hel-micro,模块联邦sdk化,免构建、热更新、工具链无关的微模块方案 ,欢迎关注与了解
制作远程react图形组件库
使用hel-micro模块联邦技术sdk化方案,基于react组件模板制作远程antd库(hel-antd)、远程tdesign-react库(hel-tdesign-react)。
hel-antd、hel-tdesign-react 两者制作过程完全一样,区别仅是安装的库不同,你可以参考此文将其他优秀的
react图形组件库制作为对应的远程库,以下步骤以制作 hel-antd 为主。
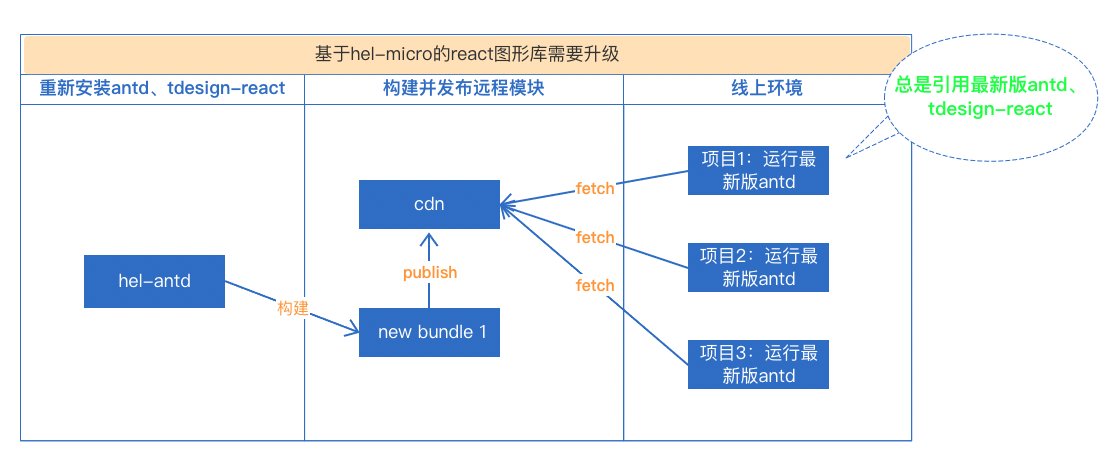
传统的react图形组件库导入方式,多项目升级时很麻烦:

基于hel-micro提升为远程库后,被其他项目使用时,实际运行逻辑不参与项目打包,可以做到使用方无感知动态升级(顺带也降低了项目打包体积,并提高编译速度),以antd为例,假如你有5个项目用到了antd2.20,某一天暴露出2.20存在了一个严重bug,官方升级到了2.21版本,这时候你需要把你的5个项目全部安装一下最新的antd版本并重新部署一遍,而如果是引用的hel-antd,就只需要基于2.21版本重新发布一下hel-antd即可,所用使用方就可以运行最新版本的antd了。

基于代理对象技术使用方可以像使用本地antd一样使用远程antd、远程tdesign-react,见在线示例:使用hel-antd

克隆react模板库
克隆react模板库,保存为hel-antd目录,接下来的步骤里,我们都将基于此目录下的文件改造
git clone https://github.com/hel-eco/hel-tpl-remote-react-comp-ts.git hel-antd修改模块名称
- 修改
package.json里的模块名称为hel-antd- "name": "hel-tpl-remote-react-comps-ts", - "appGroupName": "hel-tpl-remote-react-comps-ts", + "name": "hel-antd", + "appGroupName": "hel-antd", - 修改项目里
src/configs/subApp.ts的LIB_NAME为hel-antd(如不修改,构建时会报模块名不一致错误)- export const LIB_NAME = 'hel-tpl-remote-react-comps-ts'; + export const LIB_NAME = 'hel-antd';可根据需要修改为自己想要的命名,此处仅为示例
安装antd
此处我们基于4.23.4版本的antd构建远程antd库
npm i antd@4.23.4导出antd模块
导出antd模块主要包含2个部分,
- 导出运行时代码供
webpack打包用,方便hel-micro可以动态拉取已构建的运行代码 - 导出代理对象供
rollup打包用,方便使用方可以安装远程模块类型文件,并在文件头使用import静态导入远程模块
运行时代码导出
我们先在src/components下导出我们想要暴露的远程组件
- import HelloRemoteReactComp from './HelloRemoteReactComp';
- export {
- HelloRemoteReactComp,
- }
+ import * as antd from 'antd';
+ export { default as TestExport } from './TestExport';
+ export default antd;注意此处额外导出了一个TestExport组件,用于示范可以扩展原始antd库加入自己的新组件
function TestExport() {
return <span>TestExport Component</span>
};
TestExport.displayName = 'TestExport';
export default TestExport;然后在src/entrance/libProperties.ts里合并导出模块(此合并逻辑也可在src/components里面处理),并同时暴露推导出的模块类型对象
- import comps from 'components';
- export type LibProperties = typeof comps;
- export default comps;
+ import antd, { TestExport } from 'components';
+ const toExport = { ...antd, TestExport };
+ export type LibProperties = typeof toExport;
+ export default toExport;代理对象导出
src/entrance/libTypes.ts文件内容表示导出代理对象,对象的实际内容由使用方hel-micro模块的preFetchLib函数填充,如下面的一行也不修改也是没问题的
import type { LibProperties } from './libProperties';
import { exposeLib } from 'hel-lib-proxy';
import { LIB_NAME } from 'configs/subApp';
export const lib = exposeLib<LibProperties>(LIB_NAME);
export type Lib = LibProperties;
export default lib;但使用方只能使用default导出语法,而不能在文件头直接解构
// ok
import antd from 'hel-antd';
const { Button } = antd;
// error
import { Button } from 'hel-antd';为了支持文件头直接解构的写法,我们需要调整src/entrance/libTypes.ts文件内容,单独导出antd的各个组件
// 以下单个导出,支持 import { Button } from 'hel-antd'; 直接解构的语法
+ export const Affix = lib.Affix;
+ export const Alert = lib.Alert;引入样式文件
在src/index.ts文件里导入antd的样式文件,因 hel-antd支持使用css变量自定义主题,所以导入的时调整后的样式文件(将原始css文件的关键颜色替换为css变量)
import { libReady, isMasterApp } from 'hel-lib-proxy';
import { LIB_NAME } from './configs/subApp';
+ import './styles/theme.css';
+ import './styles/antd-style.css';如不需要此功能,直接导入原始样式文件即可
import { libReady, isMasterApp } from 'hel-lib-proxy';
import { LIB_NAME } from './configs/subApp';
+ import 'antd/dist/antd.css'打包与发布
修改package.json里的version版本号为1.0.0,运行build命令打包
npm run build运行publish命令发布
npm publish使用远程antd
使用远程antd包括预加载远程模块和导入代理模块两个步骤
预加载远程模块
使用npm命令按照代理模块
npm i hel-antd入口文件后移,绑定react公共对象,预加载hel-antd,让远程模块的实际运行代码通过hel-micro填充到代理模块里
import { preFetchLib, bindReactRuntime } from "hel-micro";
import React from "react";
import ReactDOM from "react-dom";
import ReactIs from "react-is";
bindReactRuntime({ React, ReactDOM, ReactIs });
async function main() {
// 预加载远程模块 ,例如 hel-antd
await preFetchLib("hel-antd", { enableDiskCache: true });
await import("./loadApp"); // 你的原始入口文件
}
main().catch(console.error);导入代理模块
接下来你可以在项目里除入口文件之外的其他任意文件想导入本地模块一样导入远程模块并使用了。
import { Button } from "hel-antd";
// render antd Button
<Button danger>remote antd button</Button>新窗口访问在线示例:使用hel-antd
自定义cdn
hel-micro默认采用的是unpkg文件cdn服务,如有自建的unpkg私服,可调整打包策略注入自己的cdn服务前缀,只需要修改config/subApp.js即可
- const subApp = helDevUtils.createReactSubApp(pkg, { npmCdnType: 'unpkg' });
+ const subApp = helDevUtils.createReactSubApp(pkg, { npmCdnType: 'unpkg', homePage: 'http://my-unpkg.com' });自建npm+unpkg私服可参考issue 19
结语
使用hel-micro,可以用极低的代价来铺开模块联邦技术,优势见往期文章hel-micro 模块联邦新革命,欢迎了解与使用^_^
附:我的其他开源作品友链(欢迎关注与了解):
concent,一个自带依赖收集、提供setup特性的react数据流方案
limu,一个比immer更高效的js不可变操作库
原文地址:https://cloud.tencent.com/developer/article/2134207
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

