使用 React Hooks 时函数组件应用的比较多,当遇到组件重复渲染问题不像类组件可以使用生命周期函数 shouldComponentUpdate 或 extends React.PureComponent 解决重复渲染问题。

使用 React.memo() 前后效果对比
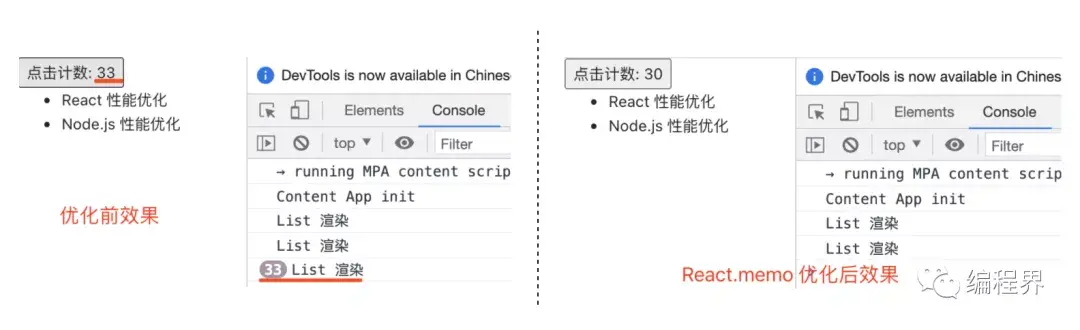
例如,一个父组件 Home 中渲染了子组件 List,同时 Home 组件还有一个计数器组件,每次点击 count 都会加 1,遇到类似的场景就会出现子组件重复渲染问题,这是因为 React 中当父组件的一个状态改变后,无论和子组件是否有关,子组件都会受到影响进行重新渲染,这也是 React 中默认的一个行为。函数组件中的解决方案是使用 React.memo() 函数,将需要优化的函数组件传入即可。
复制import React, { useEffect, useState } from "react";
// 未使用 memo:const List = ({ dataList }) => {
const List = React.memo(({ dataList }) => {
console.log("List 渲染");
return (
<div>
{dataList.map((item) => (
<h2 key={item.id}> {item.title} </h2>
))}
</div>
);
});
const Home = () => {
const [count, setCount] = useState(0);
const [dataList, setDataList] = useState([]);
useEffect(() => {
const list = [
{ title: "React 性能优化", id: 1 },
{ title: "Node.js 性能优化", id: 2 },
];
setDataList(list);
}, []);
return (
<div>
<button type="button" onClick={() => setCount(count + 1)}>
count: {count}
</button>
<List dataList={dataList} />
</div>
);
};
export default Home;1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.21.22.23.24.25.26.27.28.29.30.31.32.33.34.35.36.37.38.下图对比了使用 React.memo() 前后的效果。

image.png
自定义控制对比过程
函数React.memo() 还提供了第二个参数 propsAreEqual,用来自定义控制对比过程。复制// React.memo() 的 TypeScript 类型描述
function memo<T extends ComponentType<any>>(
Component: T,
propsAreEqual?: (
prevProps: Readonly<ComponentProps<T>>,
nextProps: Readonly<ComponentProps<T>>
) => boolean
): MemoExoticComponent<T>;1.2.3.4.5.6.7.8.
React.memo 无效情况
一是 React.memo 对普通的引用类型是无效的。例如,在 List 组件增加 user 属性,即使使用了 React.memo() ,每次点击 count, List 组件还会重复渲染。复制const Home = () => {
const user = {name: '哈哈'};
...
return (
<div>
<List dataList={dataList} user={user} />
</div>
);
};1.2.3.4.5.6.7.8.9.10.与 React.memo() 结合使用时,普通引用类型对象需要通过 useMemo、useState 处理,来避免组件的重复渲染。
复制const user = useMemo(() => ({ name: "哈哈" }), []);
const [user] = useState({ name: "哈哈" });1.2.还有一种情况是函数组中包括了一些 Hooks 例如 useState、useContext,当上下文发生变化时,组件也同样会重新渲染,React.memo 在这里仅比较 props。上面例子中,如果把 button 组件放到 List 组件里,每次点击,List 也还是会被重新渲染。
复制const List = React.memo(({ dataList }) => {
console.log("List 渲染");
const [count, setCount] = useState(0);
return (
<div>
<button type="button" onClick={() => setCount(count + 1)}>
List count: {count}
</button>
{dataList.map((item) => (
<h2 key={item.id}> {item.title} </h2>
))}
</div>
);
});1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.
总结
React.memo() 是一个高阶组件,接收一个组件并返回一个新组件。它会记忆组件上次的 Props,同下次需要更新的 Props 做 “浅对比”,如果相同就不做更新,只有在不同时才会重新渲染。如果你的组件存在一些耗时的计算,每次重新渲染对页面性能显然是糟糕的,这时 React.memo() 对你来说也许是一个好的选择。并不是所有的组件都要引入 React.memo(),自身浅对比这个过程也会有一些消耗,如果没有特殊需求,也不一定非要使用。来源: 编程界
原文地址:https://www.toutiao.com/article/7065098059067441668/
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

