本小节开始前,我们先答复下一个同学的问题。上一小节发布后,有小伙伴后台来信问到:‘小编你只讲了类组件中怎么使用 ref,那在函数式组件中怎么使用呢?’。确实我们只分享了类组件中获取实例的方式没提函数式组件。那是因为函数组件是一个函数,执行完之后就会被销毁,所以正常我们不能直接获取函数组件的实例的。
那要是想使用的话怎么办呢?我们先看下正常给函数组件绑定 ref,会是什么效果:
function Fn(props) {
return <h1>function</h1>;
}
costructor() {
this.f = React.createRef()
}
render() {
return (
<div>
<Fn ref={this.f} />
</div>
)
}查看浏览器我们看到会打印如下的异常警告:这是告诉我们如果想函数组件使用 ref 的话需要使用 forwardRef 方法进行包裹。

function Fn(props, ref) {
// 这里是获取的实例 dom
return <h1 ref={ref}>function</h1>;
}
const Forward = React.forwardRef(Fn);
// 这样就可以获取到实例
<Forward ref={this.f} />
可以看到 forwardRef 方法返回了个对象,包括两个属性,render 函数对应的就是我们自己写的函数组件,传入 props 和 ref 属性。我们自己实现一下吧
实现 forwardRef 方法
// src/react.js
function forwardRef(render) {
return {
$$typeof: REACT_FORWARD_REF// 定一个类型常量
render, // 就是我们自己写的函数组件
}
}
const React = {
...
forwardRef
}在处理根据 vdom 生成真实 dom 的地方,我们需要对该类型进行判断:
// src/react-dom.js
function createDOM(vdom) {
...
if (type && type.$$typeof === REACT_FORWARD_REF) {
return mountForwardComponent(vdom);
}
}
function mountForwardComponent(vdom){
const {type, props, ref} = vdom
const renderVdom = type.render(props, ref); // render 是自己写的函数组件
vdom.oldRenderVdom = renderVdom;
return createDOM(renderVdom);
}
生命周期
本小节重点当然是生命周期了,所谓生命周期就是在数据处理的不同节点你可以插入你想做的事,这里需要归功于 js 是单线程执行的,从数据初始化到渲染到页面上你可以清楚的知道当前自己处在哪个位置,而不会说可能存在执行顺序变化的问题。
基本生命周期如下
- initializtion 初始化状态
- mounting 处理页面挂载
组件的
componentwillMount render componentDidMount - updation 数据更新
- unmounting 组件卸载
class Counter extends React.Component {
static defaultProps = {
name: "aa",
};
constructor(props) {
super(props);
this.state = {
number: 0,
};
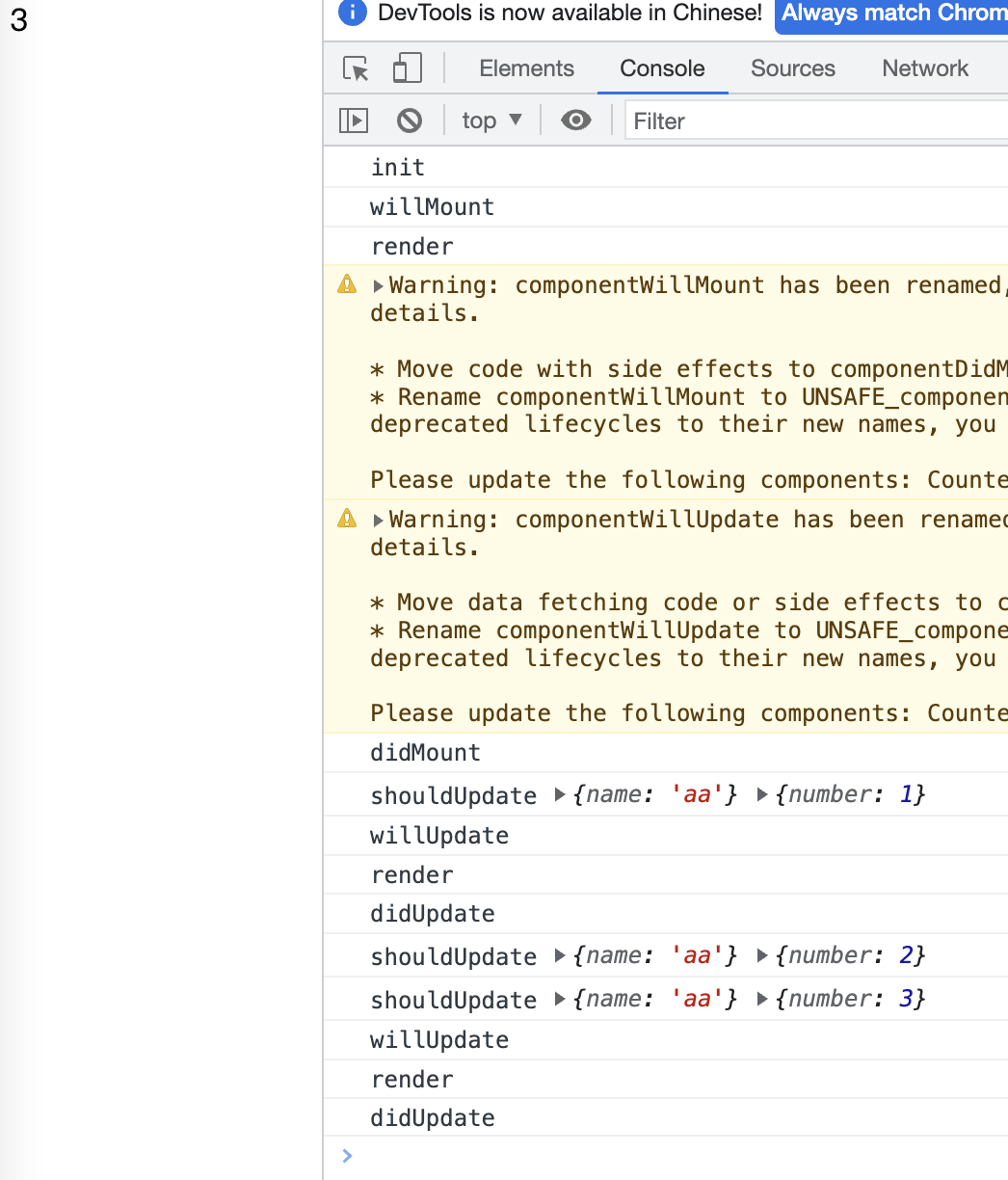
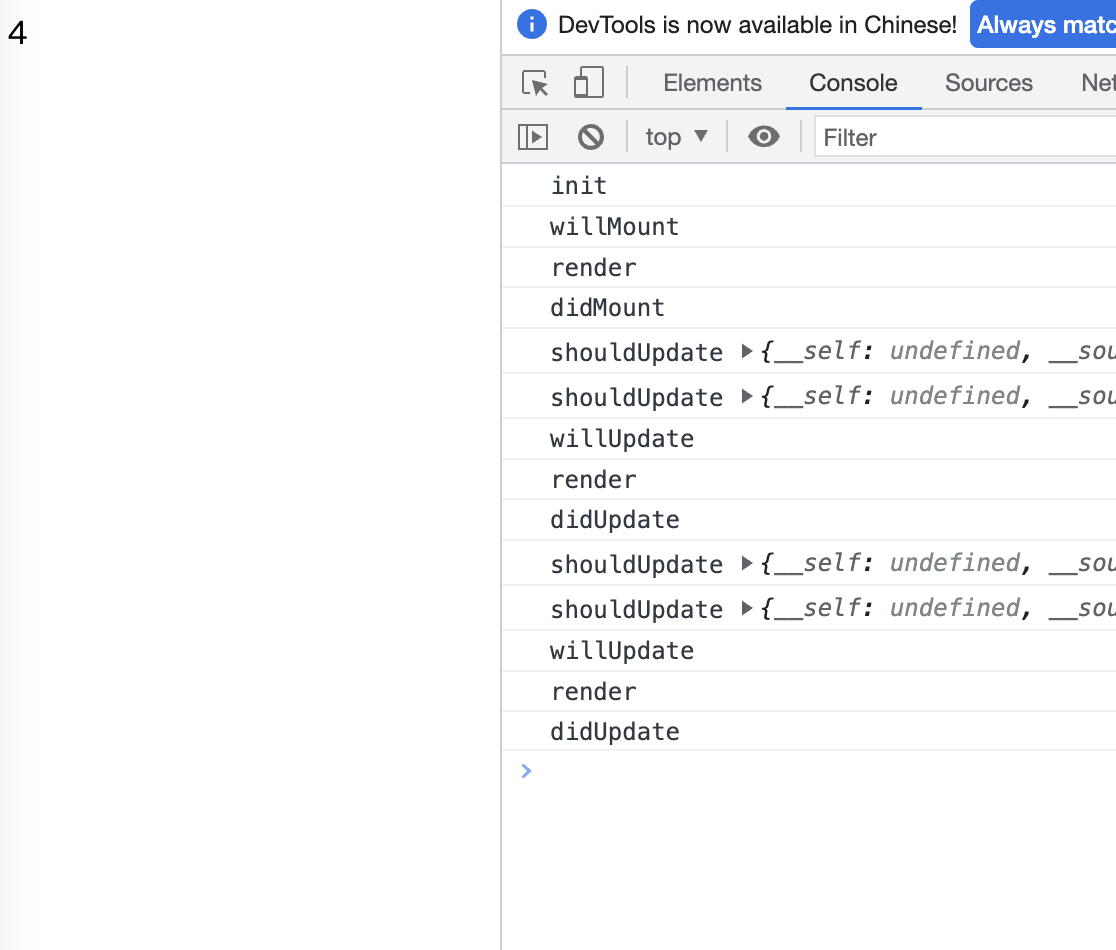
console.log("init");
}
// render 方法前
componentwillMount() {
console.log("willMount");
}
// dom 渲染之后
componentDidMount() {
console.log("didMount");
}
// updateComponent 时判断
shouldComponentUpdate(nextProps, nextState) {
console.log("shouldUpdate", nextProps, nextState);
return nextState.number % 2 === 0; // 返回 boolean
}
// react 涉及到 will 的生命周期被报不安全,需要使用 UNSAFE_componentwillUpdate,我们这里先不考虑直接实现
componentwillUpdate() {
console.log("willUpdate");
}
// 更新完
componentDidUpdate() {
console.log("didUpdate");
}
handleClick = () => {
this.setState({
number: this.state.number + 1,
});
};
render() {
console.log("render");
return (
<>
<div onClick={this.handleClick}>{this.state.number}</div>
<p>————————————————————-</p>
{this.state.number === 4 ? null : (
<Child count={this.state.number}></Child>
)}
</>
);
}
}
跟挂载相关的生命周期在 react-dom 中体现
// src/react-dom.js
// 类组件执行 render 前,执行 willMount
function mountClassComponent(vdom) {
const { type, props, ref } = vdom;
const classInstance = new type(props);
if (classInstance.componentwillMount) {
// render 之前
classInstance.componentwillMount();
}
// 有值 指向组件的实例
if (ref) ref.current = classInstance;
const renderVdom = classInstance.render();
// 把旧的 渲染的虚拟dom 存到类实例上
classInstance.oldRenderVdom = vdom.oldRenderVdom = renderVdom;
const dom = createDOM(renderVdom);
// 这里是把方法绑定在 dom 上,就可以在 render 时获取到了
if (classInstance.componentDidMount) {
// classInstance.componentDidMount();
dom.componentDidMount = classInstance.componentDidMount.bind(classInstance);
}
return dom;
}
function render(vdom, container) {
// 1.
let newDOM = createDOM(vdom);
// 2.
container.appendChild(newDOM);
// 挂载完成后执行 dom 上的 didMount
if (newDOM.componentDidMount) {
newDOM.componentDidMount();
}
}跟数据更新相关的生命周期在 Component 中体现
// src/Component.js
// 找到 shouldUpdate 方法,判断是否更新
function shouldUpdate(classInstance, newState) {
// classInstance.state = newState;
// classInstance.forceUpdate(); // 之前我们是强制更新 这里没有做任何判断
let willUpdate = true; // 是否要更新 默认更新
if (
classInstance.shouldComponentUpdate &&
// 第一个参数应该是 newProps,后面在加,我们先占位;生命周期有返回值 true false 是否更新判断
!classInstance.shouldComponentUpdate(classInstance.props, newState)
) {
willUpdate = false;
}
if (willUpdate && classInstance.componentwillUpdate) {
classInstance.componentwillUpdate();
}
// 状态一定会改,不管要不要更新。虽然返回的是false只是页面没更新,但是状态是改变了的
classInstance.state = newState;
willUpdate && classInstance.forceUpdate();
}
// forceUpdate 中我们完成didUpdate
if (this.componentDidUpdate) {
this.componentDidUpdate(this.props, this.state); // state 新的, props 还没处理
}
至此我们就完成了 react 组件的生命周期,因为是单线程的原因,我们可以在钩子中做自己的事。我们这里留个小点,组件的生命周期已经实现了,那子组件的生命周期如何实现呢,请听下回分解。如果不对,欢迎指正!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



