正则表达式——详情版+常用表达式
正则表达式,又称规则表达式,(Regular Expression,在代码中常简写为regex、regexp或RE),是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为"元字符"),是计算机科学的一个概念。正则表达式使用单个字符串来描述、匹配一系列匹配某个句法规则的字符串,通常被用来检索、替换那些符合某个模式(规则)的文本。
1.[]:表示一个字符,该字符可以是[]中指定的内容
例如:
[abc]:这个字符可以是a或b或c
[a-z]:表示任意一个小写字母
[a-zA-Z]:表示任意一个字母
[a-zA-Z0-9_]:表示任意一个数字字母下划线
[^abc]:该字符只要不是a或b或c
2.预定义字符:
.:表示任意一个字符,没有范围限制
\d:表示任意一个数字,等同于[0-9]
\w:表示任意一个单词字符,等同于[a-zA-Z0-9_]–单词指字母/数字/_
\s:表示任意一个空白字符
\D:表示不是数字
\W:不是单词字符
\S:不是空白字符
3.量词:
?:表示前面的内容出现0-1次
例如: [abc]? 可以匹配:a 或 b 或 c 或什么也不写
+:表示前面的内容最少出现1次
例如: [abc]+ 可以匹配:b或aaaaaaaaaa…或abcabcbabcbabcba…
但是不能匹配:什么都不写 或 abcfdfsbbaqbb34bbwer…
:表示前面的内容出现任意次(0-多次)—匹配内容与+一致,只是可以一次都不写
例如: [abc]* 可以匹配:b或aaaaaaaaaa…或abcabcba…或什么都不写
但是不能匹配:abcfdfsbbaqbb34bbwer…
{n}:表示前面的内容出现n次
例如: [abc]{3} 可以匹配:aaa 或 bbb 或 aab 或abc 或bbc
但是不能匹配: aaaa 或 aad
{n,m}:表示前面的内容出现最少n次最多m次
例如: [abc]{3,5} 可以匹配:aaa 或 abcab 或者 abcc
但是不能匹配:aaaaaa 或 aabbd
{n,}:表示前面的内容出现n次以上(含n次)
例如: [abc]{3,} 可以匹配:aaa 或 aaaaa… 或 abcbabbcbabcba…
但是不能匹配:aa 或 abbdaw…
例如:
**`(abc){3}`** 表示abc整体出现3次. 可以匹配abcabcabc 但是不能匹配aaa 或abcabc `(abc|def){3}`表示abc或def整体出现3次. 可以匹配: abcabcabc 或 defdefdef 或 abcdefabc 但是不能匹配abcdef 或abcdfbdef
4.常用表达式演示:
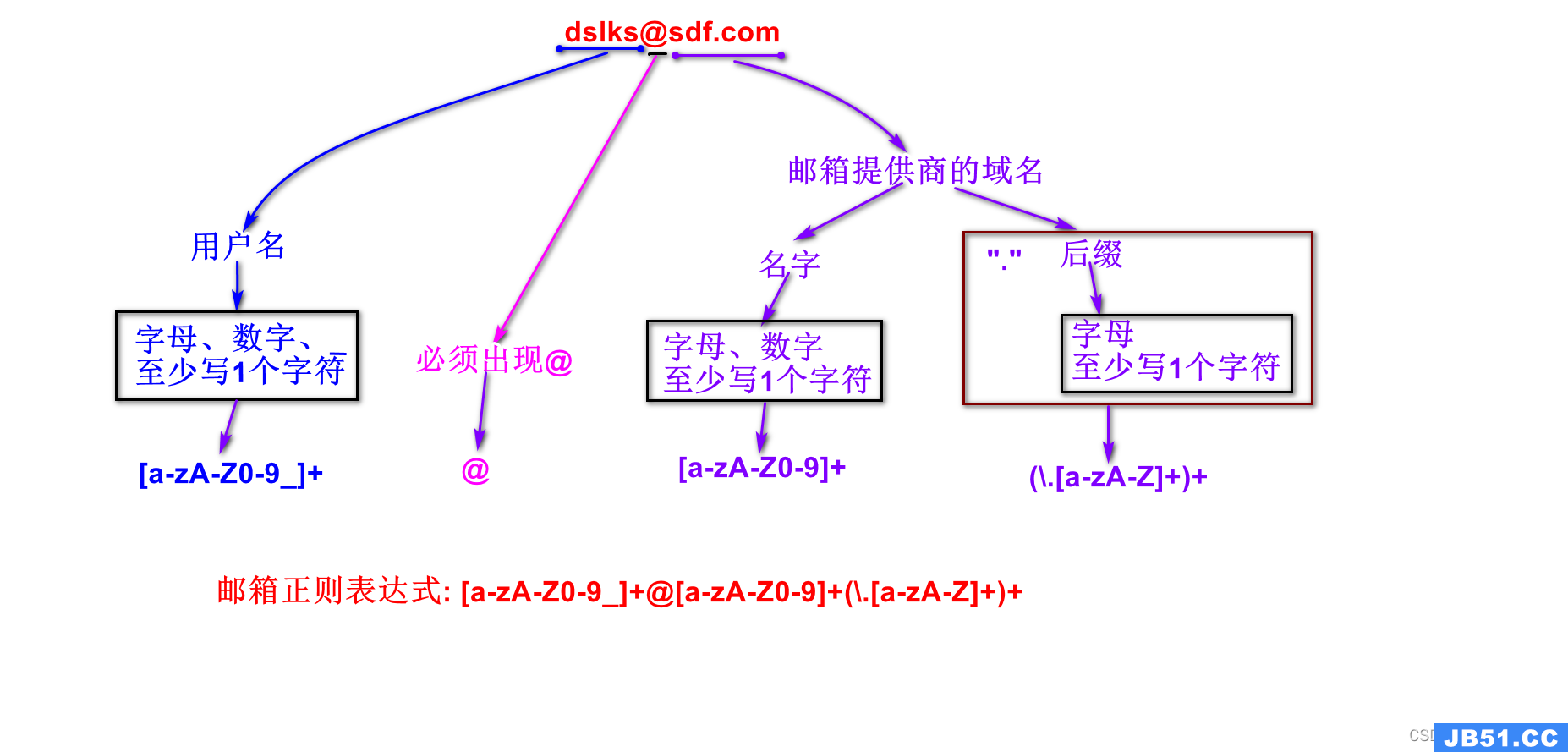
1.邮箱演示:

2.数字校验:
数字:^ [0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$
零和非零开头的数字:^(0|[1-9][0-9]*)$
非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$
带1-2位小数的正数或负数:^(-)?\d+(.\d{1,2})?$
正数、负数、和小数:^(-|+)?\d+(.\d+)?$
有两位小数的正实数:^ [0-9]+(.[0-9]{2})?$
有1~3位小数的正实数:^ [0-9]+(.[0-9]{1,3})?$
非零的正整数:^ [1-9]\d*$ 或 ^([1-9][0-9]){1,3}$ 或 ^+?[1-9][0-9]$
非零的负整数:^-[1-9][]0-9"$ 或 ^-[1-9]\d$
非负整数:^\d+$ 或 ^ [1-9]\d*|0$
非正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$
非负浮点数:^\d+(.\d+)?$ 或 ^ [1-9]\d*.\d*|0.\d*[1-9]\d*|0?.0+|0$
非正浮点数:^((-\d+(.\d+)?)|(0+(.0+)?))$ 或 ^(-([1-9]\d*.\d*|0.\d*[1-9]\d*))|0?.0+|0$
正浮点数:^ [1-9]\d*.\d*|0.\d*[1-9]\d*$ 或 ^ (([0-9]+.[0-9][1-9][0-9])|([0-9][1-9][0-9].[0-9]+)|([0-9][1-9][0-9]))$
负浮点数:^-([1-9]\d*.\d*|0.\d*[1-9]\d*)$ 或 ^(-(([0-9]+.[0-9][1-9][0-9])|([0-9][1-9][0-9].[0-9]+)|([0-9][1-9][0-9])))$
浮点数:^(-?\d+)(.\d+)?$ 或 ^-?([1-9]\d*.\d*|0.\d*[1-9]\d*|0?.0+|0)$
3.验证字符:
汉字:^ [\u4e00-\u9fa5]{0,}$英文和数字:^ [A-Za-z0-9]+$ 或 ^ [A-Za-z0-9]{4,40}$长度为3-20的所有字符:^.{3,20}$由26个英文字母组成的字符串:^ [A-Za-z]+$由26个大写英文字母组成的字符串:^ [A-Z]+$由26个小写英文字母组成的字符串:^ [a-z]+$由数字和26个英文字母组成的字符串:^ [A-Za-z0-9]+$由数字、26个英文字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$中文、英文、数字包括下划线:^ [\u4E00-\u9FA5A-Za-z0-9_]+$中文、英文、数字但不包括下划线等符号:^ [\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^ [\u4E00-\u9FA5A-Za-z0-9]{2,20}$
4.其他常用验证
1.
域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?2.
手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$3.
身份证号(15位、18位数字):^\d{15}|\d{18}$4.
密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^ [a-zA-Z]\w{5,17}$5.
日期格式:^\d{4}-\d{1,2}-\d{1,2}6.
一年的12个月(01~09和1~12):^(0?[1-9]|1[0-2])$7.
一个月的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$8.
xml文件:^([a-zA-Z]±?)+[a-zA-Z0-9]+\.[x|X][m|M][l|L]$9.
中文字符的正则表达式:[\u4e00-\u9fa5]10.
QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)11.
中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)12.
IP地址:\d+.\d+.\d+.\d+ (提取IP地址时有用)13.
IP地址:(( ? : ( ?:25[0-5]|2[0-4]\d|[01]?\d?\d)\.){3}(?:25[0-5]|2[0-4]\d|[01]?\d?\d))14.
文件扩展名效验:^([a-zA-Z]\: |\\)\\([^\\]+\\)* [ ^ \/: * ?"<>|]+\.txt(l)?$
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



