文章目录
React Native 简介
关于React框架,其最早诞生于Facebook内部。当时,由于前端MVC框架性能无法满足Facebook项目的性能需求以及扩展需求,Facebook的员工之一Jordan Walke索性自己着手开发React框架,并于Facebook内部进行使用。2011年用于Facebook的newsfeed;12年用在了Instagram项目中;并在13年于美国的JSConf大会上正式将React.js开源。
后来,Facebook也致力于使用HTML5进行移动端的开发。但HTML5开发的APP只是在H5外部套上了一个外壳后在移动平台运行,性能上远不及原生的App。并且这种差距仍在不断拉大,最终迫使Facebook放弃了HTML5的技术路线,并于2015年3月发布了ReactNative,专注于移动端App的开发。
RN建立在React的基础之上,底层通过对iOS以及Android原生代码的封装与调用,使得开发者可以通过编写javascript代码而得到可调用iOS平台以及Android平台原生代码的App。
React Native 工作原理及生命周期
React Native的工作原理
React Native框架内部提供了非常多的内置组件,包括基本组件如:
- View
- Text
- Image
- …
用于一些功能布局的组件如:
- Button
- Picker
- …
iOS平台与Android平台的API等:
- Alert
- AsyncStorage
- CameraRoll
- …
在React框架中,JSX代码通过React框架构造出虚拟DOM,最终将其渲染至浏览器的真实DOM中。在React Native中,JSX源码通过RN框架编译后,通过对应平台的Bridge实现与原生框架之间的通信,也就是说,当我们在代码中调用RN提供的API,RN就通过对应平台的Bridge调用原生框架的方法。
与React框架类似,当应用的UI层发生变化时,React Native将调用底层的diff算法,通过映射的虚拟DOM计算出修改后的JSON映射文件,再将变动后的JSON文件渲染到原生的App中。因此,在React Native中,我们也只需通过控制state和props的改动来引起iOS平台或Android平台的视图层的改变。
React Native 与原生平台的通信
React Native框架采用JavaScriptCore作为JS虚拟机,通过JSON文件和Bridge进行通信。在使用Chrome浏览器调试时,所有的js代码都将运行在Chrome的V8引擎当中,与原生代码间通过WebSocket进行通信。
React Native 组件间通信
与React框架相同,在React Native中,开发的最基本元素就是组件,当然也将会涉及到组件间的通信。接下来我将简单介绍几种常见的组件间通信情况。
父子组件间通信
如React一样,在RN中,我们也可以通过props向子组件传递数据。
下面象征性地给出一个子组件的定义:
import React, { Component } from 'react';
import { View, Text } from "react-native";
class Child extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View>
<Text>{ this.props.text }</Text>
</View>
);
}
}
export default Child;
而在父组件中,我们只需要通过props即可传递数据给子组件:
import React, { Component } from 'react';
import { View } from "react-native";
import Child from './Child';
class Parent extends Component {
constructor(props) {
super(props);
this.state = {
text: "Hello React Native!"
};
}
render() {
return (
<View>
<Child text={this.state.text}></Child>
</View>
);
}
}
export default Parent;
子组件向父组件传递消息
我们知道,React是单向数据流,并且数据是从上向下流的,因此只能由父组件通过props将数据传递给子组件,而子组件无法向父组件传递数据。但是在实际开发的过程中,我们经常会遇到子组件向父组件通信传值的需求,这种情况下,我们就需要实现子组件向父组件通信的操作。
/**
* 这个是父组件
**/
import React, { Component } from 'react';
import { View } from "react-native";
import Child from './Child';
class Parent extends Component {
constructor(props) {
super(props);
this.state = {
text: "Hello React Native!"
};
}
updateMe(newText) {
this.setState({ text: newText });
}
render() {
return (
<View>
<Child text={this.state.text} updateParent={this.updateMe.bind(this)} />
</View>
);
}
}
export default Parent;
/**
* 这个是子组件
**/
import React, { Component } from 'react';
import { View, Text, Button } from "react-native";
class Child extends Component {
constructor(props) {
super(props);
}
updateParent(newText) {
this.props.updateParent(newText);
}
render() {
return (
<View>
<Text>{this.props.text}</Text>
<Button title="点我修改父元素text" onPress={() => { this.updateParent("这是修改后的Text") }} />
</View>
);
}
}
export default Child;
多级组件间通信
如果组件间父子层级过多,虽然也能通过上述方法一级一级地传递下去。但是组件之间嵌套逻辑太深,通信冗长,会导致用户体验下降,同时也会大幅降低App性能(可以想象一下事件从顶层传递给最底层,再由最底层一级一级向上调用的过程)。这种情况可以使用Context等方式进行跨级通信。
无前后关系组件通信
如果是没有父子关系的组件,可以通过AsyncStorage等方式进行通信。也可以使用EventEmitter/EventTarget/EventDispatcher继承或实现接口的方式、Signals模式或发布者/订阅者的广播形式实现无直接关系组件之间的通信。
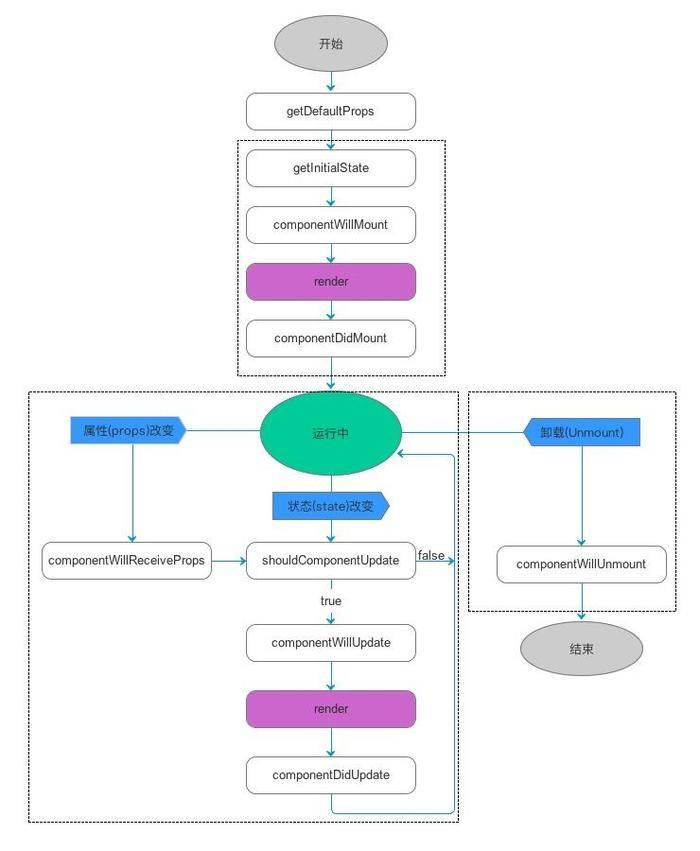
React Native 生命周期
React Native框架中,所有的组件都具有生命周期。RN为开发者提供了多个生命周期函数,作为生命周期的每个阶段切入组件的钩子(hook)。下面将分阶段介绍一下RN的生命周期。

初始化阶段
- getDefaultProps:在组件中,我们可以通过使用
this.props初始化它的属性,而且在组件初始化后,再次使用这个组件不会调用getDefaultProps函数,所以组件不能自己修改props,只可由调用它的组件在外部进行修改。 - getInitialState:该函数用于初始化组件的状态。该状态是随时变化的,也就是说这个函数不同于上面的
getDefaultProps,该函数可以被多次调用。可以通过this.state.XXX获取该属性值,也可以通过this.setState对该值进行修改。
一旦调用了this.setState方法,组件一定会调用render方法,对组件进行再次渲染,不过,React框架会根据DOM的状态自动判断是否需要真正渲染。
加载阶段
- componentWillMount:组件将要开始加载,如果需要在组件开始加载前执行一些操作,就在这个函数内添加代码。
- render:组件根据props和state生成DOM,并将其返回。
- componentDidMount:组件挂载完毕。
更新阶段
当由于props或state变更导致组件需要重新渲染时,就会经历该阶段。该阶段的生命周期如下:
- componentWillReceiveProps:当接收到更新的props时便会执行该函数。
- shouldComponentUpdate:该函数用于判断props或state的更改是否会引起视图层的更新。默认情况下是会引起更新的,但开发者可以使用RN提供的这个函数自主决定什么时候触发更新,可用于减少不必要的UI更新以优化App性能。
- componentWillUpdate:当函数
shouldComponentUpdate返回True时,执行该函数,表示即将执行视图更新操作。从逻辑上其实可以明白,该函数执行期间是不允许再修改props和state的值的。 - componentDidUpdate:组件更新完成后。该函数具有两个参数
prevProps和prevState,分别表示更新前的props和state。
销毁阶段
- componentWillUnmount:该函数在组件即将被卸载和注销前执行。
原文地址:https://blog.csdn.net/qq_53126706/article/details/120762499
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

