小编给大家分享一下VSCode中正则表达式的示例,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
文本编辑器设置
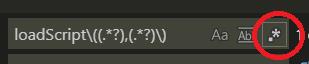
虽然现在几乎所有的文本编辑器都支持正则表达式,但我在本教程中用的是 Visual Studio Code,不过你可以使用任何你喜欢的编辑器。另请注意,你通常需要在搜索输入框附近的某处打开 RegEx 开关。以下是在 VSCode 中执行此操作的方法:

你需要通过选中此选项启用RegEx
1) . — 匹配任何字符
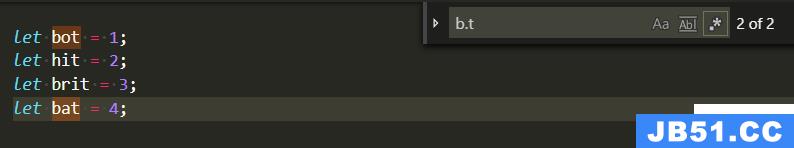
让我们开始吧。点符号 . 用来匹配任何字符:
b.t

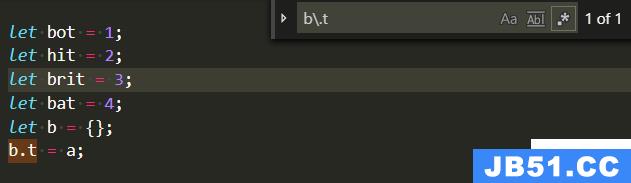
上面的正则匹配 "bot",`"bat"和任何以b开头、t结尾的三个字符的单词。但是如果你想搜索点符号,则需要用 \ 来对它进行转义,所以下面这个正则只匹配确切的文本 "b.t":
b\.t

2) .* — 匹配任何东西
这里 . 表示“任何字符”, * 表示“此符号重复前面那个内容任何次数。” 把它们放在一起(.*)表示“任何符号重复任意次数。” 例如,你可以用它来查找以某些文本开头或结尾的匹配项。假设我们有一个这样的 javascript 方法:
loadScript(scriptName: string, pathToFile: string)
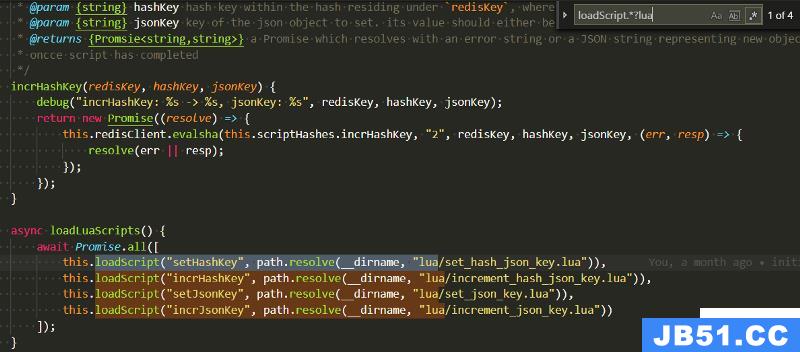
我们想找到这个方法的所有调用,其中 pathToFile 指向文件夹“lua” 中的任何文件。可以使用以下正则表达式:
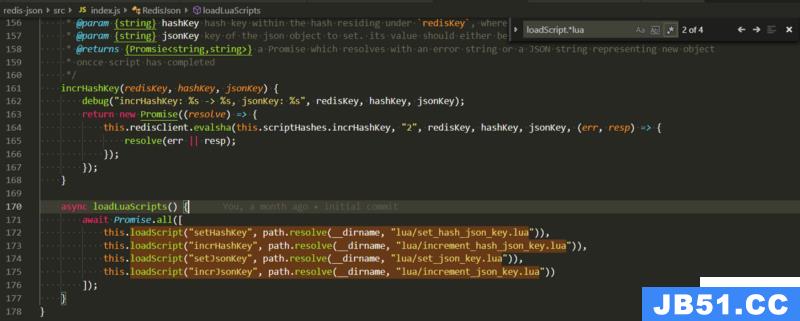
loadScript.*lua
这意味着,“匹配所有以 "loadScript" 开始同时以"lua"结束的字符串。”

3) ? — 非贪婪的匹配
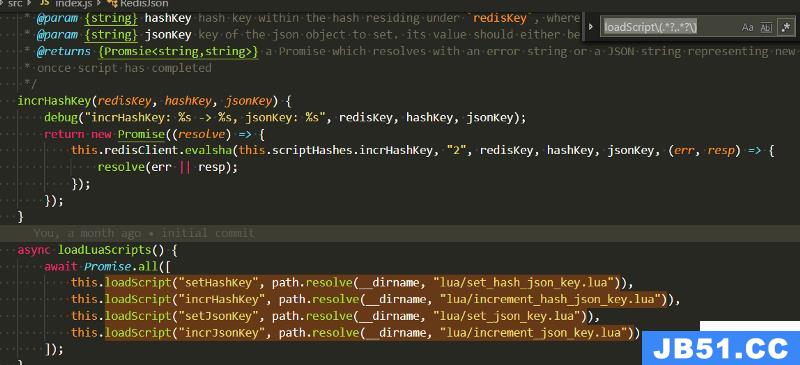
.* 之后的 ? 符号和其他一些匹配规则意味着“尽可能少的匹配”。 在上一张图中,每次匹配都会得到两次 "lua"字符串,直到第二个 "lua" 所有东西才能全部匹配完毕。如果你想匹配第一次出现的"lua",可以使用以下正则:
loadScript.*?lua
这意味着,“匹配所有以 "loadScript"开头,后面为任意字符,直到第一次出现"lua"

loadScript.*?lua:匹配以 loadScript 开头的所有内容,直到第一次出现"lua"
4) `( ) ### — 捕获组和反向引用
好的,现在我们可以匹配一些文字了。但是如果想要修改我们发现的部分文本呢?这时候就要用到捕获组。
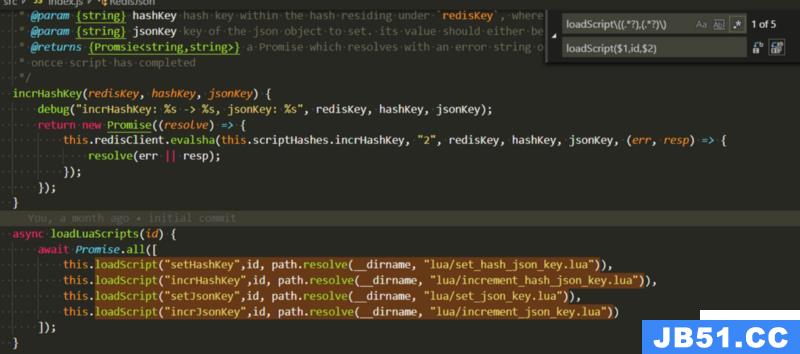
假设我们修改了 loadScript 方法,现在需要在它原来的两个参数之间插入另外一个参数。让我们把这个新参数命名为 id,这时新的函数原型应如下所示:loadScript(scriptName,id,pathToFile)。我们在这里不能用文本编辑器的常规替换功能,不过正则表达式能够帮助我们。

通过上图你可以看到运行以下正则表达式的结果:
loadScript\(.*?,.*?\)
这意味着:“匹配以 "loadScript(" 开头的, 后面跟任意内容,直到遇到第一个, ,然后是任意内容,直到第一个)”
对你来说,可能看唯一起来比较奇怪的是 \ 符号。它们用于对括号进行转义。
因为符号 (和) 是正则表达式用来捕获匹配文本部分的特殊字符,但我们需要匹配实际的括号字符,所以需要对它们进行转义。
在前面的表达式中,我们使用.*?符号定义了方法调用的两个参数。要使每个参数作为单独的捕获组,需要在它们的前后分别添加(和)符号:
loadScript\((.*?),(.*?)\)
如果你运行这段正则,你将看到没有任何变化。这是因为它匹配的是相同的文本。但现在我们可以将第一个参数称为\$1,将第二个参数称为\$2。这称为反向引用,它将帮助我们做自己想要的事情:在两个参数中间添加另一个参数:
搜索输入:
loadScript\((.*?),(.*?)\)
这与之前的正则相同,但分别将参数映射到倒了捕获组1和2。
替换输入:
loadScript($1,id,$2)
这意味着“用文本"loadScript("、捕获组1、"id"、捕获组2和 ) 替换每个匹配的文本 ”。请注意,你不需要在替换输入中转义括号。

5) [ ] — 字符类
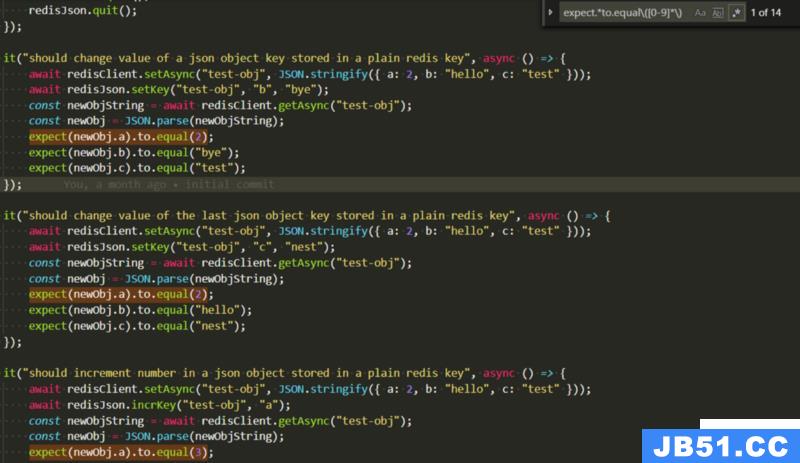
你可以在 [ 和 ] 符号内来列出要在特定位置匹配的字符。例如,[0-9]匹配从0到9的所有数字。你还可以明确列出所有数字:[0123456789] —— 与前面的含义相同。你也可以使用带字母的破折号,[a-z] 将匹配所有小写拉丁字符,[A-Z] 将匹配所有大写拉丁字符,[a-zA-Z] 将会匹配两者。
你也可以在字符类之后使用 *,就像在 . 之后一样,在这种情况下意味着:“匹配此类中任意数量的字符”

看完了这篇文章,相信你对“VSCode中正则表达式的示例”有了一定的了解,如果想了解更多相关知识,欢迎关注编程之家行业资讯频道,感谢各位的阅读!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



