
目录

前言
正则表达式(Regular Expression),又称规则表达式,它不是某个编程语言所特有的,是计算机科学的一个概念,通常被用来检索和替换符合某些规则的文本。
正则表达式
行定位符
1.^
表示行的开始
2.$
表示行的结尾
举例
^py该表达式表示要匹配字符串py的开始位置是行头,如py equal python可以匹配而python equal py不能匹配
py$后者可以匹配,前者不能,如果要匹配的字符串可以出现在字符串的任意部分,那么可以直接写成py
元字符
常见的元字符
| 元字符 | 说明 |
| . | 匹配除换行符以外的任意字符 |
| \w | 匹配字母或数字或下划线或汉字 |
| \s | 匹配任意的空白符 |
| \d | 匹配数字 |
| \b | 匹配单词的开始或结束 |
| ^ | 匹配字符串的开始 |
| $ | 匹配字符串的结束 |
限定符
如果想匹配特定数量的数字,需要使用限定符(指定数量的字符)来实现,例如匹配8位QQ号就是:^\d{8}$
^表示行的开始,\d表示匹配数字,{8}就是限定符表示匹配前面的字符8次,$表示行的结束
常用的限定符
| 限定符 | 说明 | 举例 |
| ? | 匹配前面的字符零次或一次 | pytho?n,可以匹配为python或pythn |
| + | 匹配前面的字符一次或多次 | py+thon,可以匹配为python到pyy...thon |
| * | 匹配前面的字符零次或多次 | py*thon,可以匹配为pthon到pyy...thon |
| {n} | 匹配前面的字符n次 | py{2}thon,只能匹配pyython |
| {n,} | 匹配前面的字符最少n次 | py{2,}thon,可以匹配pyython到pyy...thon |
| {n,m} | 匹配前面的字符最少n次,最多m次 | python{0,2},可以匹配pytho、python、pythonn三种情况 |
字符类
正则表达式查找数字和字母是简单的事,因为有元字符,但是如果没有预定义元字符的字符合集(比如元音字母),那该怎么办呢?
也简单,在方括号里列出他们,[aeIoU]就是匹配元音字母,[0-9]代表的含义就和\d完全一致,代表一个数字,[a-z0-9A-Z_]等同于\w(不考虑汉字),如果想匹配任意一个汉字,可以使用[\u4e00-\u9fa5],匹配多个汉字,只需在前面的基础上加个+即[\u4e00-\u9fa5]+
排除字符
匹配不符合指定字符集合的字符串,^放在方括号表示排除的意思
举例
[^a-zA-Z]表示匹配一个不是字母的字符
选择字符
如果我们想要它匹配的结果是多种,就需要使用选择字符(|)该字符是或的意思
举例
身份证的长度为15位或18位,其中15位全为数字,18位分为全为数字和前17位为数字最后一位可能是数字或字符X,那么匹配的表达式可写为:
(^\d{15}$)|(^\d{18}$)|(^\d{17})(\d|X|x)$
转义字符
转义字符的作用就是将特殊字符(如“.”“?”“\”)变为普通的字符,例如匹配QQ邮箱:
^[1-9]\d{4,10}@qq\.com$
括号在正则表达式也算是元字符
()
作用一:改变限定符的作用范围
作用二:分组,也就是子表达式(\.[0,9]{1,4}){4},就是对其进行重复操作
python使用正则表达式
匹配字符串
match()
从字符串的开始处进行匹配,如果起始位置匹配成功,则返回Match对象,否则返回None。语法格式如下:
re.match(pattern,string,[flags])pattern:表示模式字符串,由要匹配的正则表达式转换而来
string:表示要匹配的字符串
flags:表示标志位,用于控制匹配方式,如是否区分字母大小写
常用标志
| 标志 | 说明 |
| A或ASCII |
对\w,\b,\d,\s只进行ASCII匹配 |
| I或IGnorECASE | 不区分字母大小写 |
| M或MULTILINE | 将^和$用于包括整个字符串的开始和结尾的每一行 |
| S或DOTALL | 使用“.”字符匹配所有字符,包括换行符 |
| X或VERBOSE | 忽略模式字符串中未转义的空格和注释 |
举例
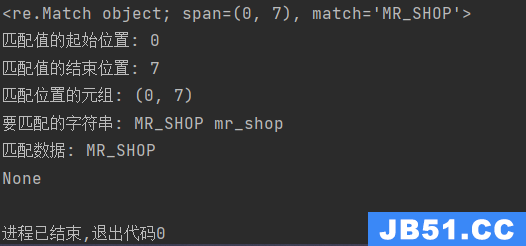
匹配字符串是否以“mr_”开头,不区分字母大小写
import re
pattern='mr_\w+'
string='MR_SHOP mr_shop'
match=re.match(pattern,re.I)
print(match)
print('匹配值的起始位置:',match.start())
print('匹配值的结束位置:',match.end())
print('匹配位置的元组:',match.span())
print('要匹配的字符串:',match.string)
print('匹配数据:',match.group())
string='名称 MR_SHOP mr_shop'
match=re.match(pattern,re.I)
print(match)执行结果

search()
在整个字符串中搜索第一个匹配的值,如果在起始位置匹配成功,则返回match(),否则返回None,语法格式如下:
re.search(patter,[flags])pattern:表示模式字符串,由要匹配的正则表达式转换而来
string:表示要匹配的字符串
flags:表示标志位,用于控制匹配方式,如是否区分字母大小写
举例
import re
pattern='mr_\w+'
string='MR_SHOP mr_shop'
search=re.search(pattern,re.I)
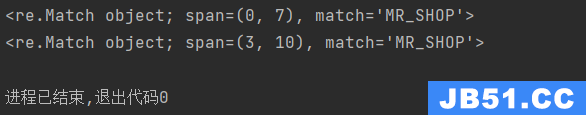
print(search)
string='名称 MR_SHOP mr_shop'
search=re.search(pattern,re.I)
print(search)执行结果

findall()
在整个字符串中搜索 所有符合正则表达式的字符串,并以列表的形式返回,如果匹配成功,则返回包含匹配结构的列表,否则返回空列表,语法格式如下:
re.findall(pattern,[flags])pattern:表示模式字符串,由要匹配的正则表达式转换而来
string:表示要匹配的字符串
flags:表示标志位,用于控制匹配方式,如是否区分字母大小写
举例
搜索以“mr_”开头的字符串
import re
pattern='mr_\w+'
string='MR_SHOP mr_shop'
findall=re.findall(pattern,re.I)
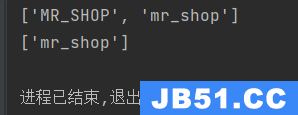
print(findall)
string='名称 MR_SHOP mr_shop'
findall=re.findall(pattern,string)
print(findall)执行结果

sub()
实现字符串替换,语法格式如下:
re.sub(patter,repl,count,flags)pattern:表示模式字符串,由要匹配的正则表达式转换而来
repl:表示替换的字符串
string:表示要被查找替换的原始字符串
count:可选参数,表示模式匹配后替换的最大次数,默认值为0
flags:表示标志位,用于控制匹配方式,如是否区分字母大小写
举例
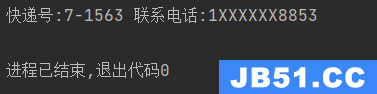
隐藏快递里的手机号码
import re
pattern='1[34578]\d{5}'
string='快递号:7-1563 联系电话:18888358853'
result=re.sub(pattern,'1XXXXXX',string)
print(result)执行结果

替换敏感字符
import re
pattern='淘宝'
string='我在淘宝买东西'
result=re.sub(pattern,'某宝',string)
print(result)执行结果

split()
根据正则表达式分割字符串,并以列表的形式返回,语法格式如下:
re.split(pattern,[maxsplit],[flags])pattern:表示模式字符串,由要匹配的正则表达式转换而来
string:表示要匹配的字符串
maxsplit:可选参数,表示最大的拆分次数
flags:表示标志位,用于控制匹配方式,如是否区分字母大小写
举例
import re
pattern='[?|&]'
url='http://www.baidu.com/login?username="zhangsan"&pwd="password"'
result=re.split(pattern,url)
print(result)执行结果

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



