当有测试小姐姐陆续跟我提xxx后缀的文件无法正常上传的时候,我们可能就陷入了,怎么可能********…。
1. 直面问题
我们一开始固定的想法就是使用type来进行文件类型的判断,这是毫无疑问的,不判断类型判断个啥对吧!我后来发现这个type可能会受到多种因素的影响,导致type值在不同的地方有不同的表现,举个例子吧,就比如上传一个.zip后缀的文件,在我win10系统中的type值是application/x-zip-compressed,而在mac系统中的type值是application/zip,通过这个值不一样这就已经很明显了呀!而且这个type的值也有可能为空,个人猜测也可能是系统不同或者浏览器版本所致。
2. 如何处理
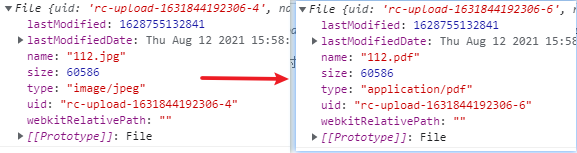
我们可以通过name来进行判断,因为每个文件的类型都是通过最后的xxx.xxx来定义的,并且文件可以通过修改这个后缀来转换成其他的文件,比如搞了一张112.jpg的文件,通过上传后获取到的是这样的:
{
name: "112.jpg",
type: "image/jpeg"
}
当你手动修改后缀名为112.pdf后,那么这个文件上传获取到是这样:
{
name: "112.pdf",
type: "application/pdf"
}

总结:当后缀名发生改变,那么对应的type值也会发生对应的变化,那么判断type值还有啥意义了,这个时候当然是来判断name值了,js字符串有一个endsWith方法可以来判断字符串中最后的位置是否有对应字符串。
endsWidth
描述:这个方法帮助你确定一个字符串是否在另一个字符串的末尾,这个方法是大小写敏感的。
例子:
let name = 'xxx.jpg';
name.endsWidth('.jpg'); //true
MDN链接传送门
原文地址:https://blog.csdn.net/cautionHua/article/details/120343747
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

