目录
- 前言
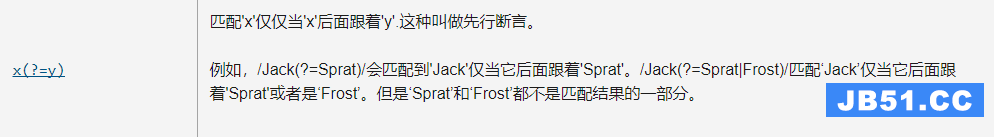
- 先行断言
- 是否有那么一个开始符号,它后面的字符中包含小写字母(a-z)
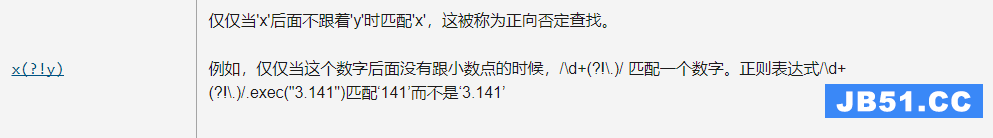
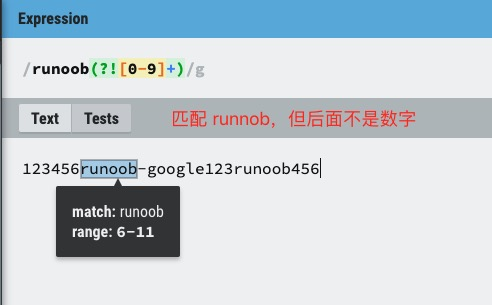
- 正向否定查找
- 是否有那么一个开始符号,它后面不全是小写字母(a-z)
- 密码中只包含字母且长度在8-16之间
- 密码中同时含字母和数字且长度在8-16之间
- 密码中同时含大写字母、小写字母、数字和特殊字符且长度在8-16之间
- 密码中允许出现数字、大写字母、小写字母,但至少包含其中2种且长度在8-16之间(三种符号任取其二)
- 密码中允许出现数字、大写字母、小写字母、特殊字符(!#$%^&*),但至少包含其中2种且长度在8-16之间(四种符号任取其二或三)
- 密码中允许出现数字、大写字母、小写字母、特殊字符(!#$%^&*),但至少包含其中3种且长度在8-16之间(四种符号任取其三)
- 参考
前言
略。
先行断言


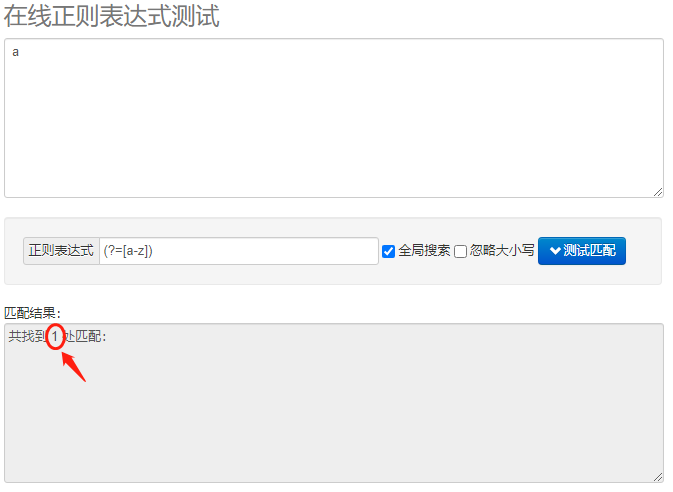
是否有那么一个开始符号,它后面的字符中包含小写字母(a-z)
正则表达式:是否有那么一个开始符号,它后面的字符中包含小写字母(a-z)
^(?=.*[a-z])
chrome console中测试:
console> console.log("a".match(/^(?=.*[a-z])/g));
[""]
console> console.log("aa".match(/^(?=.*[a-z])/g));
[""]
console> console.log("a1".match(/^(?=.*[a-z])/g));
[""]
console> console.log("1a".match(/^(?=.*[a-z])/g));
[""]
console> console.log("11".match(/^(?=.*[a-z])/g));
null
- 上述示例均找到了匹配内容,但匹配的内容是
""(匹配了个空字符串) -
"a1".match(/(?=[a-z])/g):(匹配内容)a1 -
"aa".match(/(?=[a-z])/g):(匹配内容)a(匹配内容)a
在线工具测试

正向否定查找


是否有那么一个开始符号,它后面不全是小写字母(a-z)
正则表达式:是否有那么一个开始符号,它后面不全是小写字母(a-z)
^(?![a-z]+$)
chrome console中测试:
console> console.log("a".match(/^(?![a-z]+$)/g));
null
console> console.log("aa".match(/^(?![a-z]+$)/g));
null
console> console.log("a1".match(/^(?![a-z]+$)/g));
[""]
console> console.log("1a".match(/^(?![a-z]+$)/g));
[""]
密码中只包含字母且长度在8-16之间
^[a-z]{8,16}$
console> console.log(/^[a-z]{8,16}$/g.test("a"));
false
console> console.log(/^[a-z]{8,16}$/g.test("abcdefg"));
false
console> console.log(/^[a-z]{8,16}$/g.test("abcdefgh"));
true
console> console.log(/^[a-z]{8,16}$/g.test("abcdefg1"));
false
console> console.log(/^[a-z]{8,16}$/g.test("abcdefgh1"));
false
console> console.log(/^[a-z]{8,16}$/g.test("abcdefghabcdefgh"));
true
console> console.log(/^[a-z]{8,16}$/g.test("abcdefghabcdefgha"));
false
密码中同时含字母和数字且长度在8-16之间
^(?=.*\d)(?=.*[a-zA-Z])[\da-zA-Z]{8,16}$
-
(?=.*\d): 先行断言+贪婪模式。匹配后面包含数字的字符。 -
^(?=.*\d)(?=.*[a-zA-Z]): 匹配后面既有数字又有字母的开始字符。
console> console.log(/^(?=.*\d)(?=.*[a-zA-Z])[\da-zA-Z]{8,16}$/g.test("abcdefgh"));
false
console> console.log(/^(?=.*\d)(?=.*[a-zA-Z])[\da-zA-Z]{8,16}$/g.test("abcdefgH"));
false
console> console.log(/^(?=.*\d)(?=.*[a-zA-Z])^[\da-zA-Z]{8,16}$/g.test("abcdefg8"));
true
密码中同时含大写字母、小写字母、数字和特殊字符且长度在8-16之间
^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[!#$%^&*])[\da-zA-Z!#$%^&*]{8,16}$
密码中允许出现数字、大写字母、小写字母,但至少包含其中2种且长度在8-16之间(三种符号任取其二)
- 包含三种符号中的一种符号,无效。
- 包含三种符号中的二种符号,有效。
- 包含三种符号中的三种符号,有效。
正向否定方式:
^(?![\d]+$)(?![a-z]+$)(?![A-Z]+$)[\da-zA-z]{8,16}$
-
(?![\d]+$):正向否定查找。匹配向后直到结尾均为数字的字符。 -
^(?![\d]+$)(?![a-z]+$)(?![A-Z]+$):匹配向后直到结尾既不是纯数字,又不是纯消息字母,又不是纯大写字母的开始字符。
console> console.log(/^(?![\d]+$)(?![a-z]+$)(?![A-Z]+$)[\da-zA-z]{8,16}$/g.test("abcdefgh"));
false
console> console.log(/^(?![\d]+$)(?![a-z]+$)(?![A-Z]+$)[\da-zA-z]{8,16}$/g.test("abcdefgH"));
true
console> console.log(/^(?![\d]+$)(?![a-z]+$)(?![A-Z]+$)[\da-zA-z]{8,16}$/g.test("abcdefg8"));
true
console> console.log(/^(?![\d]+$)(?![a-z]+$)(?![A-Z]+$)[\da-zA-z]{8,16}$/g.test("abcdefG8"));
true
console> console.log(/^(?![\d]+$)(?![a-z]+$)(?![A-Z]+$)[\da-zA-z]{8,16}$/g.test("12345678"));
false
console> console.log(/^(?![\d]+$)(?![a-z]+$)(?![A-Z]+$)[\da-zA-z]{8,16}$/g.test("12345678a"));
true
这个表达式也可以实现相同的功能
^(?!^(\d+|[a-z]+|[A-Z]+)$)[\da-zA-Z]{8,16}$
-
^(\d+|[a-z]+|[A-Z]+)$:从头到尾要么是纯数字,要么是纯小写字母,要么是纯大写字母。 -
^(?!^(\d+|[a-z]+|[A-Z]+)$):匹配向后直到结尾既不是纯数字,又不是纯消息字母,又不是纯大写字母的开始字符。
密码中允许出现数字、大写字母、小写字母、特殊字符(!#$%^&*),但至少包含其中2种且长度在8-16之间(四种符号任取其二或三)
- 包含四种符号中的一种符号,无效。
- 包含四种符号中的二种符号,有效。
- 包含四种符号中的三种符号,有效。
- 包含四种符号中的四种符号,有效。
正向否定方式:
^(?![\d]+$)(?![a-z]+$)(?![A-Z]+$)(?![!#$%^&*]+$)[\da-zA-z!#$%^&*]{8,16}$
- 既然“四种符号任取其二”,那么“只有一种符号”时可定不行。使用
正向否定查找将只包含一种符号的情况剔除。 - 使用
正向否定查找将只包含一种符号的情况剔除,则剩下的情况可能是“包含四种符号中的二种符号”,也可能是“包含四种符号种的三种符号”,还可能是“包含四种符号种的四种符号”。
密码中允许出现数字、大写字母、小写字母、特殊字符(!#$%^&*),但至少包含其中3种且长度在8-16之间(四种符号任取其三)
- 包含四种符号中的一种符号,无效。
- 包含四种符号中的二种符号,无效。
- 包含四种符号中的三种符号,有效。
- 包含四种符号中的四种符号,有效。
正向否定方式:
^(?![\da-z]+$)(?![\dA-Z]+$)(?![\d!#$%^&*]+$)(?![a-zA-Z]+$)(?![a-z!#$%^&*]+$)(?![A-Z!#$%^&*]+$)[\da-zA-z!#$%^&*]{8,16}$
先行断言方式:
^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])[\da-zA-Z!#$%^&*]{8,16}$
^(?=.*\d)(?=.*[a-z])(?=.*[!#$%^&*])[\da-zA-Z!#$%^&*]{8,16}$
^(?=.*\d)(?=.*[A-Z])(?=.*[!#$%^&*])[\da-zA-Z!#$%^&*]{8,16}$
^(?=.*[a-z])(?=.*[A-Z])(?=.*[!#$%^&*])[\da-zA-Z!#$%^&*]{8,16}$
参考
正则表达式截取URL参数值
正则表达式 密码 需包含字母数字特殊字符
正则表达式
正则表达式 - 语法
正则表达式在线测试
在线正则表达式测试
【正则】至少包括字母数字特殊字符中任意2种的正则表达式
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



