对于前端团队来说,公共组件库是必须的,紧接着就是完善组件库的文档
社区里关于快速生成文档的工具有很多,如 StoryBook、Docz、Gatsby
在调研了几种文档工具之后,最终我选择了 umi 家族的另一个成员:dumi
因为它集成了 docz,以及打包工具 father-build,同时支持创建自己的 Markdown 组件
当然最重要的是,我的项目是基于 umi 构建的
一、启动
首先创建一个项目目录
mkdir myapp && cd myapp
然后初始化组件库,这里有两种选择:
1. 文档模式:
yarn create @umijs/dumi-lib

2. 站点模式
yarn create @umijs/dumi-lib --site

创建项目后,首先执行 yarn 安装依赖,然后执行 yarn start 即可查看文档项目
// 接下来将介绍文档模式,主要针对 dumi 官网中没有详细描述的地方进行补充
二、组件库打包
组件库的依赖项 dependencies 应该只包含自身用到的模块,如 classnames
其他的依赖应该尽量用 peerDependencies 和 devDependencies 来管理

组件库的入口是文件是 index.ts,需要打包的组件都应该从这里导出
dumi 使用 father-build 来打包,其配置文件是 .fatherrc.ts,详细配置可以参考 father 的文档
假如 src 目录下有一个 Button 组件:
// src/Button/index.tsx
import React from 'react';
import './index.less';
const Button: React.FC<any> = () => {
// ...
}
export default Button;
只需要在 src/index.ts 中导出该组件:
// src/index.ts
export { default as Button } from './Button';
然后简单的配置下 .fatherrc.ts
// .fatherrc.ts
export default {
esm: 'rollup',
};
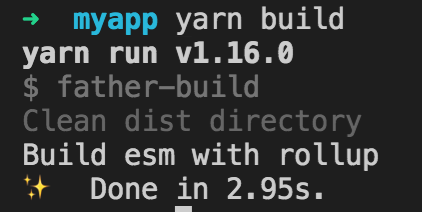
就能使用 yarn build 打包组件库了

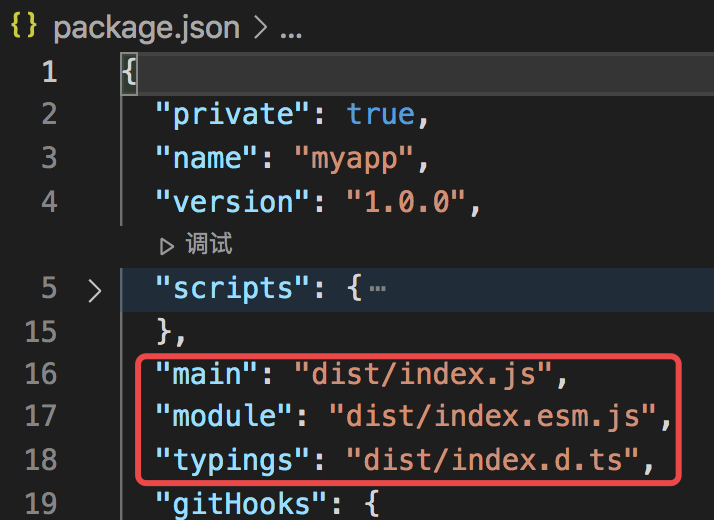
打包后的文件在 dist 目录下,另外在 package.json 中已经默认配置好了路径

接下来只需要 npm publish 发布到自己配置的 npm 仓库就行
如果在打包的过程中遇到问题,可以到 father 的 GitHub 仓库中找找 issues
三、文档站点
组件打包已经搞定,接下来就是完善组件的文档
dumi 会基于 src 目录下的 index.md 文件(或者 README.md)生成页面及默认路由
比如刚才的 Button 组件,目录下有一个 index.md(src/Button/index.md)
在浏览器中就能通过 http://localhost:8000/button 访问到该页面
1. 组件 Demo
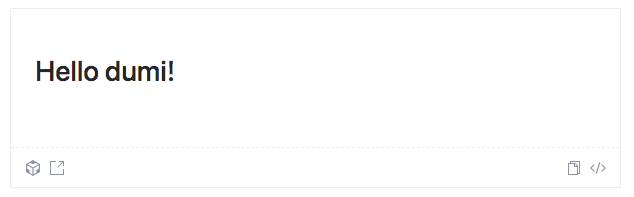
dumi 可以直接在 Markdown 文件中写 jsx,然后会在页面中渲染成组件
```jsx import React from 'react'; export default () => <h1>Hello dumi!</h1>; ```

如果不希望代码块被渲染,可以使用 pure 修饰符
```jsx | pure import React from 'react'; export default () => <h1>Hello dumi!</h1>; ```

更多的用法可以参考官网《写组件 demo》
2. 自定义导航与分组
dumi 导航是基于文件目录来的,首页渲染的是 docs/index.md
其他的导航路径默认是根据 src 下的文件结构生成的
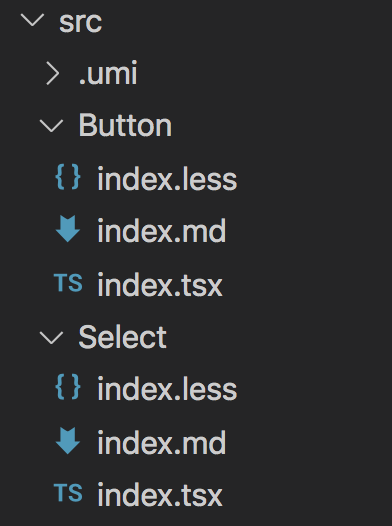
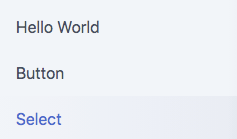
比如这样的文件结构:

会生成这样的导航:

如果希望自定义导航(分组、排序、改标题),可以在 Markdown 文件顶部编写 FrontMatter
--- title: 自定义页面名称 nav: path: /自定义导航路由 title: 自定义导航名称 order: 控制导航顺序,数字越小越靠前,默认以路径长度和字典序排序 group: path: /自定义分组路由,注意,分组路由 = 导航路由 + 自己 title: 自定义分组名称 order: 控制分组顺序,数字越小越靠前,默认以路径长度和字典序排序 --- <!-- 其他 Markdown 内容 -->
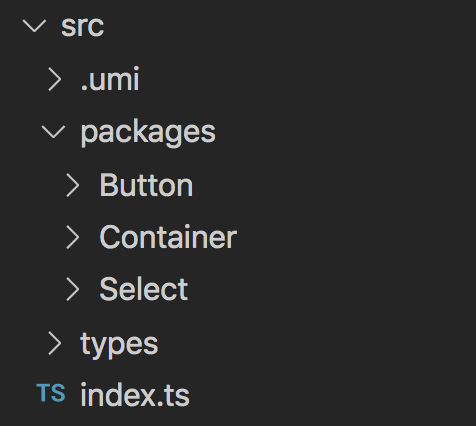
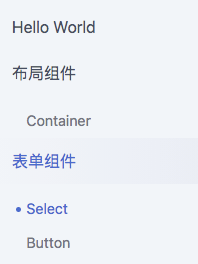
比如这样的结构

其中 Button 和 Select 组件可以归类为“表单组件”,Container 可以归类为“布局组件”
那就可以在 Container 组件的 index.md 文件顶部添加“布局组件”的分组信息:
--- order: 1 group: path: /layout title: 布局组件 order: 1 ---
然后在 Button、Select 组件的 index.md 文件顶部添加“表单组件”的分组信息:
--- order: 2 group: path: /form title: 表单组件 order: 2 ---
顺便给首页文件 docs/index.md 添加一个 order
--- order: 0 ---
这样就能实现自定义导航了

3. 引入外部组件
由于文档站点的页面是 MarkDown 文件,虽然在 dumi 让我们可以在 MarkDown 中写 jsx 组件,
但如果某个组件的 Demo 比较复杂,甚至包含很多外部文件,
这时候可以在其他地方写好 demo,然后在 MarkDown 文件中,通过 <code> 标签引入
<code src="/path/to/complex-demo.tsx"></code>
--------------------------------------
最后需要注意一下,对于文档站点的打包需要使用 yarn docs:build 命令
四、Demo 理念
开发文档站点的时候,需要牢记一条宗旨:开发者应该像用户一样写 Demo
这是 dumi 官方文档中提到的,我深以为然
建议每一个写组件文档的小伙伴都了解一下,传送门:
https://d.umijs.org/zh-CN/guide/demo-principle
原文地址:https://www.cnblogs.com/wisewrong/p/15320588.html
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

