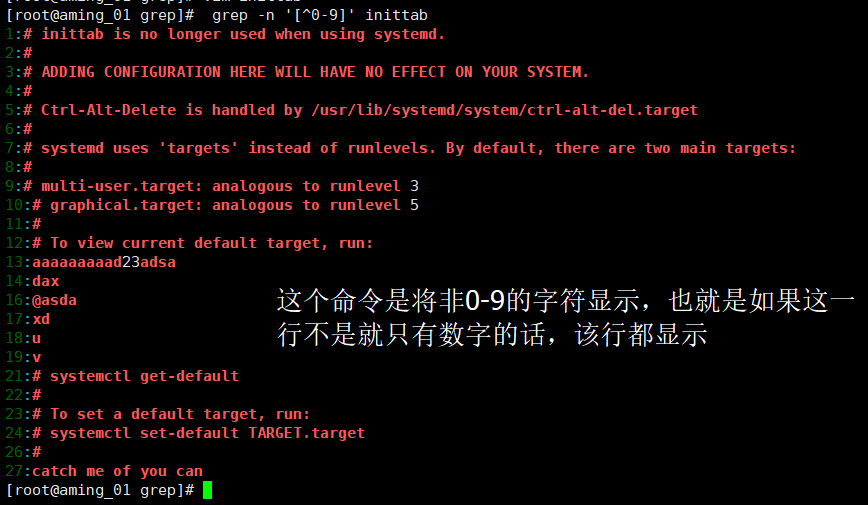
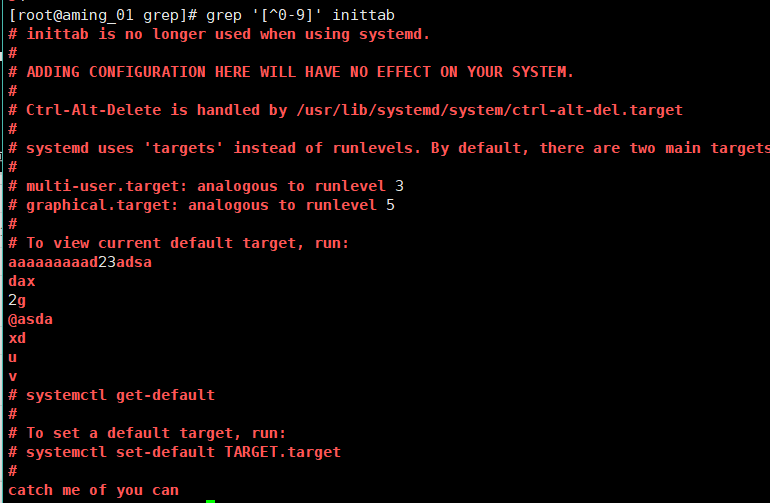
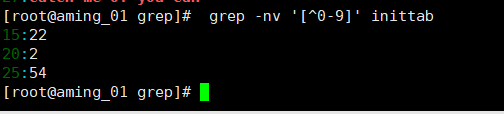
grep '[^0-9]' inittab 作用是非0-9,只要不是数字任何一个字符都符合要求。就是说哪怕有一个字符不为0,这一行都满足要求。
这个是以一个非数字的字符开头的行,只要不是数字开头都符号,哪怕是后面有数字都没有关系。所以下面




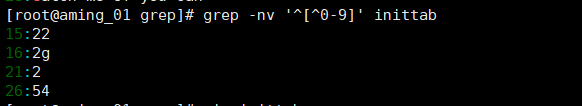
同样的,假如前面再加上一个 ^ 就表示首位也不能是数字,所以首位有数字的也没了。


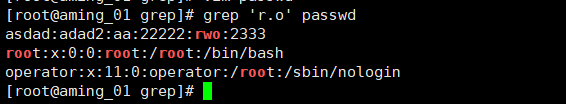
grep 'r.o' passwd 这里的点代表了任意一个字符,占位符。

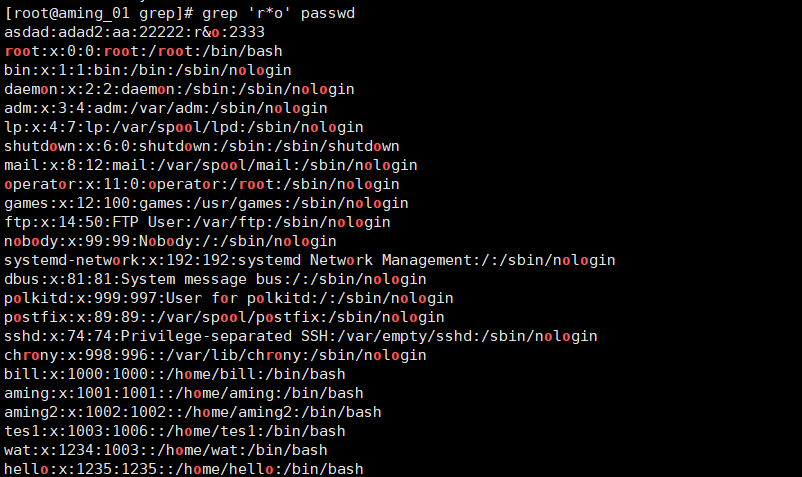
grep 'o*o' passwd *表示左边匹配0到无限次,右边必须存在

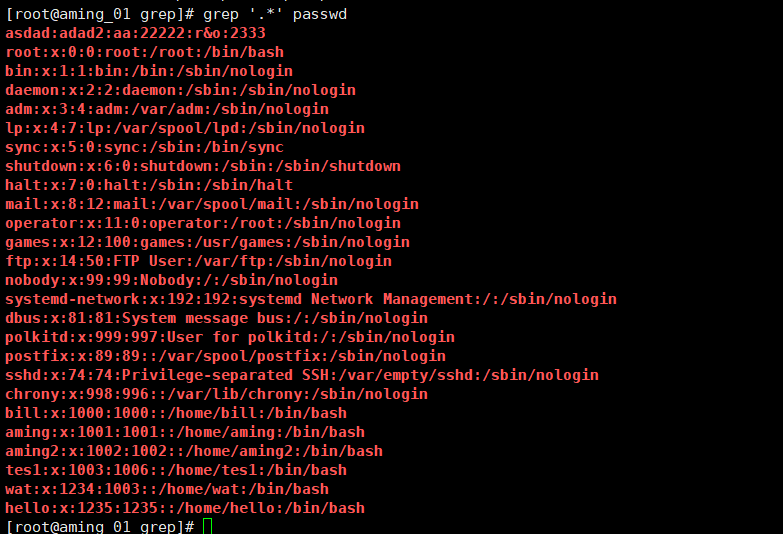
如果是使用'.*'的话,表示匹配任意字符。*的左边可有可无嘛

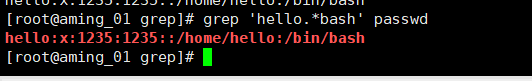
比如像找某个用户的那一行,直接用'用户名.*bash' 就可以查到

正则中{}表示范围,但是需要用阻转义符 \
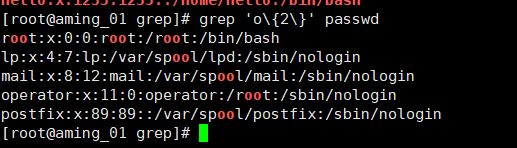
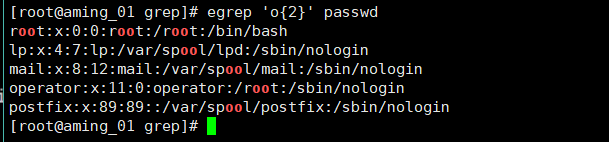
grep 'o\{2\}' passwd 表示有2个o的

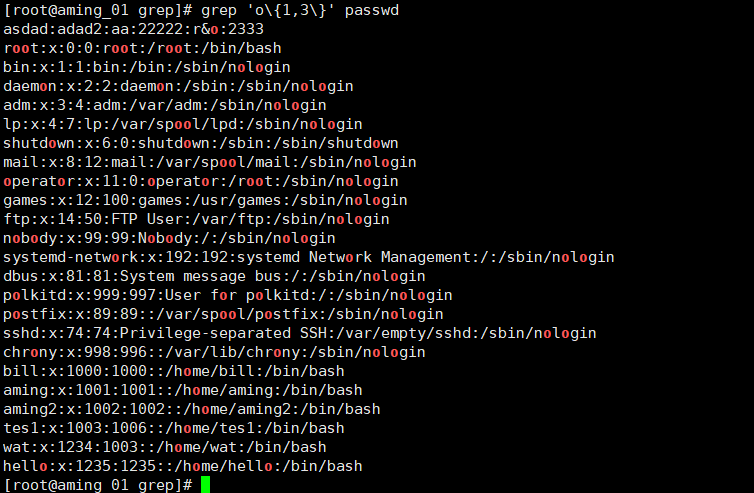
grep 'o\{1,3\}' passwd 表示1-3个o,记得用逗号,

但是转义符比较免费,看起来也比较不舒服,是否可以不用\?
那样的话,egrep就登场了
egrep是grep的扩展
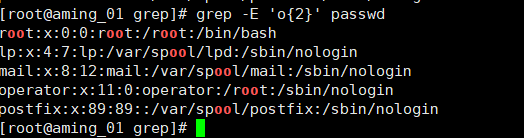
grep -E = egrep
egrep 'o{2}' passwd等同于 grep 'o\{2\}' passwd 等同于 grep -E 'o{2}' passwd


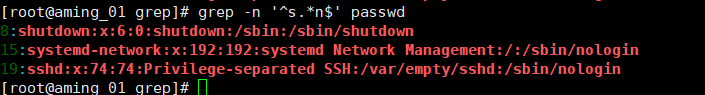
如果是像匹配最后一个字符是什么字母的话,需要在这个字母后面加上$ 换行符 表面后面没有了
比如查找s开头n结尾

+ 在egrep 或者 grep -E下使用无需转义符
+和*很像,区别是 + 表示+左边一次或者无数次 而*是表示左边0次或者无数次

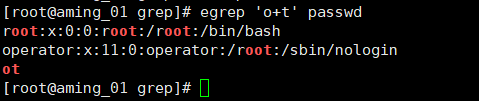
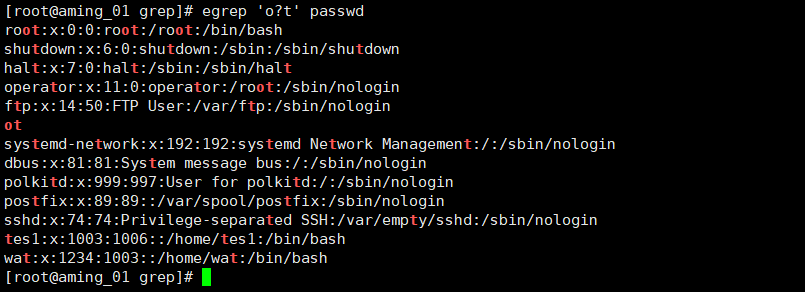
egrep 'o?t' passwd 问号表示问号前面字符出现的次数为0或者1

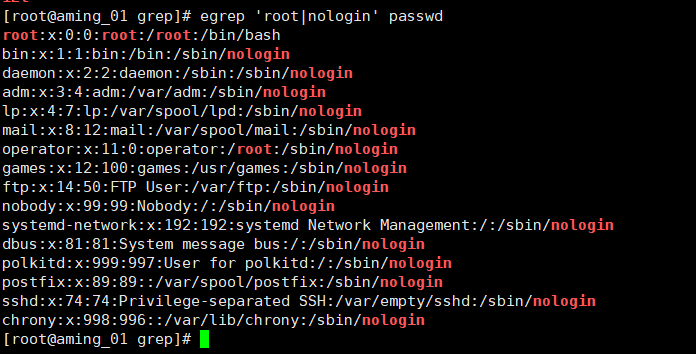
|表示或者,但是也需要使用egrep或者grep -E 来使用。|是选其一,可以有多个

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



