
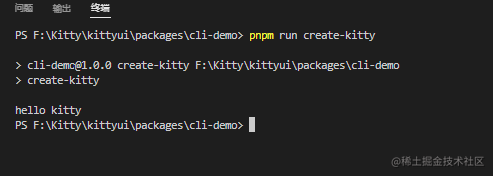
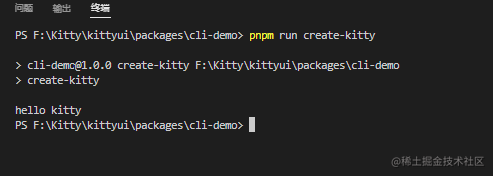
相信大家在前端开发中都使用过很多前端脚手架,如vue-cli,create-vite,create-vue等;本篇文章将会为大家详细介绍这些前端脚手架是如何实现的,并且从零实现一个create-kitty脚手架发布到npm上。pnpm搭建Monorepo环

文本布局之超出一行显示省略号的同时,在右侧显示箭头指示,否则,不显示箭头,鼠标悬浮展示全部文本,箭头转向。

img图片标签的路径和属性

但是在此之前,仍然需要继续使用替代方法,来确保这些Flow类型正常运行(例如使用Debug Flow、执行基于场景的手动测试等)。

icons布局和数据在src/compontents/home 文件夹下创建Icons.vue组件,并在src/views/Home.vue 中引用

秋招正式批已经到来,相信不少小伙伴在为找工作而烦恼,对自己的实力不太自信,感觉好难找工作,不用怕,下面我来给各位推荐一个知名刷题网站《牛客》

DOM 详细介绍
JavaBean是java中最重要的一个可重用,能够减少代码重复,可重用,封装业务逻辑,封装数据一些符合某种规范的类可以完成特定的功能属性不能称为字段

本文用示例介绍Vue的keep-alive的用法。keep-alive标签主要用于保留组件状态或避免重新渲染。

掌握更多组件使用方法:swiper,block;学会使用wx:for及其配套的wx:key和wx:for-item等实现循环处理组件;学会使用id,c

vue ruoyi富文本编辑器,生成网页