其实做PHP大家应该都听说过bootstrap的存在对吧,但是有些朋友们在第一次接触的时候,就被bootstrap所谓的响应式给弄蒙了。今天我们就来讲一讲bootstrap的简单搭建页面,只需要你有HTML的基础知识加上所谓的官方手册,这一切就很轻松的搞定了。首先我们先来看看官网的手册,这里是bootstrap中文网的点击打开链接。
接着,会出现如下图所示的一个到航头,分别对应的是boostrap框架的不同版本的手册信息。如图所示:

我们任意选择一个版本,这里我就直接使用bootstrap3了,我们点击导航按钮。会看到这么几个导航,如图所示

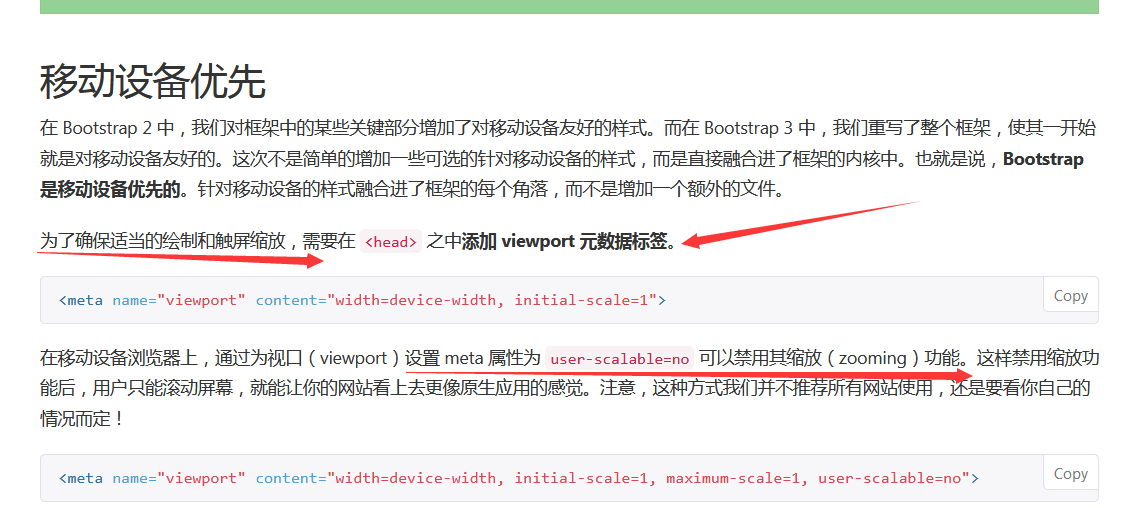
分别是起步,样式,组件,插件,定制以及网站实例。我们先点击起步,看看如何安装bootstrap,我们点击起步。安装分别有几种方式,这里我们直接下载压缩包然后解压到你的项目的static文件夹中就好。我们这里框架就直接选用thinkPHP5来做演示。解压后我们把对应的bootstrap文件夹直接放入TP5中的public中的static文件夹即可。我们先来看看样式。官网说bootstrap是一个移动设备优先的框架,如果想要响应式屏幕大小的话需要在head中添加标签,如图所示:

当然也就可以直接不使用缩放的。接着,我们还需要知道布局容器所谓布局容器也就是定义的css class名称,意思是说,所有的东西都得抱在这里面,分别有两个一个是不沾满的.container和100%沾满的.container-fluid。前者是固定宽度,后者是沾满视口。接着就是栅格系统所谓的栅格系统,其实就是当屏幕变小后,整体页面排版做出的变化可以,这样理解,它会随着屏幕的变化而变化,row(行)必须在容器标签中。而col-这类其实就可以额理解为列。下面是栅格参数

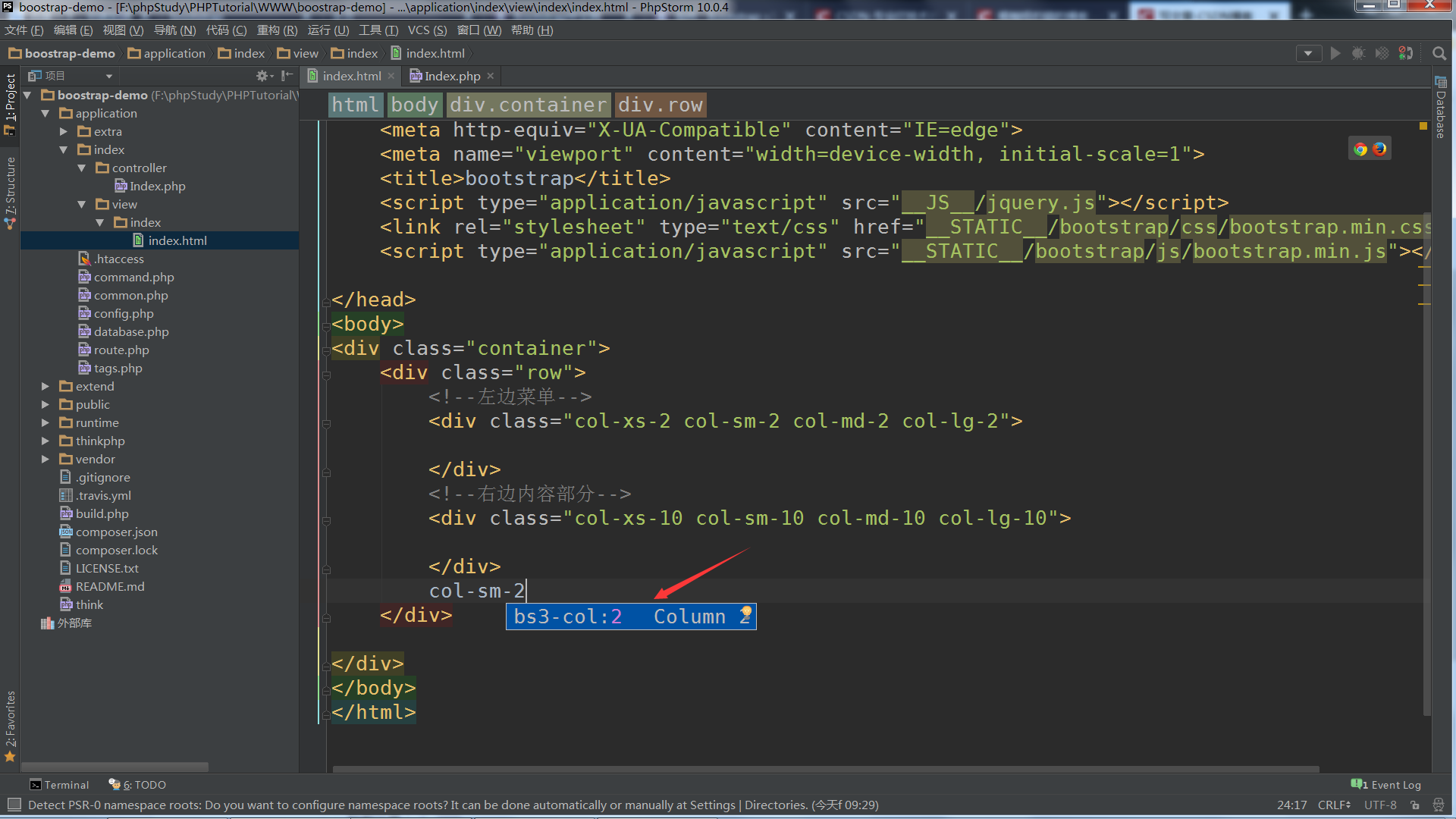
一般来说我们使用的12列这种比较多,当然看你的实际用途是啥。类前缀的作用其实就是分辨屏幕多小的时候排版,可以这样理解。这里有个小技巧,列col-sm-2极为占用两列宽度能明白了吧,所有类前缀综合宽度只能小于等于12能明白了吧。假设我们有这样一个页面需要生成,左边是菜单,右边是内容。那么我们可以这样子定义:
<div class="container">
<div class="row">
<!--左边菜单-->
<div class="col-xs-2 col-sm-2 col-md-2 col-lg-2">
</div>
<!--右边内容部分-->
<div class="col-xs-10 col-sm-10 col-md-10 col-lg-10">
</div>
</div>
</div>
所以这个东西大家是不是就很好理解了啦。当然你如果想要让菜单div向右偏移一些,你可查看css样式那里,里面有个offset可以设置在标签属性中,但记住偏移了两个位置加上列占有的两个位置,剩下的位置就只有8个宽度了,明白了吗。当然还有push这里的属性,可以向左推几个宽度,也可以向右推几个宽度。接下我们就看看bootstrap里面的组件。廊括了很多,对于搭建一个后台页面已经完全足够了。
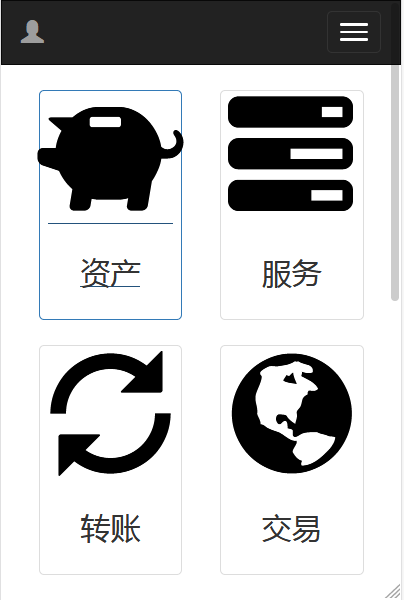
首相我们看到的是bootstrap中的一些字体图标。这里需要注意一点的是,尽量把样式嵌套在span标签上。官网大概有200多个图标,一些常用的后台图片已经完全够用了。比如像下面这样的页面:

手机端是这样的:

是不是感觉好像还不懒,挺实用的啦。下面我们就来分别说说这里面用到的组件吧,分别是header也就是导航条,下拉菜单,缩略图组件和字体图标就能实现这样的效果了。
下面是代码的实现:
<body>
<!--导航条部分也就是头部-->
<nav class="navbar navbar-inverse">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<span class="glyphicon glyphicon-user"></span>
</a>
</div>
<!--缩小后的下拉菜单-->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">个人设置 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">修改密码</a></li>
<li><a href="#">个人资料</a></li>
<li><a href="#">个人资产</a></li>
<li><a href="#">退出登录</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="col-xs-6 col-md-3">
<a href="{:url('Index/Assets/index')}" class="thumbnail">
<span class="kuangji glyphicon glyphicon-piggy-bank">
</span>
<div class="caption">
<h3>资产</h3>
</div>
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="{:url('Index/Miningmachine/index')}" class="thumbnail">
<span class="kuangji glyphicon glyphicon-tasks">
</span>
<div class="caption">
<h3>服务</h3>
</div>
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<span class="kuangji glyphicon glyphicon-refresh">
</span>
<div class="caption">
<h3>转账</h3>
</div>
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<span class="kuangji glyphicon glyphicon-globe">
</span>
<div class="caption">
<h3>交易</h3>
</div>
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="{:url('Index/Recharge/index')}" class="thumbnail">
<span class="kuangji glyphicon glyphicon-yen">
</span>
<div class="caption">
<h3>充值</h3>
</div>
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<span class="kuangji glyphicon glyphicon-credit-card">
</span>
<div class="caption">
<h3>提现</h3>
</div>
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<span class="kuangji glyphicon glyphicon-shopping-cart">
</span>
<div class="caption">
<h3>商城</h3>
</div>
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<span class="kuangji glyphicon glyphicon-bitcoin">
</span>
<div class="caption">
<h3>收益</h3>
</div>
</a>
</div>
</div>
</body>
这里有朋友用PHPstorm的话,肯定很烦于死记这些类的名字,所以这里我们再介绍下PHPstorm中的bootstrap插件的安装,安装后可以输入后提示你想使用哪种组件,回车后即可自动生成相关组件demo样例,然后再自行修改调整即可。
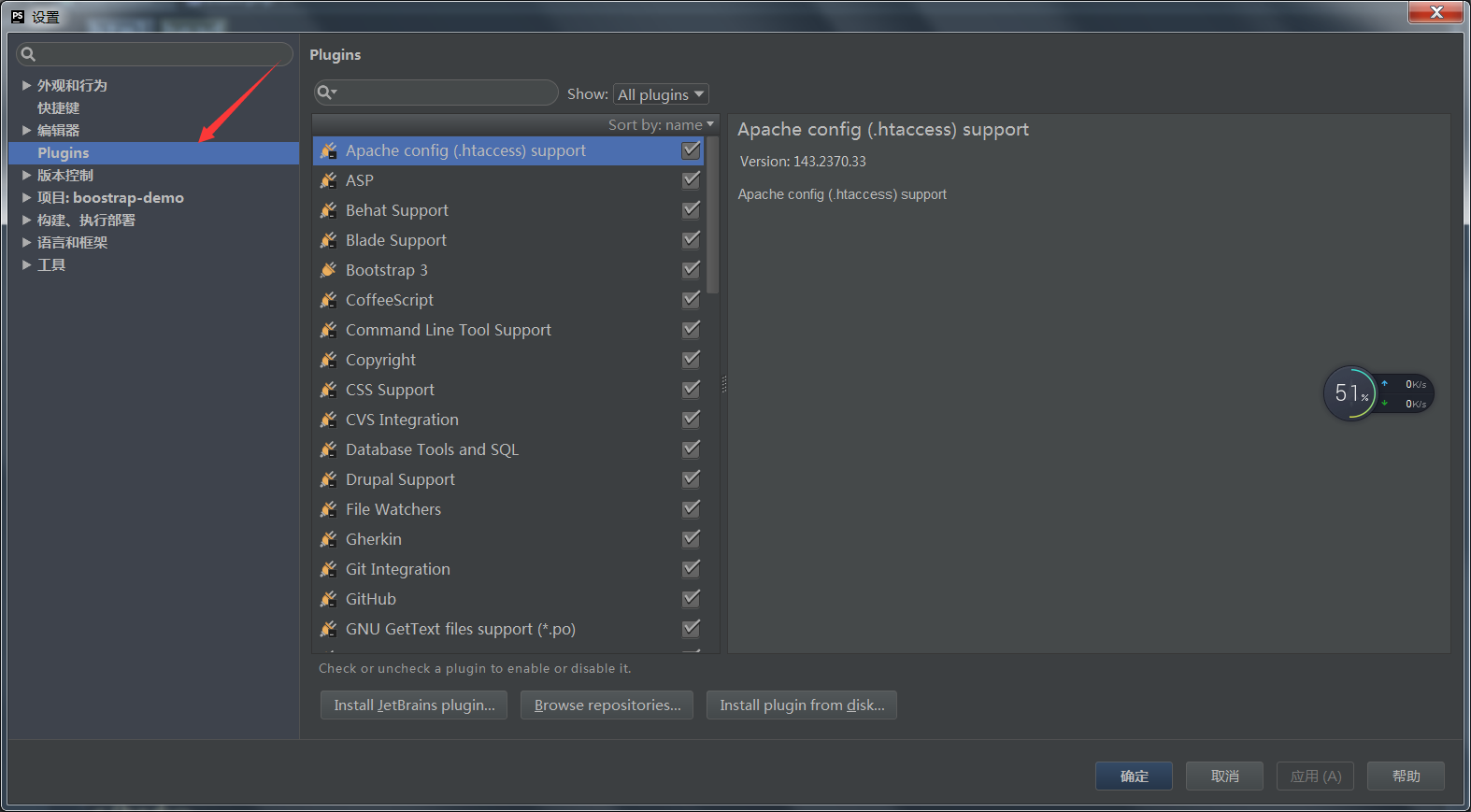
首先我们需要打开PHPstorm编辑器,接着我们点击文件,设置,然后会出现下图的模样:

选中左边的地方,然后点击browse那个按钮,然后再搜索框中输入bootstrap

点击instal安装后,重启生效。

记住输入一些关键字后,按住Ctrl+j就能出现提示了。最后的JavaScript组件里面有些进度条的组件还不错,我就不再啰嗦了,但一定要记住引入jQuery,且必须在boostrap的样式前引入jQuery,否则可能会导致某些组件不能够正常的使用。那就先这样了啰,不太清楚的地方可以直接留言,拜拜。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



