1.DOM(Document Object Model)文档对象模型
能够将网页转化为一个JS的对象,程序可以对结构树进行访问,进而可以用脚本进行对文档的
结构和样式进行改变。
2.节点层级
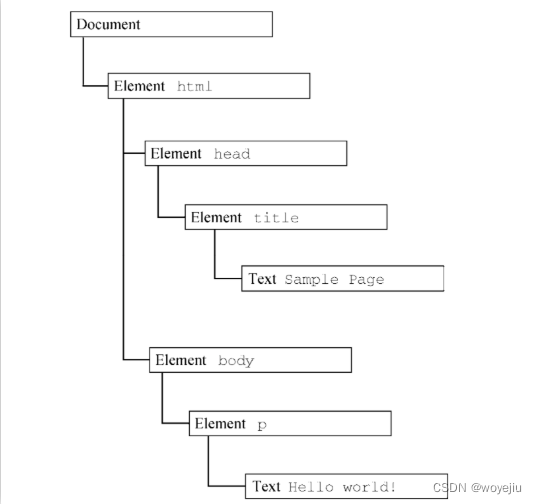
每一个html文档都可以用DOM表示为一个由节点构成的层级结构,Document节点为这个节点树的
根节点
例子:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>

Dom中总共有12种节点类型,这些类型都继承于基本类型
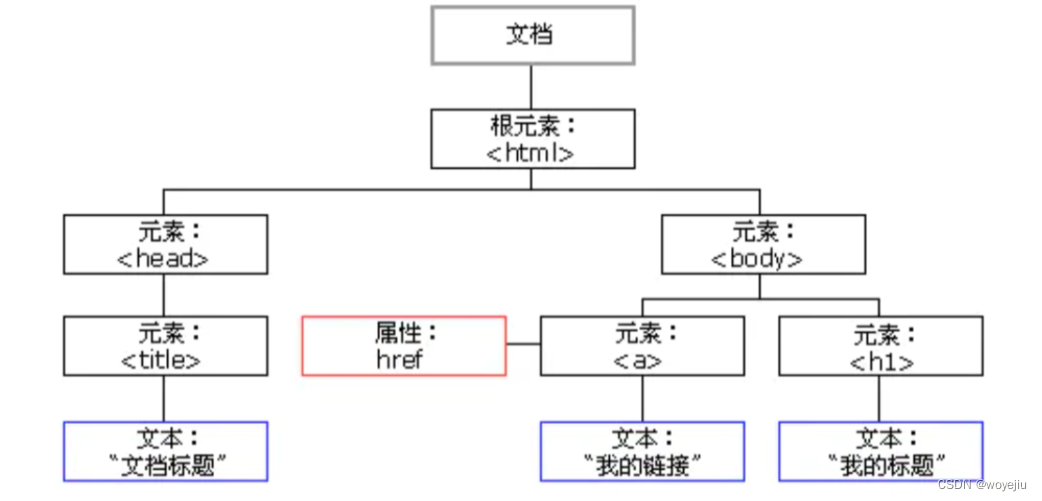
3.节点(Node)
类型:文档节点(Document),元素节点(Element),属性节点(Attribute),文本节点(Text), doctype标签(DocumentType),注释(Comment),文档片段(DocumentFragment)
这些节点都是由浏览器原生的节点对象(Node)派生出来的,具有一些共同属性和方法。
3.1 节点树

节点之间的关系:
父节点关系(parentNode):直接的上级节点
子节点关系(childNode):直接的下级节点
同级节点关系(sibling):拥有同一父节点的节点
4.Node类型(在js中,所有的节点类型都继承自Node类型,因此具有一些共同属性和方法)
4.1 Node类型的属性
nodeType:返回一个整数值,表示节点的类型。例如:文档节点的返回值为9,元素节点的返回值为1等
nodeName:返回节点的名称
nodeValue:返回一个字符串,表示节点的文本值(只有文本节点,注释节点和属性节点有文本值)
textContent:返回当前节点和他后代节点的文本内容
nextSibling:返回当前节点后面紧跟着的第一个同级节点(空格和回车都算是文本节点)没有同级节点返回null
previousSibling:返回当前节点前面紧跟着的第一同级节点,如果没有同级节点返回null
parentNode:返回当前节点的父节点(只有element,document,documentFragment三种类型)
parentElement:返回当前节点的父元素节点,如果没有父元素节点,或者父节点的类型不是元素节点,返回null
firstChild/lastChild:返回当前节点的第一个子节点/最后一个子节点,没有子节点返回null
childNodes:返回一个类数组对象(NodeList集合),包括当前节点的所有子节点
parentNode和parentElement的区别:parentNode能够通过寻找父节点最后找到Document节
点,而parentElement由于是寻找父元素节点,而Document节点类型不是元素节点,因此当找到
Document节点时回显示为null。
4.2 Node类型的方法
appendChild(参数节点)(父节点调用):将参数中的节点对象作为当前对象的最后一个子节点插入到当前节点中
<script>
// 创建元素节点p
var p = document.createElement('p');
// 向p标签插入内容
p.innerHTML = '我是一个p标签';
// 将节点插入到body中
document.body.appendChild(p);
</script>
insertBefore(参数节点,插入位置)(父节点调用):将某个节点插入到指定位置
<div id="parentElement">
<span id="childElement">foo bar</span>
</div>
<script>
//创建一个新的、普通的<span>元素
var sp1 = document.createElement("span");
// 向span标签插入内容
sp1.innerHTML = '我是span标签'
//插入节点之前,要获得节点的引用
var sp2 = document.getElementById("childElement");
//获得父节点的引用
var parentDiv = sp2.parentNode;
//在DOM中在sp2之前插入一个新元素
parentDiv.insertBefore(sp1, sp2);
</script>
removeChild(参数节点)(父节点调用):移除当前节点的该子节点
<div id="d1">
<span id="s1">我是span标签</span>
</div>
<script>
var span1 = document.getElementById('s1');
span1.parentNode.removeChild(span1);
</script>
replaceChild(新节点,旧节点)(父节点调用):替换旧节点为新节点
<div id="d1">
<span id="s1">我是span标签</span>
</div>
<script>
var span1 = document.getElementById('s1');
//创建一个新的div标签
var div1 = document.createElement("div");
// 向div标签插入内容
div1.innerHTML = '我是div1标签';
// 节点替换
span1.parentNode.replaceChild(div1, span1);
</script>
cloneNode(deep):返回调用该方法的节点的一个副本 参数deep表示是否深拷贝,值为true/false
var p = document.getElementById("para1"),
var p_prime = p.cloneNode(true);
5.Document类型
5.1 Document类型的属性
documentElement:始终指向html页面中的html标签
body:指向body标签
title:指向文档标题
doctype:访问<!DOCTYPE>
URL:取得完整的URL
domain:取得域名
referrer:取得链接到当前页面的URL
images:获取所有img对象,返回类数组对象
forms:取得所有form对象,返回类数组对象
links:获取所有带href属性的a标签
5.2 查找元素方法
document.getElementById(id) :通过元素 id 来查找元素
document.getElementsByTagName(name):通过标签名来查找元素
document.getElementsByClassName(name):通过类名来查找元素
document.querySelector(‘选择器’):返回文档中匹配指定的CSS选择器的第一个元素
document.querySelectorAll(‘选择器’):返回文档中匹配的CSS选择器的所有元素节点列表
5.3 添加元素方法
document.createElement(element):创建一个新的html元素,之后通过appendChild方法添加到节点中
5.4 写入方法
document.write():向文档写入文本或者html表达式和js代码
6.Element类型
6.1 Element类型的属性
attributes:返回一个与该元素相关的所有属性的集合。
classList:返回该元素包含的 class 属性的集合。
className:获取或设置指定元素的 class 属性的值。
clientHeight:获取元素内部的高度,包含内边距,但不包括水平滚动条、边框和外边距。
clientTop:返回该元素距离它上边界的高度。
clientLeft:返回该元素距离它左边界的宽度。
clientWidth:返回该元素它内部的宽度,包括内边距,但不包括垂直滚动条、边框和外边距。
innerHTML:设置或获取 HTML 语法表示的元素的后代。
tagName:返回当前元素的标签名。
6.2 Element类型的方法(通过Element类型的对象调用)
element.innerHTML = 新内容:改变元素的元素内容
element.attribute(参数节点) = value:修改已存在的属性的值
element.getAttribute(参数节点):返回元素节点的指定属性值
element.setAttribute(attribute, value):设置或改变 HTML 元素的属性值
element.style.样式名 = new style:改变 HTML 元素的样式
7.Text类型
Text类型的属性及方法
length:文本长度 appendData(text):追加文本 deleteData(beginIndex,count) :删除文本 insertData(beginIndex,text) :插入文本 replaceData(beginIndex,count,text):替换文本 splitText(beginIndex) :从当前位置将文本节点分为两个文本节点 document.createTextNode(text) :创建文本节点 substringData(beginIndex,count) :从当前位置提取count个字符串
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

