案例五:点击人物头像出现弹窗
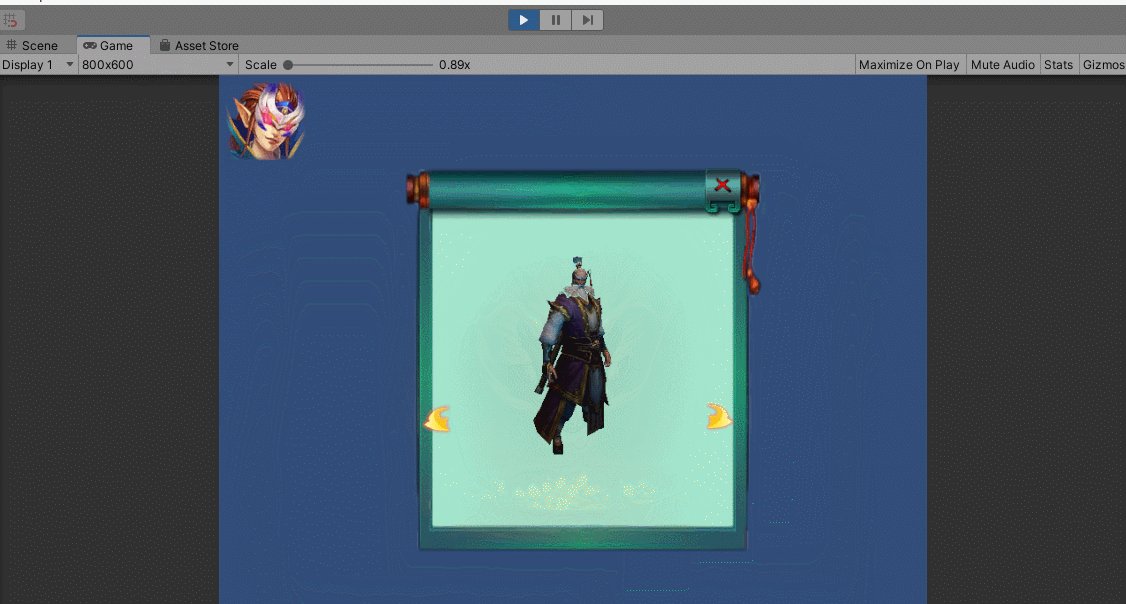
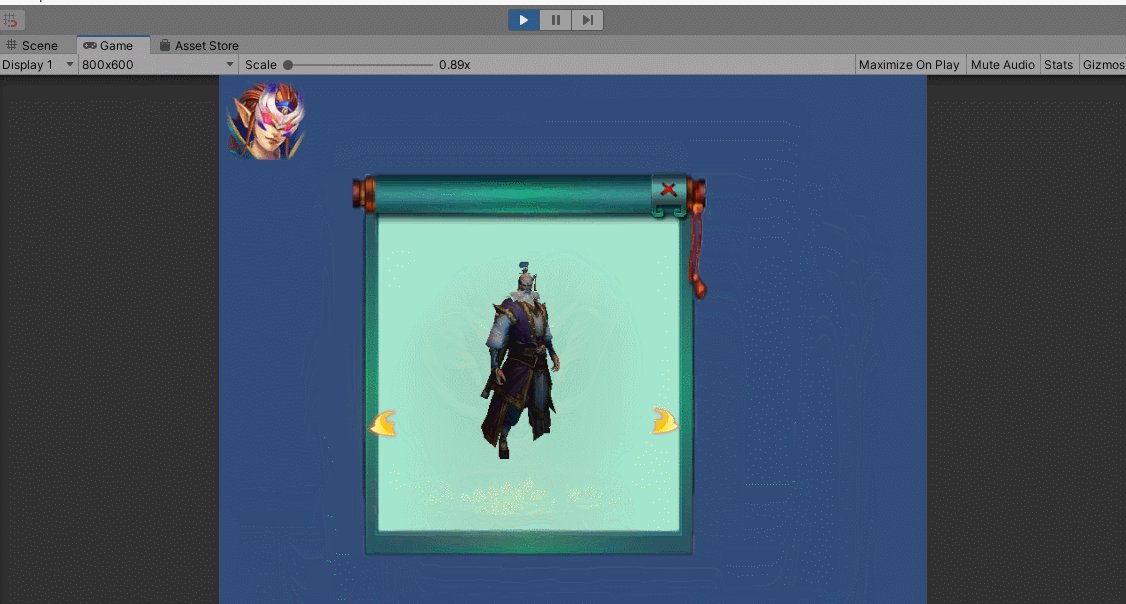
1 效果展示

2在FairyGUI的制作
1、新建组件和按钮
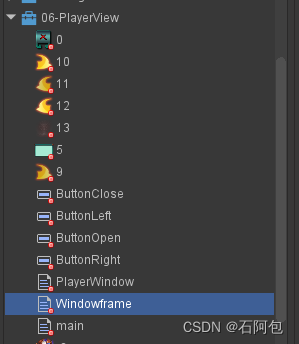
新建包:06-PlayerView,把所有的素材拉进来,
新建组件:main,大小800*600
新建组件:Windowframe,大小408*436
新建组件:PlayerWindow,大小408*436
新建按钮:ButtonOpen,把对应的图片拖进去
新建按钮:ButtonClose,把对应的图片拖进去
新建按钮:ButtonLeft,把对应的图片拖进去
新建按钮:ButtonRight,把对应的图片拖进去

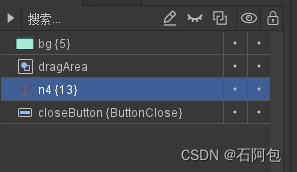
2、设置组件:Windowframe
把图片拉进来,设置大小为408*436,命名为bg,
新建一个图形(拖拽用),大小为353*417,设置图形为空白,命名为:dragArea(命名必须是这个,这是fairyGUI中封装的拖拽的方法)
再把ButtonClose拖进来,命名为closeButton(命名必须是这个,这是fairyGUI中封装的关闭的方法)

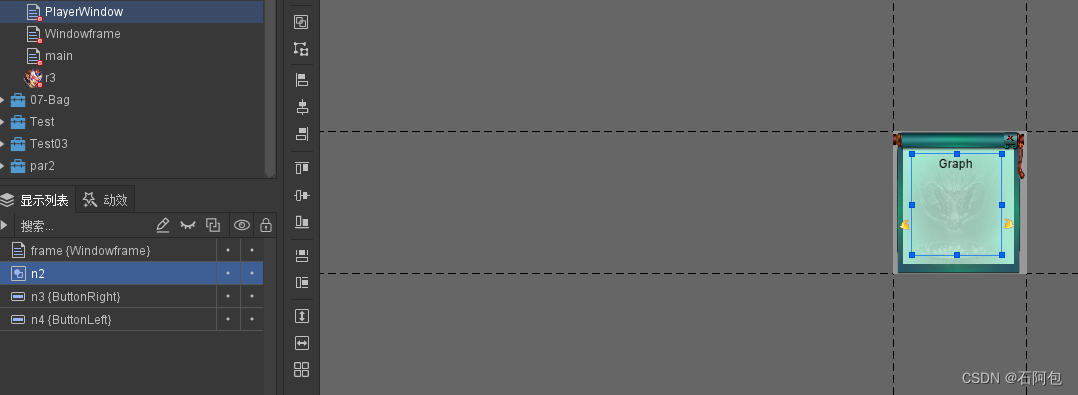
3、设置组件:PlayerWindow
将Windowframe拖进去,命名为:frame(命名必须是这个,这是fairyGUI中封装的弹窗出现的方法)
再新建一个图形,设置大小为:274*308,设置为空白,用来存放人物的位置
再将ButtonLeft,ButtonRight拖进去

4、设置main组件
将ButtonOpen按钮拖进来,放在左上角
5、设置为导出,并发布到指定文件夹中
3在Unity的制作
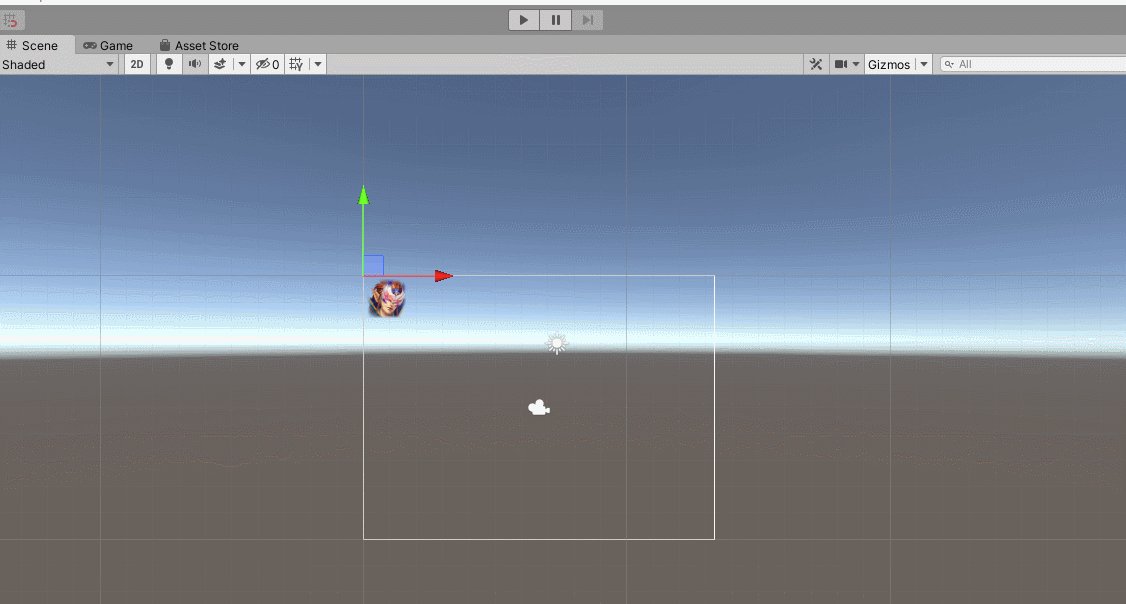
1、先导入模型,拖入面板中,设置渲染层级为UI
在fairyGUI导出的文件夹中
新建一个Render Texture命名为:PlayerRT
新建一个摄像机,设置摄像机只渲染UI层,在将摄像机的Output Texture设置为PlayerRT
新建一个Material,设置shader为FairyGUI-Image,选择图片为PlayerRT
这样就可以实现模型在UI 上面显示
2、新建一个UIPanel,刷新一下,导入06-PlayerView,里面的main,然后新建PlayerView脚本,挂在UIPanel下面,并编写代码,再Stage Camera中添加UI Content Scale,选第一个选项的第二个,设置大小为800*600
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class PlayerView : MonoBehaviour
{
GComponent mainUI;
PlayerWindow playerWindow;
public GameObject player;
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
//实例化
playerWindow = new PlayerWindow(player);
//为主界面中的n0添加按钮事件,弹窗界面的展示函数,这个是FairyGUI封装好的
mainUI.GetChild("n0").onClick.Add(() => { playerWindow.Show(); });
}
}
新建脚本,PlayerView,用来设置弹窗的出现和人物的旋转
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
/// <summary>
/// 弹窗的出现和人物的旋转
/// </summary>
public class PlayerWindow :Window1
{
GameObject player;
//构造函数
public PlayerWindow(GameObject _player)
{
this.player = _player;
}
protected override void OnInit()
{
//获取fairy中的PlayerWindow组件
this.contentPane = UIPackage.CreateObject("06-PlayerView", "PlayerWindow").asCom;
//获取fairy中组件中的图形组件(这个图形是存放人物模型的)
GGraph holder = contentPane.GetChild("n2").asGraph;
//获取renderTexture和材质
RenderTexture renderTexture = Resources.Load<RenderTexture>("06-PlayerView/PlayerRT");
Material material = Resources.Load<Material>("06-PlayerView/PlayerMat");
//(这个image是fairy中的image,不是unity里面的image)动态获取贴图和材质
Image img = new Image();
img.texture = new NTexture(renderTexture);
img.material = material;
holder.SetNativeObject(img);
//人物的旋转
this.contentPane.GetChild("n3").onClick.Add(() => { RotateLeft(); });
this.contentPane.GetChild("n4").onClick.Add(() => { RotateRight(); });
}
#region 人物的旋转
//左转
void RotateLeft()
{
player.transform.Rotate(Vector3.up * 30, Space.World);
}
//右转
void RotateRight()
{
player.transform.Rotate(-Vector3.up * 30, Space.World);
}
#endregion
}
案例六 背包系统的制作
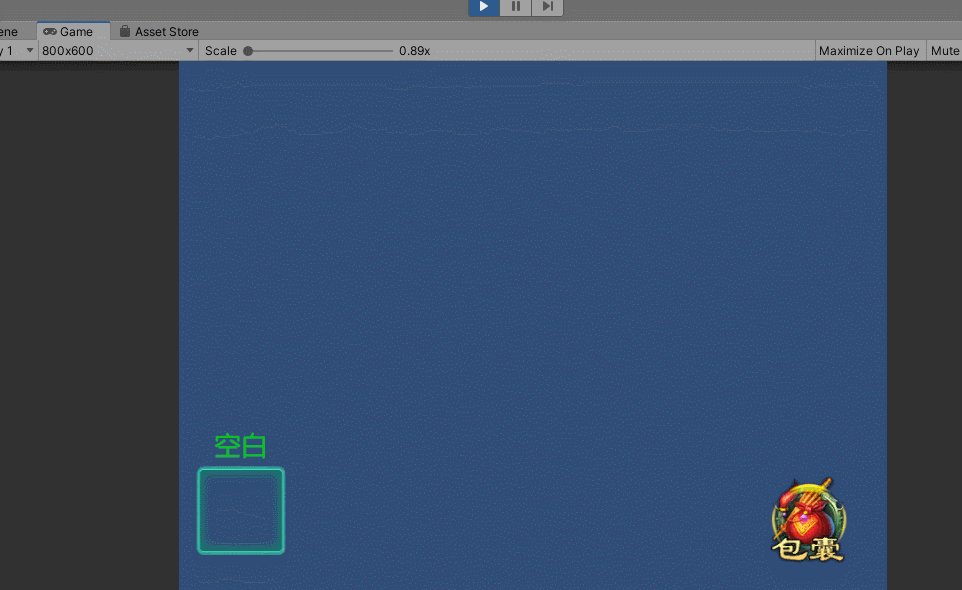
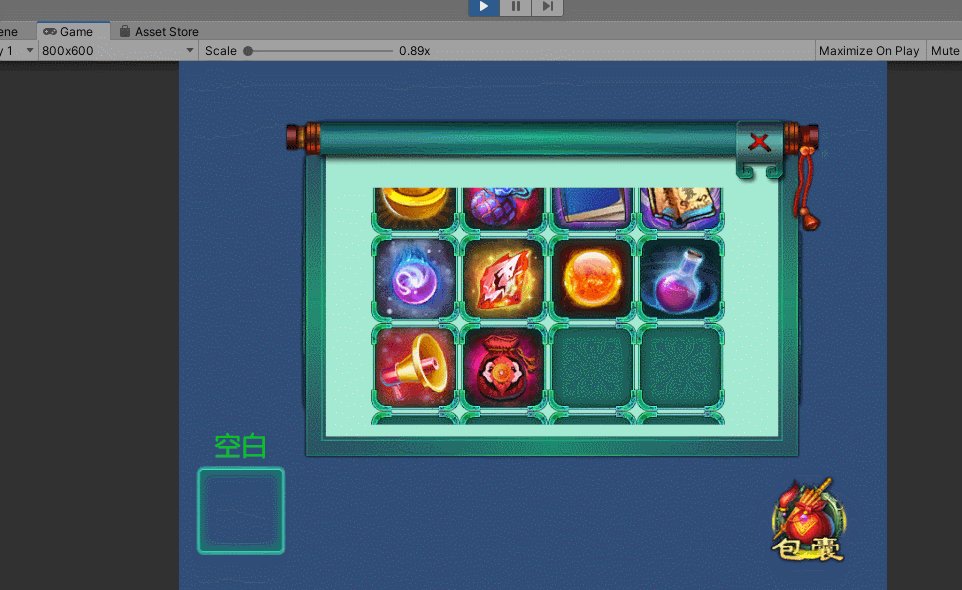
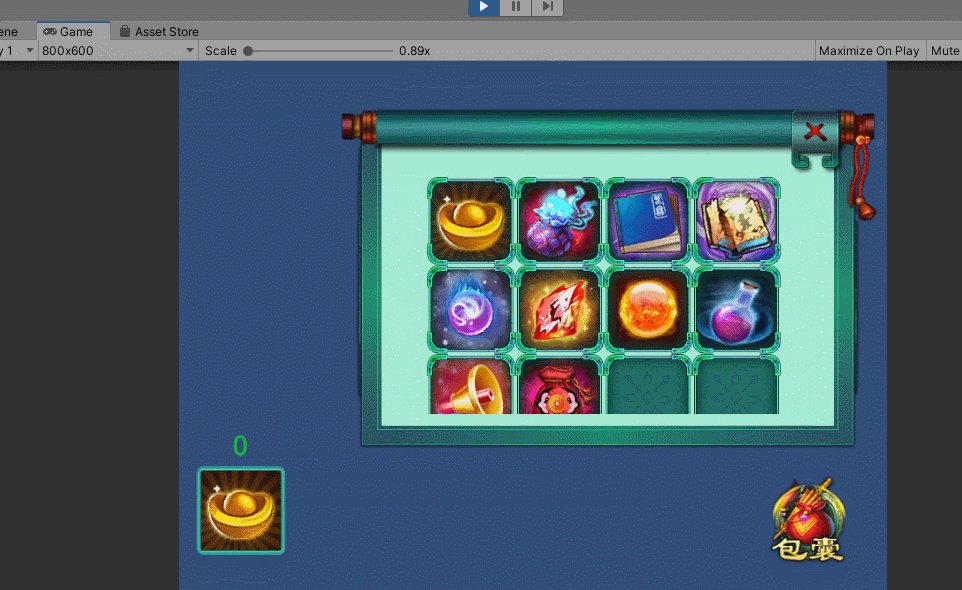
1效果展示

点击包裹会出现背包弹窗,点击对应装备,再下面的显示栏出现该装备,只能点击上方区域滑动
2在FairyGUI中的制作
1、新建包,组件,按钮,
新建包:07-Bag,大小:800*600,将所有的素材导入
新建按钮:BagButton,ButtonClose,把对应的图片拖进去
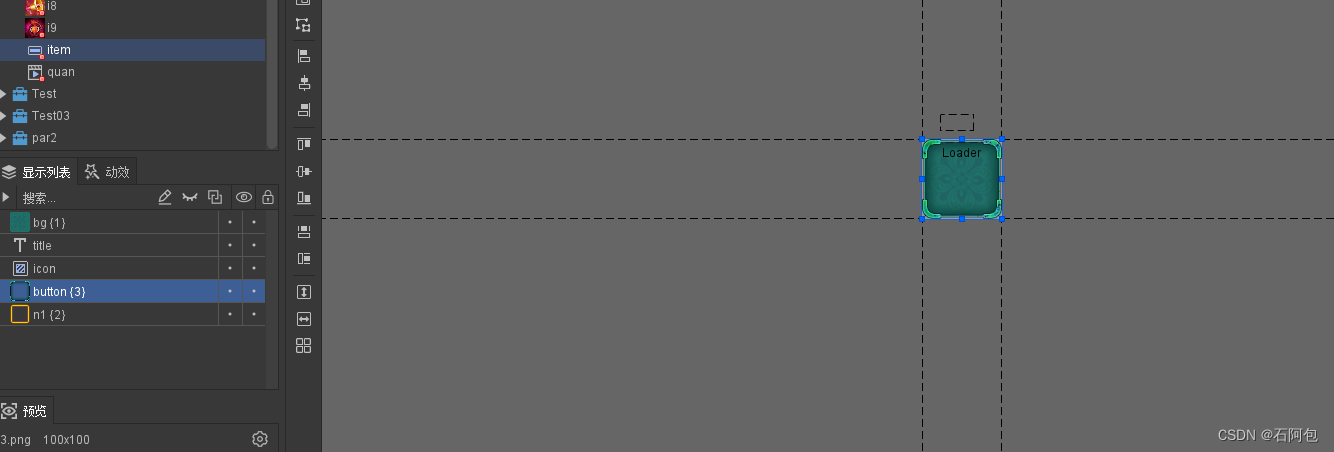
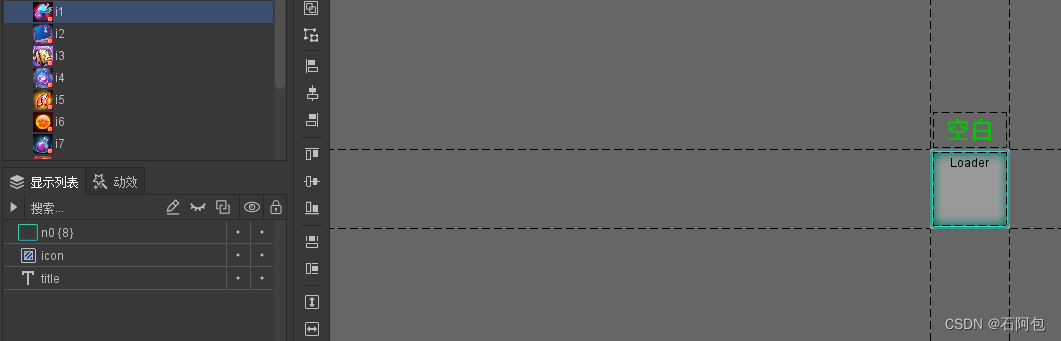
2、新建按钮:item(这个是背包系统中显示装备的组件),大小为100*100
在里面添加图形,大小:90*90,名为icon(内部封装,必须是这个名字),添加文字:命名为:title(内部封装,必须是这个名字),n1和button是与容器宽宽,高高关联

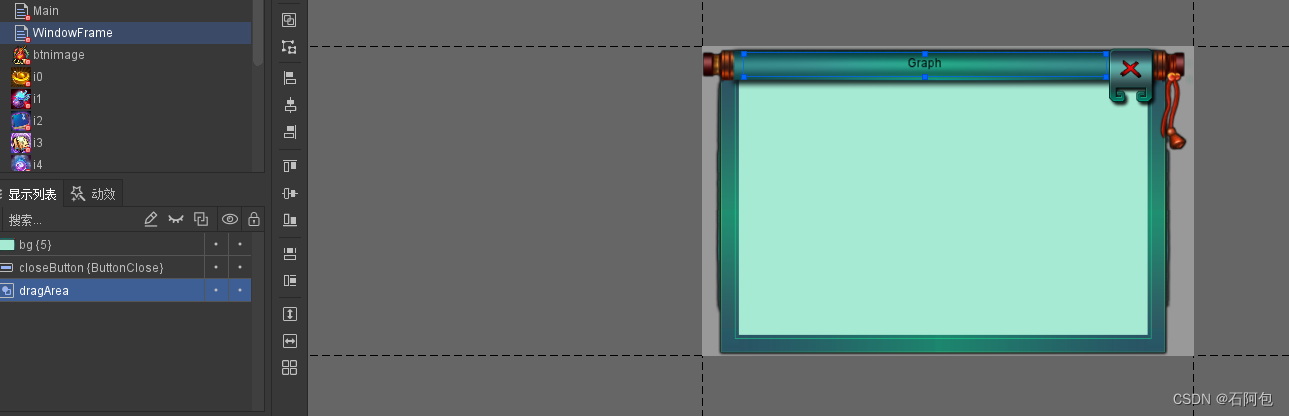
3、新建组件:WindowFrame,大小:615*387
拖入ButtonClose按钮,命名为:closeButton(实现关闭操作)(内部封装,必须是这个名字)
新建一个图形,图形设置为空白,命名为:dragArea(实现拖拽操作)(内部封装,必须是这个名字)

4、 新建组件:BagWindow,大小:615*387
把WindowFrame拖进来,命名为frame(实现框架效果)(内部封装,必须是这个名字)
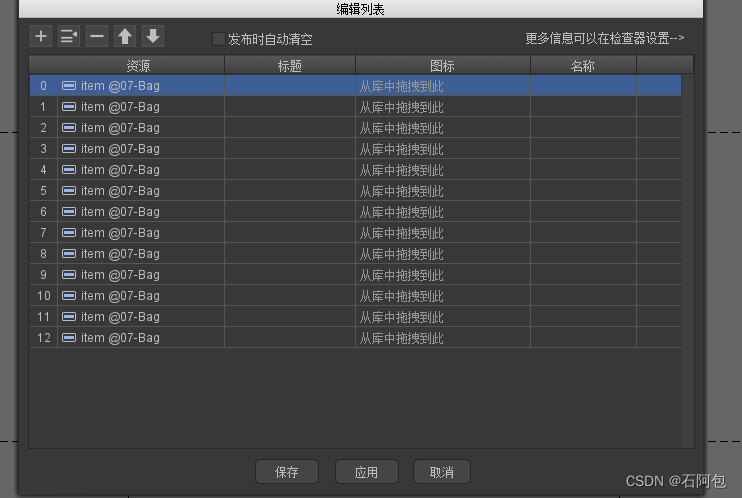
再新建一个列表,大小为400*268,把item拖入列表的资源项目中,编辑列表数据,注意层级关系


5、新建按钮:ItemView(这个是Main界面显示选中的装备的组件),大小为:100*100
在里面添加图形,大小为90*90,命名为icon(内部封装,必须是这个名字),再添加文字:命名为:title(内部封装,必须是这个名字)

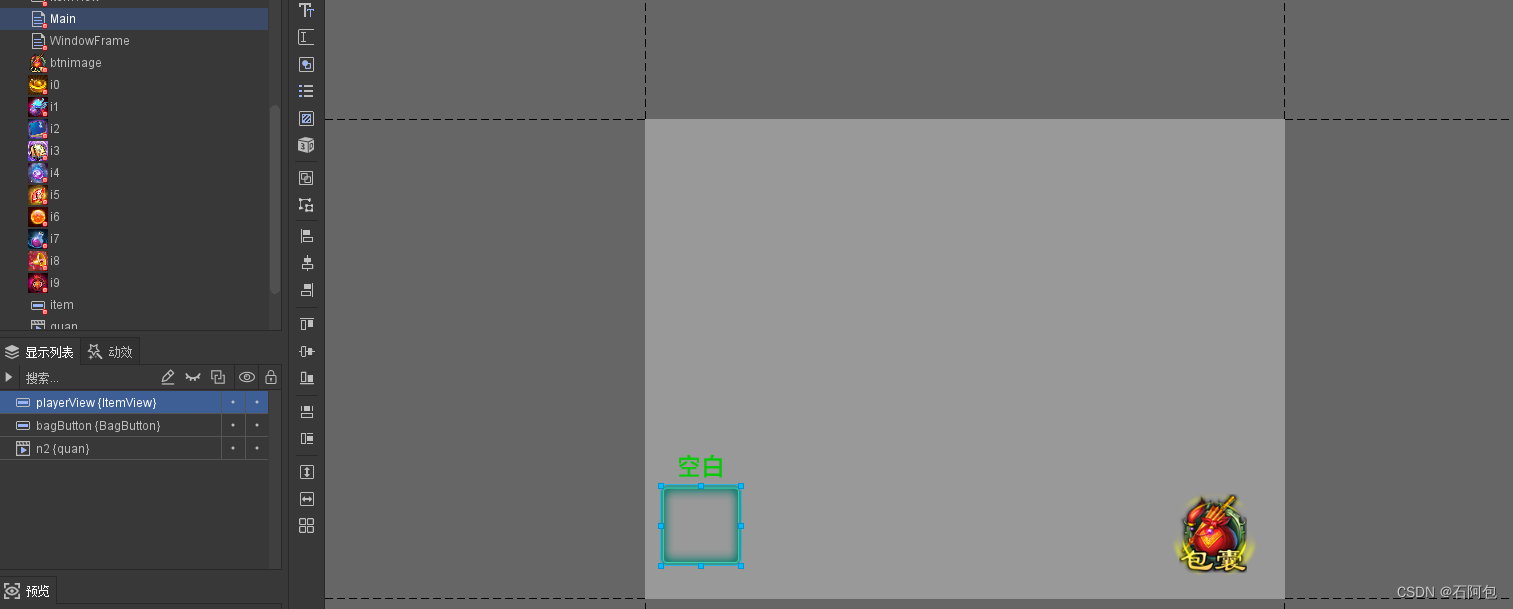
6、 新建组件:Main,大小:800*600
拖入itemView和bagButton

7、将所有文件设置为可导出,并发布到指定文件夹下
3在Unity中的制作
新建一个UIPanel,刷新一下,导入07-Bag,里面的Main,然后新建Bag脚本,挂在UIPanel下面,并编写代码,再Stage Camera中添加UI Content Scale,选第一个选项的第二个,设置大小为800*600
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
public class Bag : MonoBehaviour
{
GComponent mainUI; //fairyGUI的所有ui组件
GButton playerView; //用户(玩家)视角
BagWindow bagWindow; //背包弹窗的脚本
void Start()
{
mainUI = GetComponent<UIPanel>().ui;
//获取playerView组件
playerView = mainUI.GetChild("playerView").asButton;
//按钮监听
playerView.onClick.Add(UseItem);
//实例化弹窗窗口,并添加事件监听,弹出窗口
bagWindow = new BagWindow(playerView);
//设置弹窗的位置
bagWindow.SetXY(120,63);
//为弹窗添加显示按钮
mainUI.GetChild("bagButton").onClick.Add(() => { bagWindow.Show(); });
}
//用户界面的显示
void UseItem()
{
playerView.icon = null;
playerView.title = "空白";
}
}
bag弹窗的代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using FairyGUI;
/// <summary>
/// 背包弹窗
/// </summary>
public class BagWindow : Window1
{
GList list; //列表
GButton playerView; //用户视角
//弹窗的构造函数,使调用时必须带参数(防止为空)
public BagWindow(GButton targetButton)
{
playerView = targetButton;
}
//弹窗的初始化
protected override void OnInit()
{
//将BagWindow组件赋值到内容弹窗里面(就是给FairyGUI内置的内容弹窗函数赋值)
this.contentPane = UIPackage.CreateObject("07-Bag", "BagWindow").asCom;
//获取BagWindow组件里面的列表
list = this.contentPane.GetChild("itemList").asList;
//列表元素的渲染
list.itemRenderer = RenderListLtem;
//列表数量
list.numItems = 20;
for (int i = 0; i < list.numItems-10; i++)
{
//把列表中的每一项置为一个按钮
GButton button = list.GetChildAt(i).asButton;
button.onClick.Add(() => { ClickItem(button); });
}
}
/// <summary>
/// 列表元素的渲染
/// </summary>
/// <param name="index"></param>
/// <param name="obj"></param>
void RenderListLtem(int index,GObject obj)
{
GButton button = obj.asButton;
//获取每个元素
button.icon = UIPackage.GetItemURL("07-Bag", "i" + index);
button.title = index.ToString();
}
//点击装备后用户视角的事件
void ClickItem(GButton button)
{
playerView.title = button.title;
playerView.icon = button.icon;
}
}
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

