1.本系统主要针对目前高校学生实训课程出勤管理和在线请假而设计的信息管理系统。
2.前端所用框架:React+umi+AntDesgin。
3.实现管理员对老师、学生、项目组的管理。老师对学生的作业审批、请假审批和考勤管理。
4.所用技术:本系统前端主要采用routes配置路由、umi-request请求数据、全局的错误拦截以及异常处理。
前端
登录页面

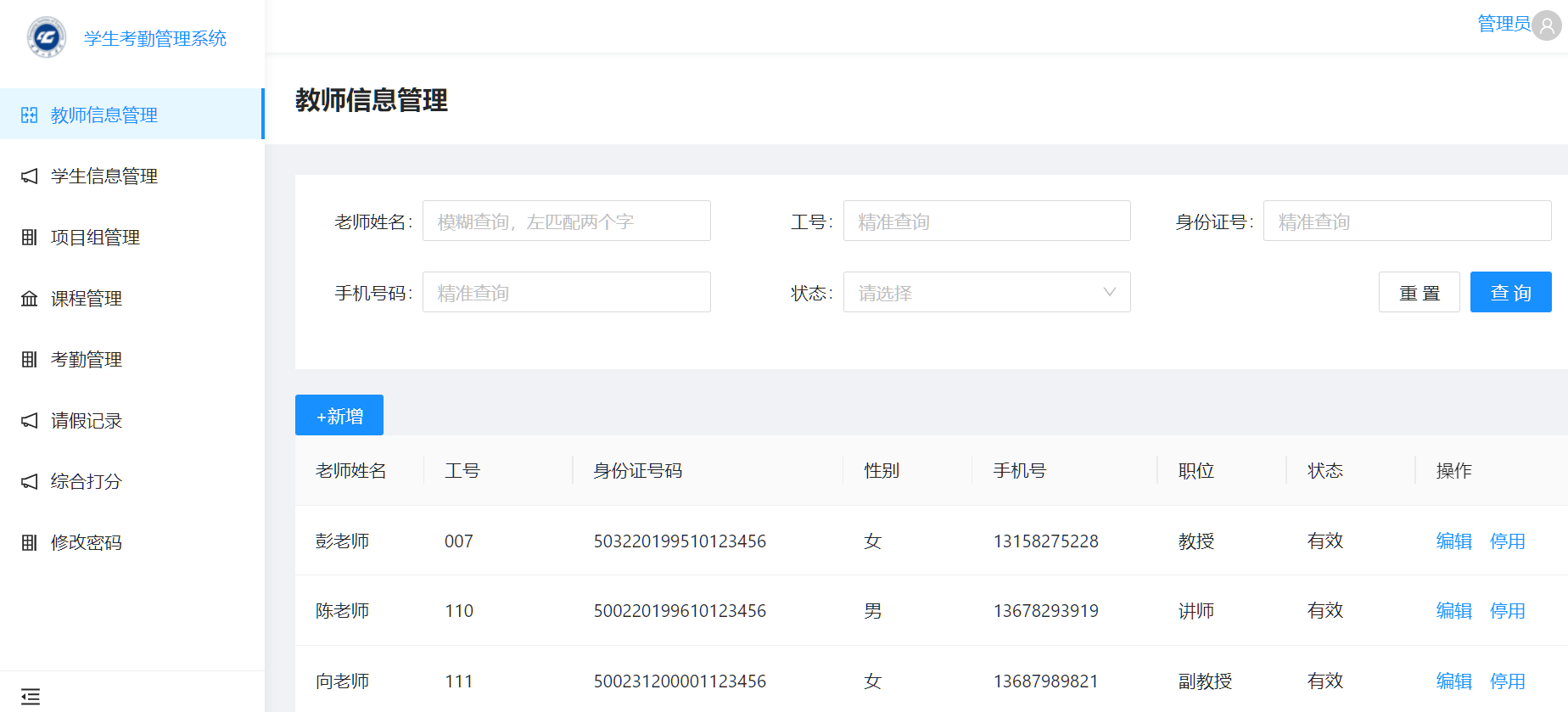
1.教师信息管理

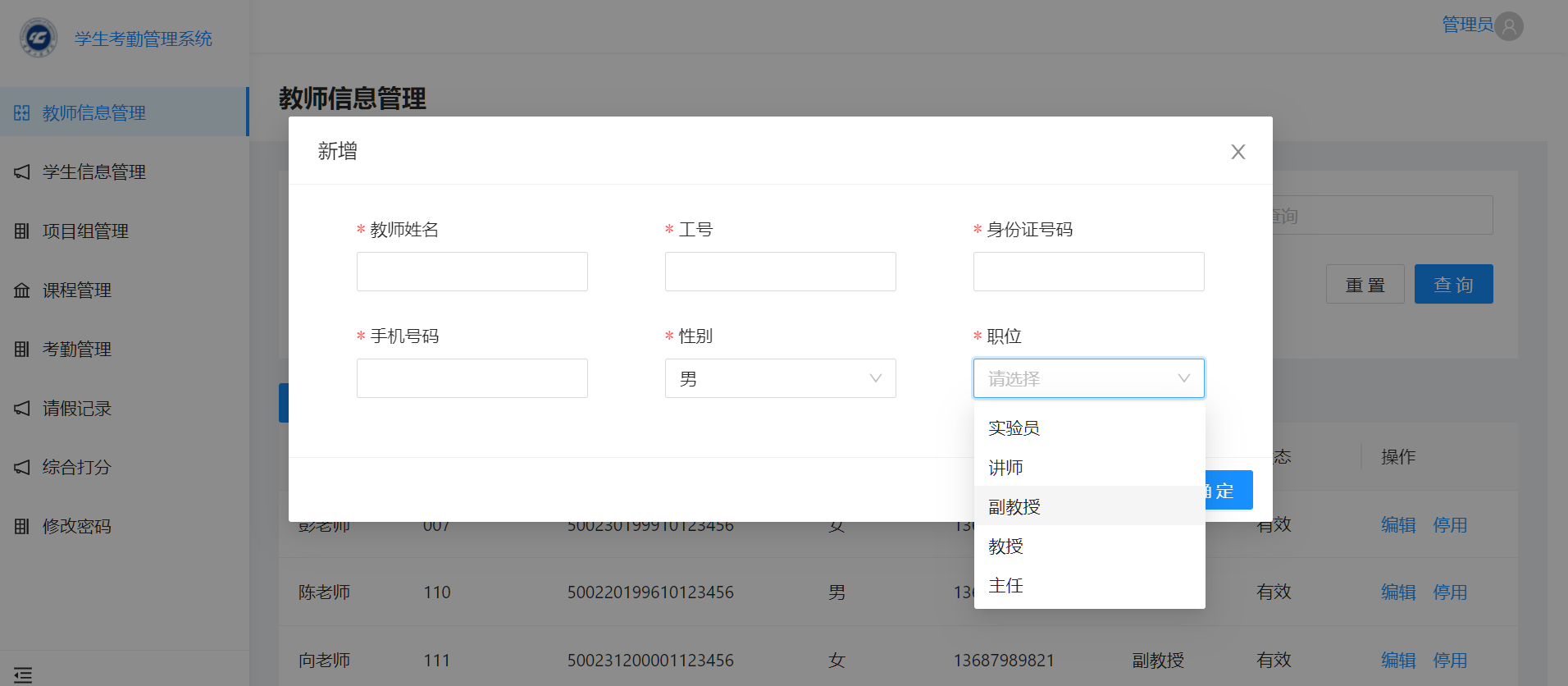
新增教师



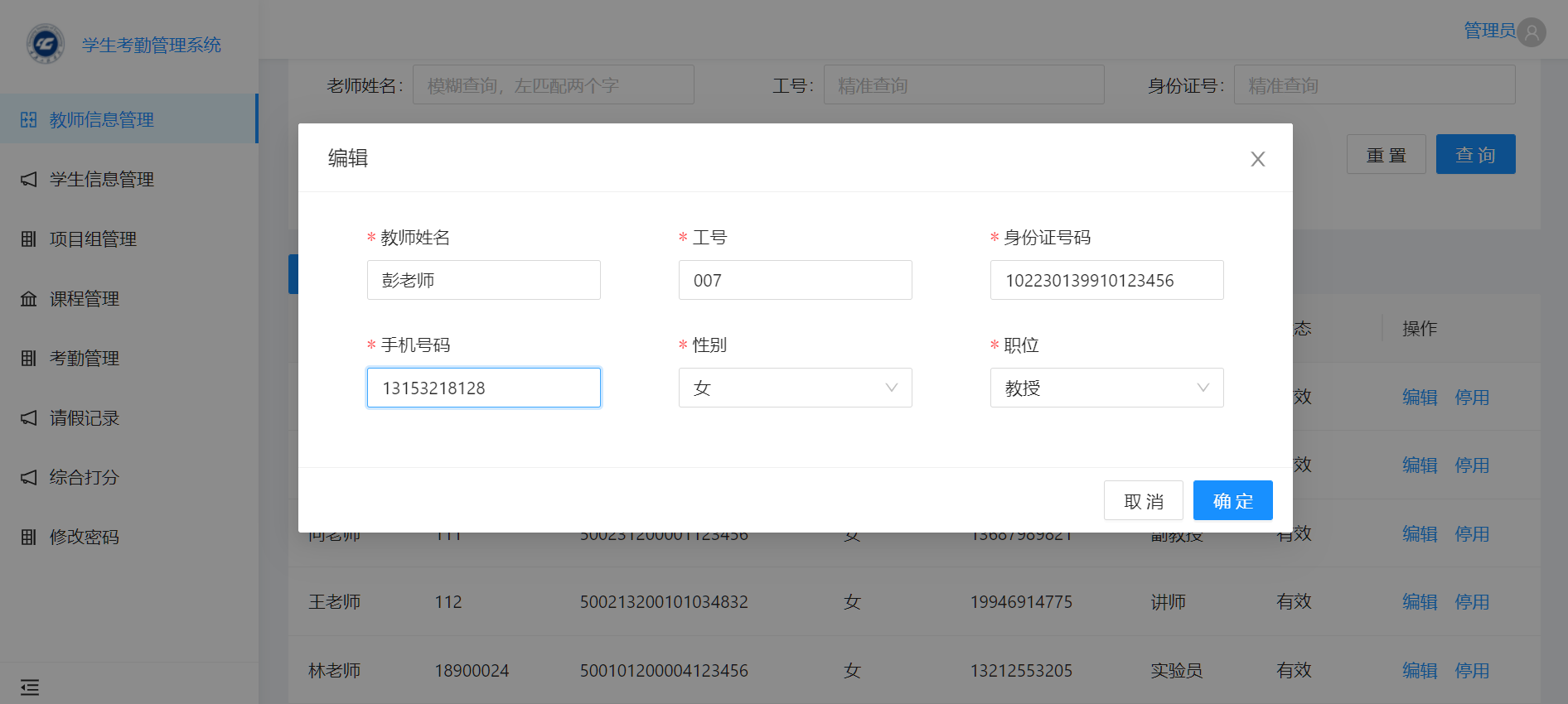
同样也有基本的增删改查

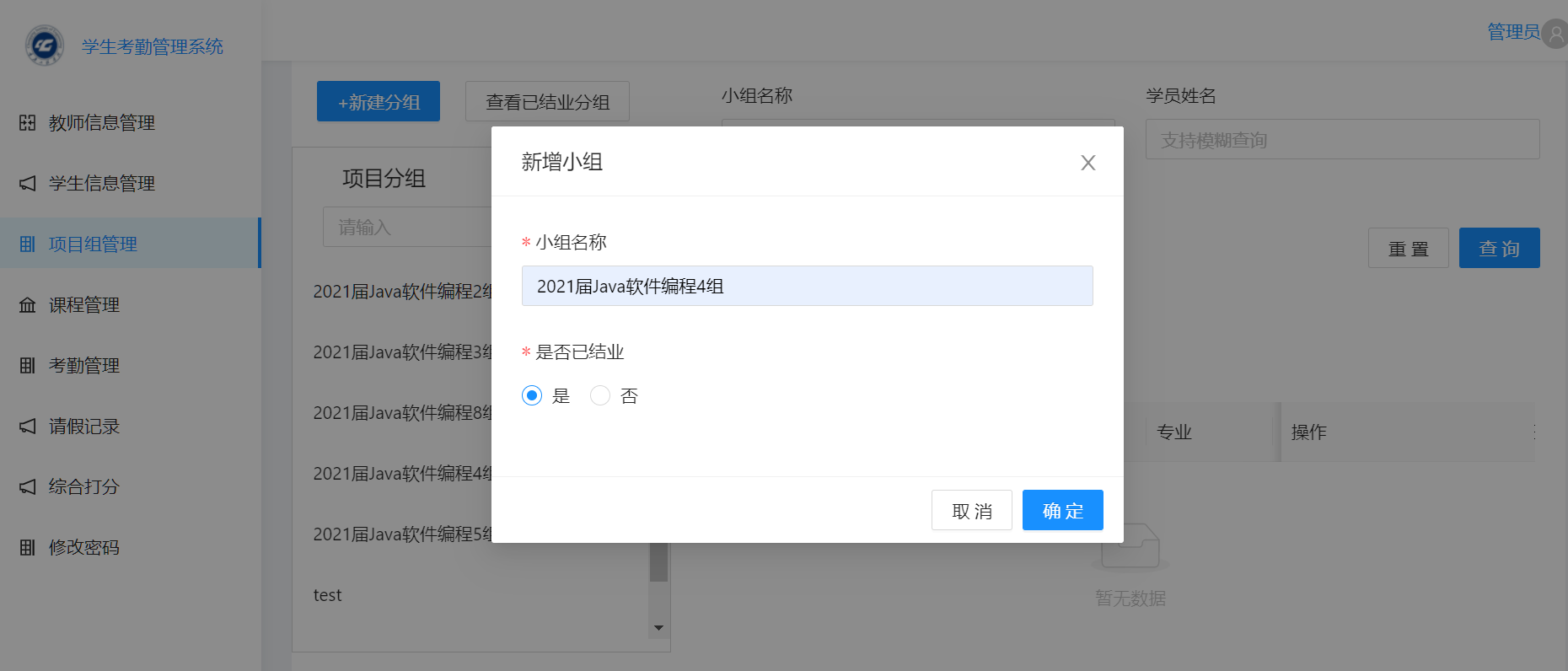
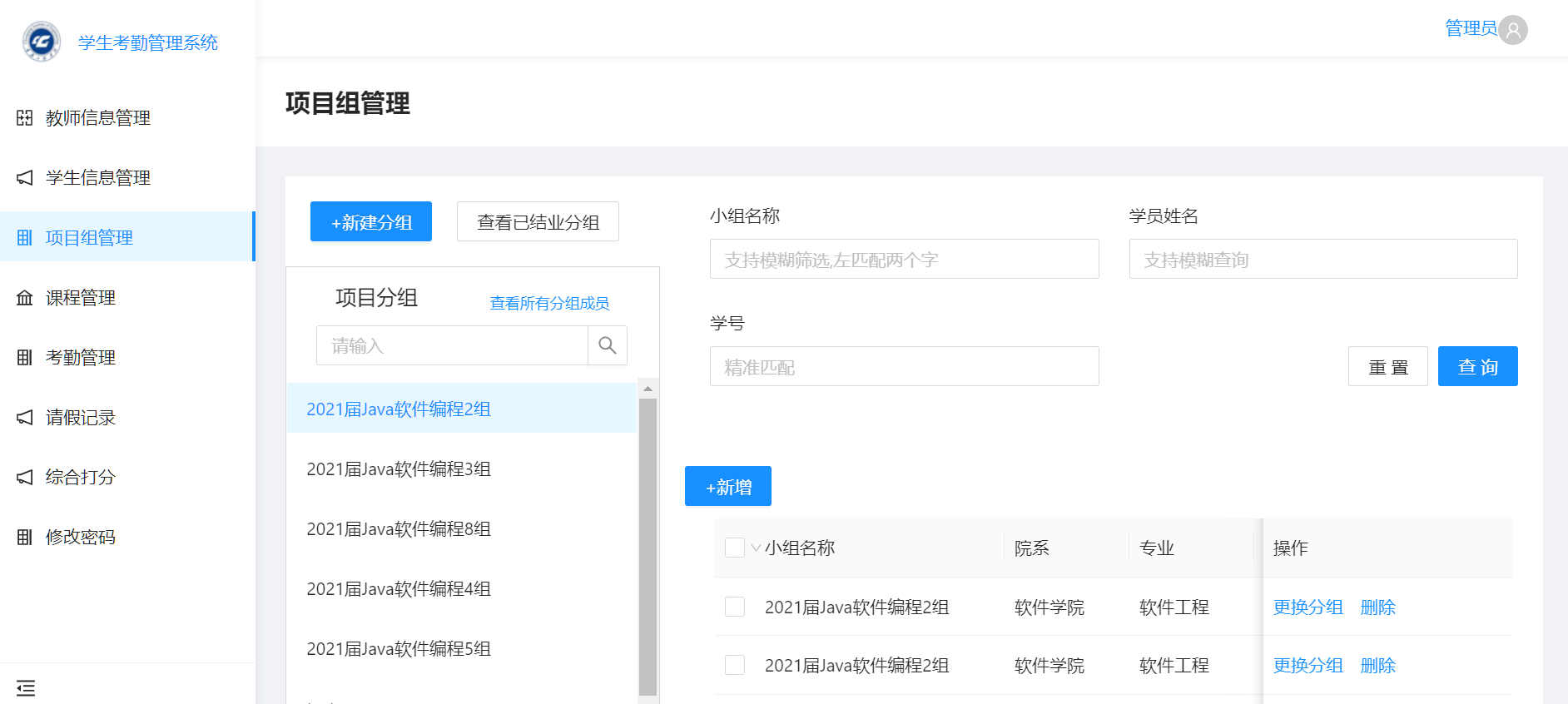
3.项目组管理
新增项目组

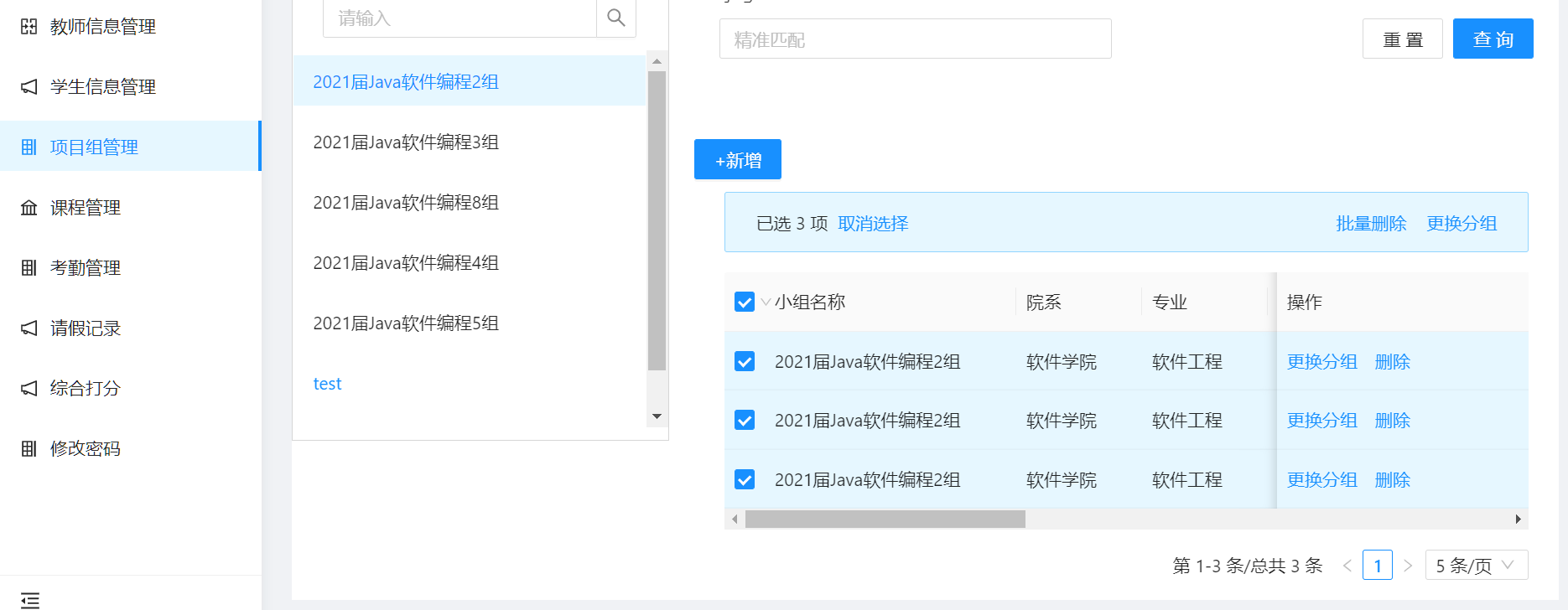
点击项目组也有对应的学生

选中后可批量删除,或者批量更换分组

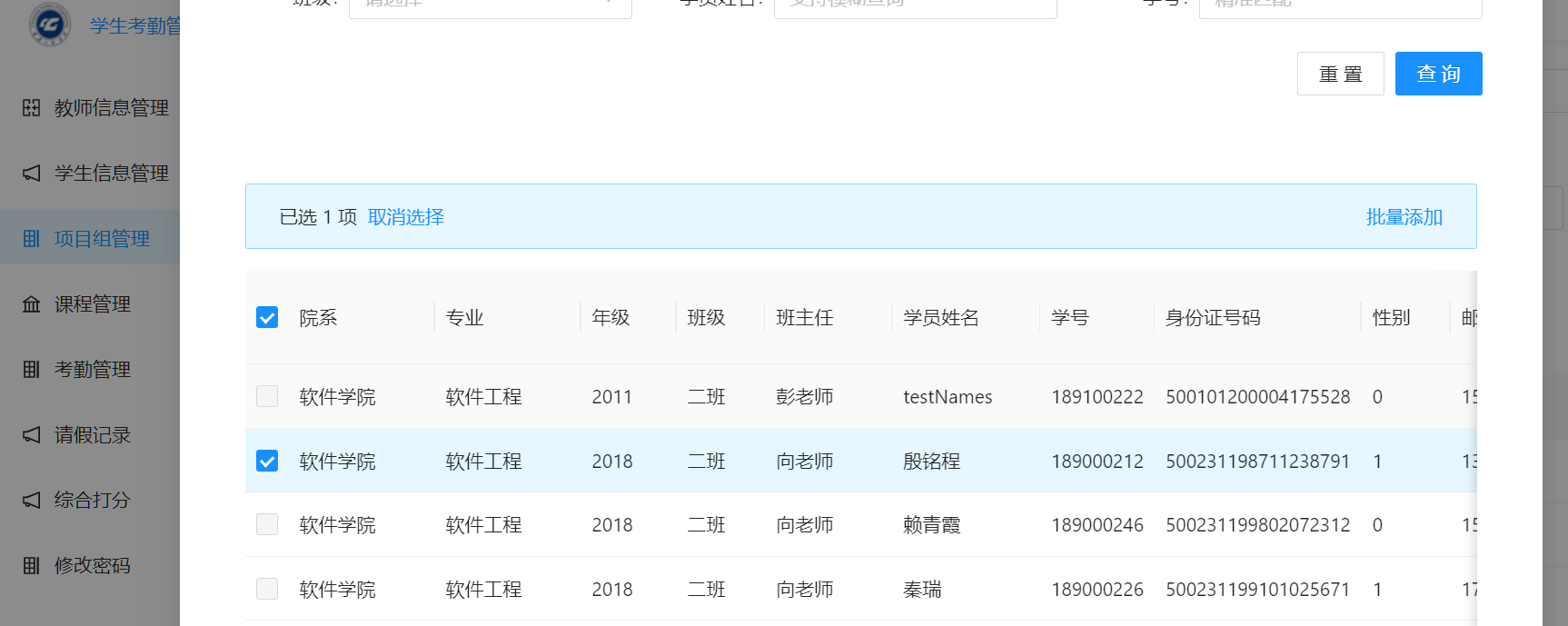
当然也可批量增加项目组成员到对应的项目组

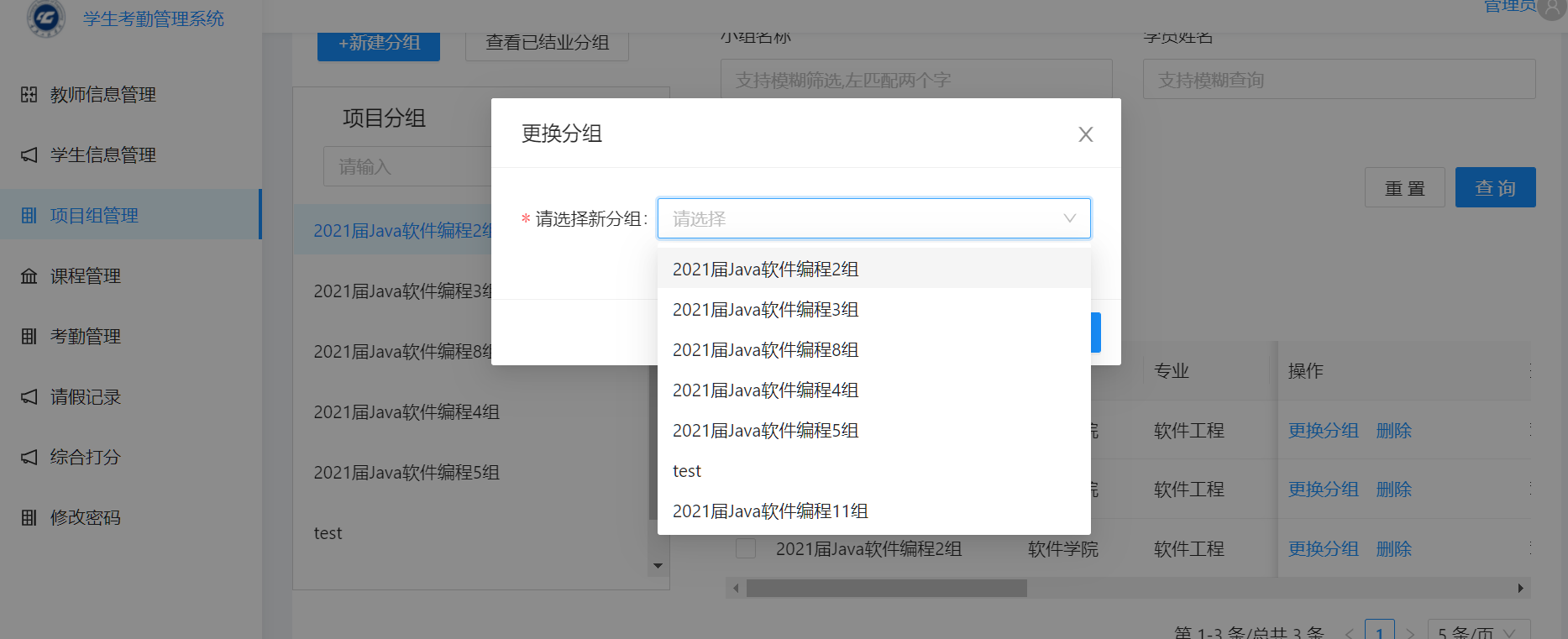
更换分组下拉

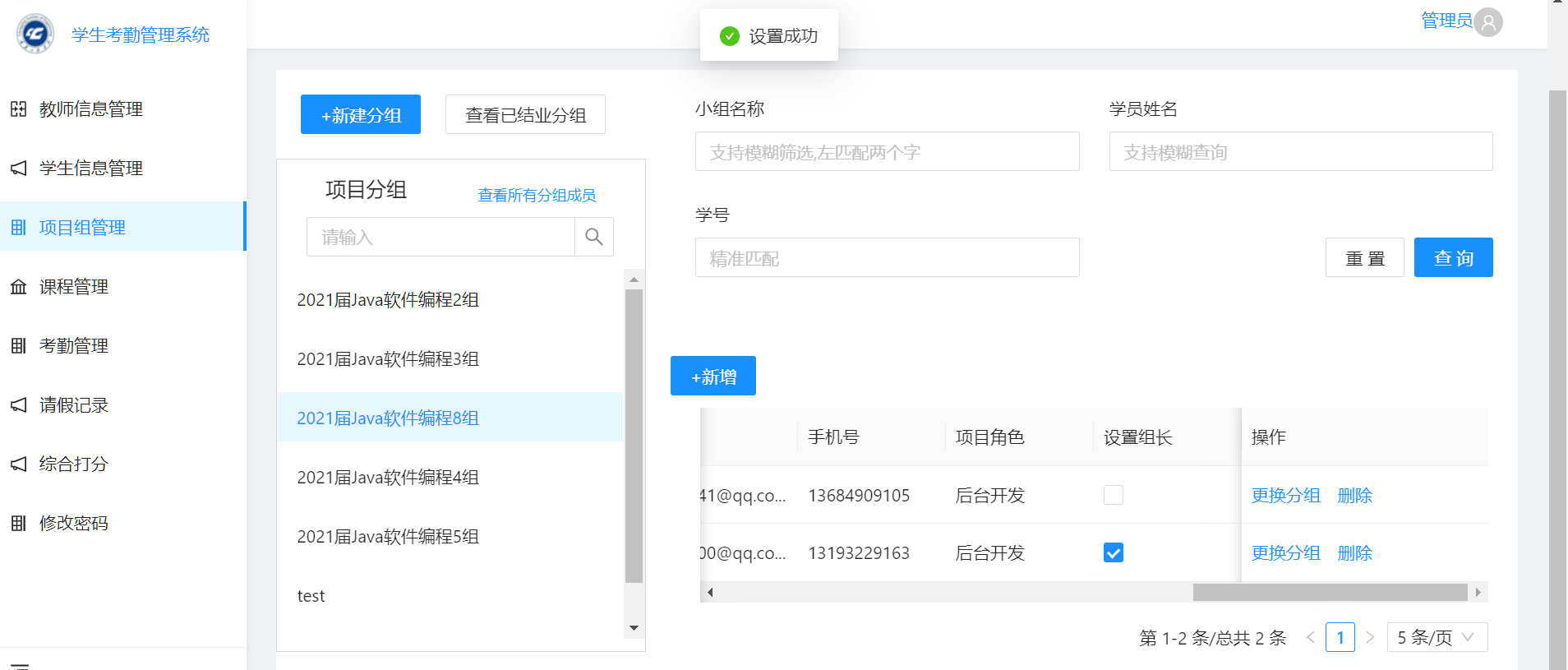
点击按钮设置对应的组长

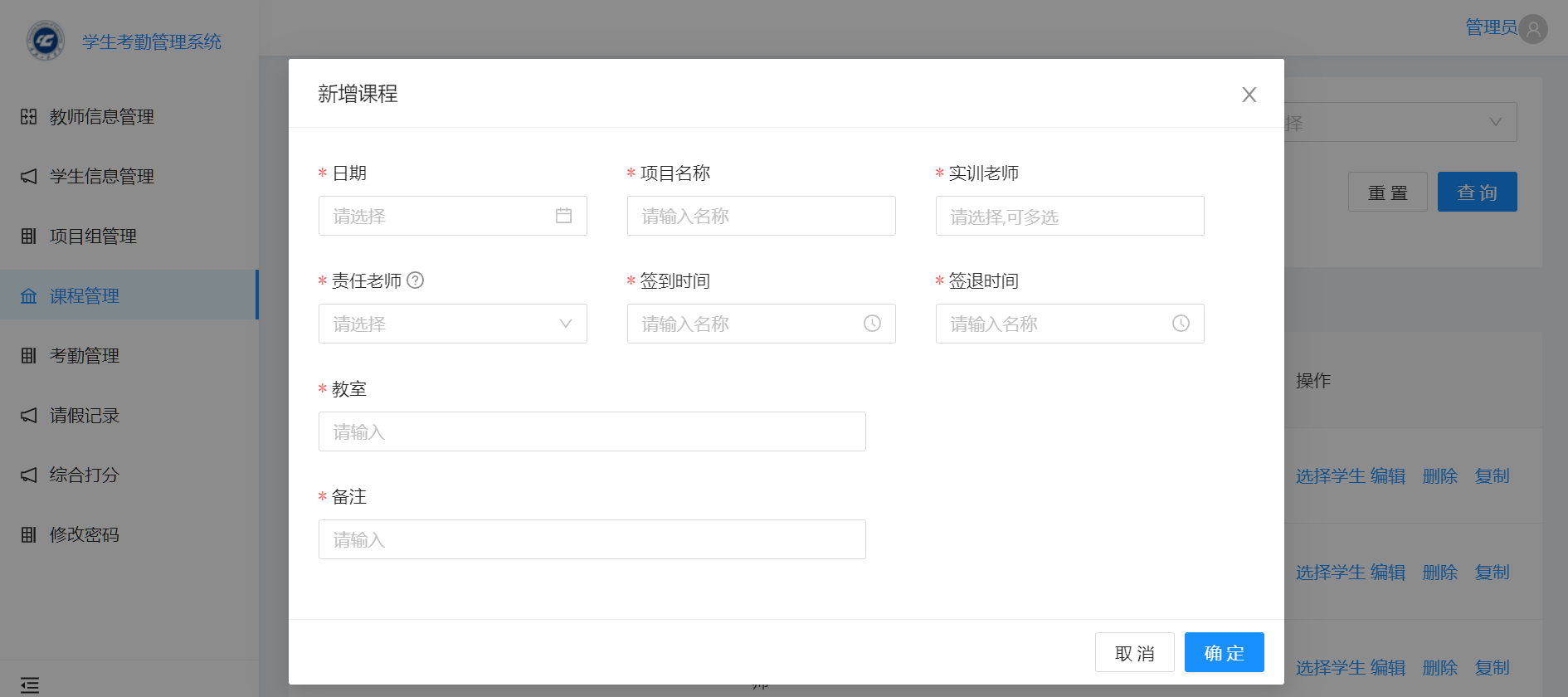
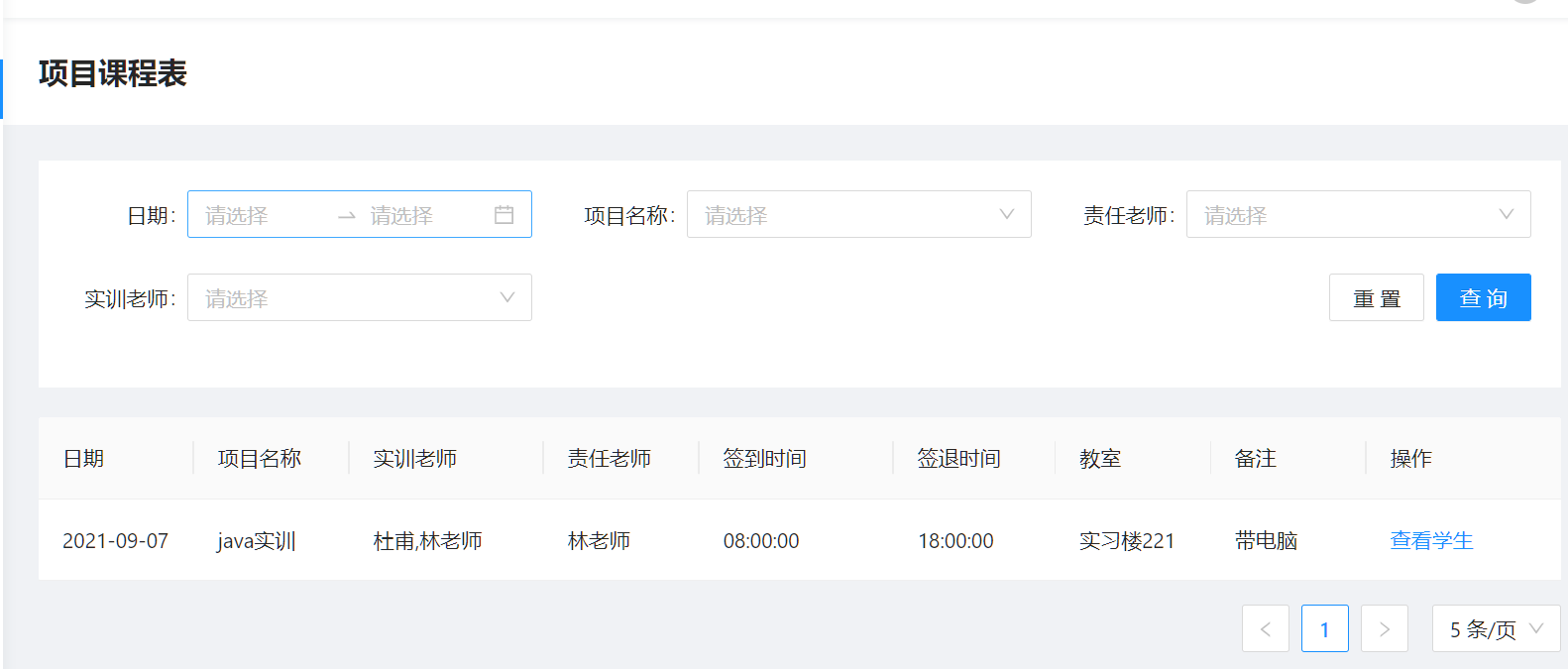
4.课程管理

新增课程

老师端

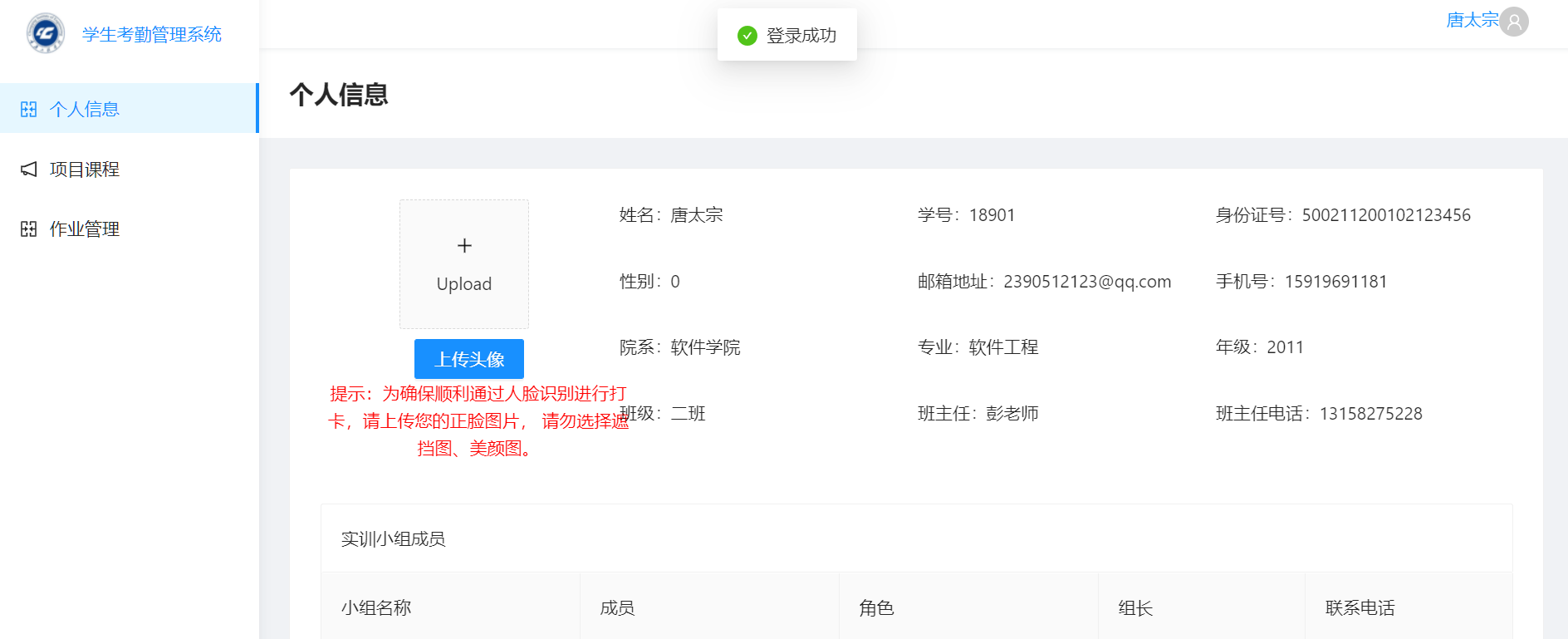
学生端

最后贴一下代码的拦截处理
import { extend } from 'umi-request';
import { message, notification } from 'antd';
import { history } from 'umi';
const codeMessage: Record<number, string> = {
200: '服务器成功返回请求的数据。',
201: '新建或修改数据成功。',
202: '一个请求已经进入后台排队(异步任务)。',
204: '删除数据成功。',
400: '发出的请求有错误,服务器没有进行新建或修改数据的操作。',
401: '用户没有权限(令牌、用户名、密码错误)。',
403: '用户得到授权,但是访问是被禁止的。',
404: '发出的请求针对的是不存在的记录,服务器没有进行操作。',
406: '请求的格式不可得。',
410: '请求的资源被永久删除,且不会再得到的。',
422: '当创建一个对象时,发生一个验证错误。',
500: '服务器发生错误,请检查服务器。',
502: '网关错误。',
503: '服务不可用,服务器暂时过载或维护。',
504: '网关超时。',
};
/*异常处理程序 */
const errorHandler = (error: { response: Response }): Response => {
const { response } = error;
if (response && response.status) {
const errorText = codeMessage[response.status] || response.statusText;
const { status, url } = response;
if (response.status === 500) {
// 跳转至至指定500页面
history.push('/home/500');
} else if (response.status === 404) {
// 跳转至至指定404页面
history.push('/home/404');
} else if (response.status === 403) {
// 跳转至至指定404页面
history.push('/home/403');
} else {
message: '异常';
}
} else if (!response) {
notification.error({
description: '您的网络发生异常,无法连接服务器',
message: '网络异常',
});
}
return response;
};
/*
* @param noAuth
* 是否带token请求
*
* @param credential
* 默认请求是否带上cookie
* include 携带
* omit 不携带
*/
/* 配置request请求时的默认参数 */
const request = extend({
prefix: '/service', //前缀
errorHandler, // 默认错误处理
credentials: 'include', // 默认请求是否带上cookie
});
// request请求拦截器, 改变url 或 options
request.interceptors.request.use((request: any, options: any) => {
options.headers.token = sessionStorage.getItem('token');
if (!options.headers.token) {
if (options.url != '/common/login') {
sessionStorage.clear();
history.replace('/');
}
}
return request;
});
// response拦截器, 处理response
request.interceptors.response.use((response: any, options) => {
if (response.headers.get('token')) {
sessionStorage.setItem('token', response.headers.get('token'));
}
return response;
});
export default request;
总结:
学习React的函数式编程。
原文地址:https://blog.csdn.net/weixin_45664168/article/details/120355787
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

