BOM由多个对象构成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象
1. Window对象,是 JS 的最顶层对象,其他的 BOM 对象都是 window 对象的属性
| 属性或方法 |
描述 |
| window.innerHeight |
浏览器窗口的内高度(以像素计)除IE |
| window.innerWidth |
浏览器窗口的内宽度(以像素计)除IE |
| document.documentElement.clientHeight/document.body.clientHeight |
浏览器窗口的内高度(以像素计)IE |
| document.documentElement.clientWidth/document.body.clientWidth |
浏览器窗口的内宽度(以像素计)IE |
| window.open() |
打开新窗口 |
| window.close() |
关闭当前窗口 |
| window.moveTo() |
移动当前窗口 |
| window.resizeTo() |
重新调整当前窗口 |
2. Screen对象,客户端屏幕信息
| 属性或方法 |
描述 |
| screen.width |
返回以像素计的访问者屏幕宽度 |
| screen.height |
返回以像素计的访问者屏幕的高度 |
| screen.availWidth |
返回访问者屏幕的宽度,以像素计,减去诸如窗口工具条之类的界面特征 |
| screen.availHeight |
返回访问者屏幕的高度,以像素计,减去诸如窗口工具条之类的界面特征 |
| screen.colorDepth |
返回用于显示一种颜色的比特数 |
| screen.pixelDepth |
返回屏幕的像素深度 |
3. Location对象,浏览器当前URL信息
| 属性或方法 |
描述 |
| location.href |
返回当前页面的 href (URL) |
| location.hostname |
返回 web 主机的域名 |
| .location.pathname |
返回当前页面的路径或文件名 |
| location.protocol |
返回使用的 web 协议(http: 或 https:) |
| location.port |
属性返回(当前页面的)互联网主机端口的编号 |
| location.assign() |
加载新文档 |
4. History对象,浏览器访问历史信息
| 属性或方法 |
描述 |
| history.back() |
等同于在浏览器点击后退按钮 |
| history.forward() |
等同于在浏览器中点击前进按钮 |
| history.go() 实现向前 |
后退的功能(正数前进,负数后退,0刷新页面) |
5. Navigator对象,浏览器本身信息
| 属性或方法 |
描述 |
| navigator.appCodeName |
浏览器代号 |
| navigator.appName |
浏览器名称 |
| navigator.appVersion |
浏览器版本 |
| navigator.cookieEnabled |
启用Cookies |
| navigator.platform |
硬件平台 |
| navigator.language |
用户代理语言 |
注意:
来自 navigator 对象的信息具有误导性,不应该被用于检测浏览器版本,这是因为:
navigator 数据可被浏览器使用者更改
一些浏览器对测试站点会识别错误
浏览器无法报告晚于浏览器发布的新操作系统
6. Cookie
什么是 cookie?
Cookie 是在您的计算机上存储在小的文本文件中的数据。
当 web 服务器向浏览器发送网页后,连接被关闭,服务器会忘记用户的一切。
Cookie 是为了解决“如何记住用户信息”而发明的:
- 当用户访问网页时,他的名字可以存储在 cookie 中。
- 下次用户访问该页面时,cookie 会“记住”他的名字。
相关内容
| 属性 |
描述 |
| name |
cookie的名字(键) |
| value |
cookie存放的值 |
| expires |
指cookie过期的时间(该时间为世界时间 UTC时间)也称为格林威治时间 |
| max-age |
指cookie最大的存活有效期(单位:秒) |
| domain |
指的是cookie当前的域 |
| path |
指cookie当前的路径 |
| size |
指cookie存放的大小 |
| secure |
指cooke的安全属性 |
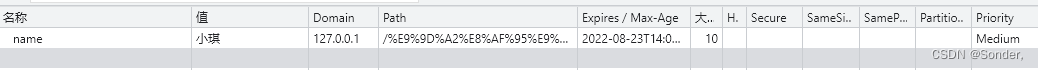
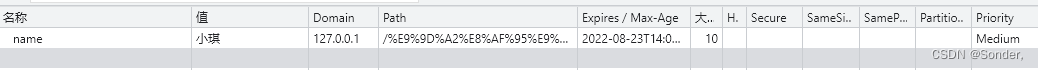
设置cookie失效时间为XX分钟
function setCookie(name, val, min) {
var now = new Date();
now.setMinutes(now.getMinutes() + min)
document.cookie = name + '=' + val + ';expires=' + now.toUTCString()
}
setCookie('name', '小琪', 60)

设置cookie有效期为当天24点并弹出欢迎登陆界面
来源
function setCookie(name, value, Deadline, callback) {
var curDate = new Date();
var curTime = curDate.getTime();
var endTime = convertTime(curDate, Deadline);
var disTime = endTime - curTime;
document.setCookie = name + '=' + value + ';expires=' + disTime;
setTimeout(callback, disTime);
}
setCookie('name', 'value', '24:00:00', function() {
alert('cookie过期了');
});
function convertTime(nowDate, Deadline) {
var _dateArr = Deadline.split(':');
var hours = parseInt(_dateArr[0]);
var minutes = parseInt(_dateArr[1]);
var seconds = parseInt(_dateArr[2]);
nowDate.setHours(hours);
nowDate.setMinutes(minutes);
nowDate.setSeconds(seconds);
var result = Date.parse(nowDate);
return result;
}
设置localStorage当天24点过期
来源
function convertTime(nowDate, deadLine){
var _dateArr = deadLine.split(':');
var hours = parseInt(_dateArr[0]);
var minutes = parseInt(_dateArr[1]);
var seconds = parseInt(_dateArr[2]);
nowDate.setHours(hours);
nowDate.setMinutes(minutes);
nowDate.setSeconds(seconds);
return Date.parse(nowDate);
}
var curDate = new Date();
var curTime = curDate.getTime();
var endTime = convertTime(curDate, '24:00:00');
var disTime = endTime - curTime;
function store(key, value, expire) {
let obj = {
time:new Date().getTime(),
value:value,
expire:expire,
};
let objStr = JSON.stringify(obj);
localStorage.setItem(key,objStr);
}
store('local_name', 'value', disTime);
var len = localStorage.length;
for(var i = 0; i < len; i++) {
var getKey = localStorage.key(i);
if(localStorage.getItem(getKey)){
var name = localStorage.getItem(getKey);
if (name.indexOf('local') >= 0) {
var nameObj = JSON.parse(name);
if (nameObj.time && nameObj.expire) {
if(new Date().getTime() - nameObj.time >= nameObj.expire){
localStorage.removeItem(getKey)
}
}
}
}
}
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。