简介:jdk安装;Android Studio安装;Android Studio创建第一个项目;安卓开发入门;学习使用Textview、Imageview、LinearLayout。
源码
说明:Android-lab01.7z 第一个安卓应用
一、实验目标
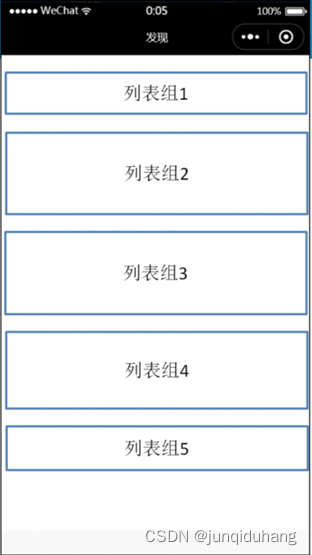
1、模仿微信“发现”页创建列表布局,学习使用Textview、Imageview、LinearLayout
二、实验步骤
准备工作
0.搭建开发环境:
0.1安装jdk
https://www.oracle.com/java/technologies/downloads/
1)创建一个英文名称的文件夹(不要用中文),将下载好的 jdk 保存至该目录下
2)进入java SE的安装页面
3)点击下一步之后,默认会安装到的 C:\Program Files\Java\jdk ****\ (这个路径一定要记住,后续要用),
你也可以选择想要安装的文件夹(此处选择默认路径),之后再点击下一步
4)jre 的下载,可以直接下一步
5)安装完成。然后,就可以在你选择的文件下看到下载好的 jdk 和 jre ,我们使用的是默认安装地址,所以在 C:\Program Files\Java\jdk ****\ 能够看到这两个文件
0.2配置环境变量
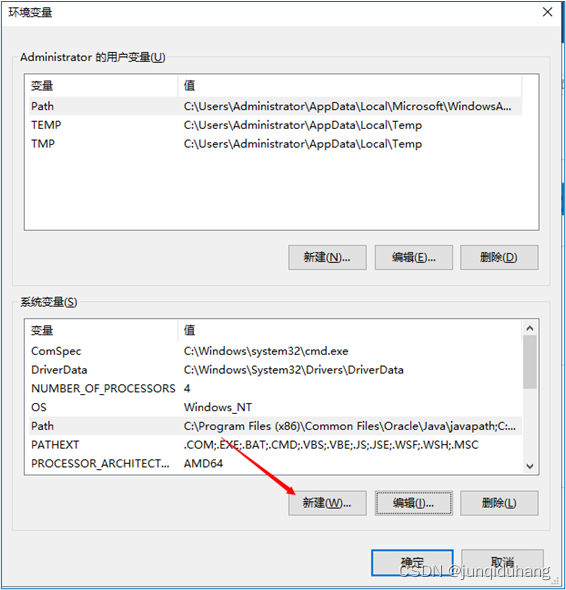
1)鼠标右键 我的电脑(此电脑) - 属性 - 高级系统设置 再选择 环境变量

2)点击 环境变量 后,如图所示,点击 新建

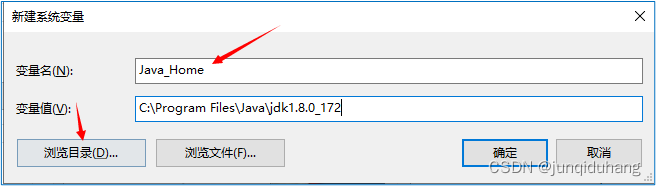
3)添加配置:
变量名:Java_Home
变量值:jdk 的安装目录 ,可以点击浏览目录选择(这个就是刚才的安装路径)

新建好了,点击 确定 保存
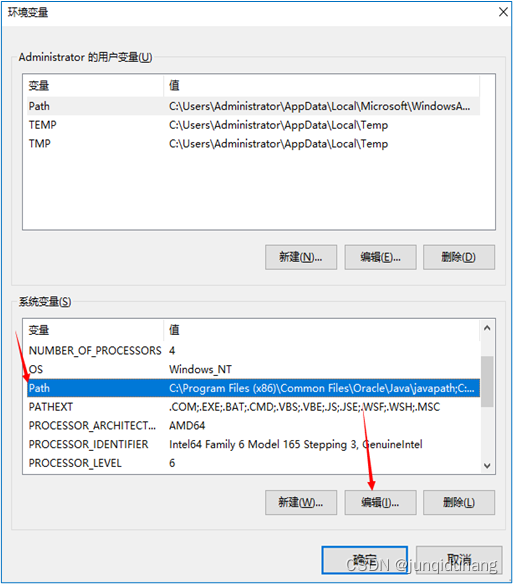
4)同时还需要添加 Path 的 配置,选择 Path ,点击 编辑 ,可能会看到两种情况

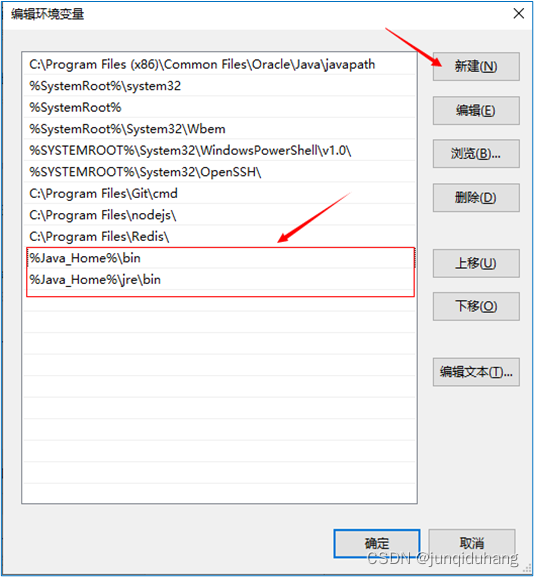
情况一:
新建 两个环境变量
变量1:%Java_Home%\bin
变量2:%Java_Home%\jre\bin

情况二:
将以下配置复制粘贴放在最前面,再 确定 保存
配置:
%Java_Home%\bin;%Java_Home%\jre\bin;

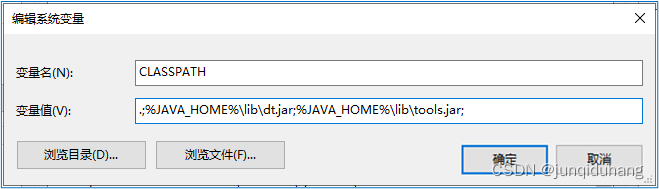
添加配置:
变量名:CLASSPATH
变量值:
.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;

点击确定,保存,java 在 windows 环境下的环境配置就完成了,想要确认是否安装成功,键盘”win+R“,输入cmd回车,在命令行窗口输入
java --version
若出现版本号信息则安装成功
0.3安装开发工具Android Studio
0.3.1安装开发工具
https://developer.android.google.cn/studio#downloads
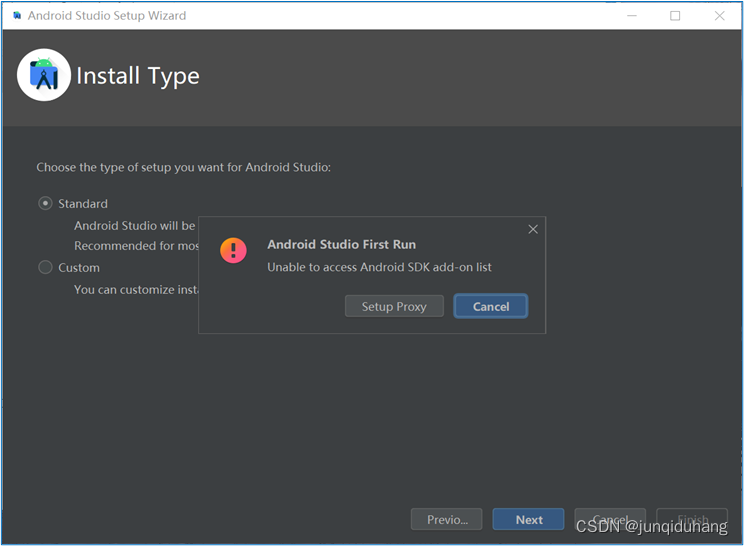
下载后打开,会提示,Cancel无视即可,设置自定义的地方先使用默认的即可 直接Next下一步

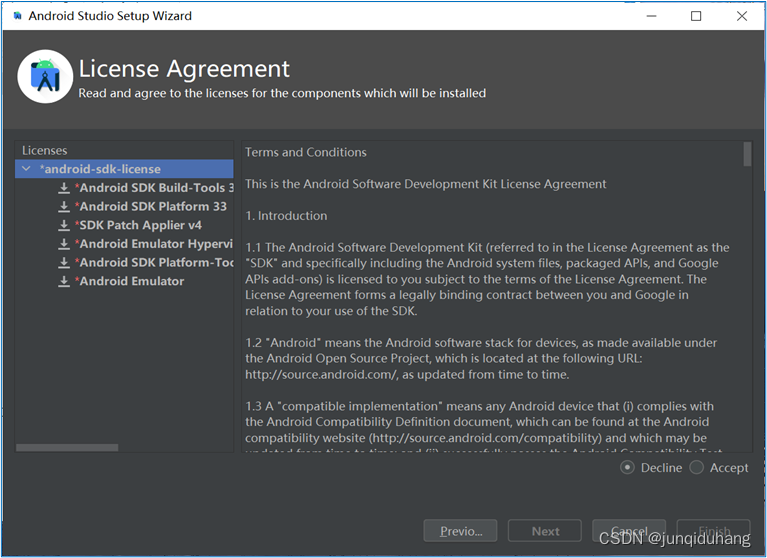
这里是一些关于SDK的协议,选择Accept接受协议,然后点击Finish

导入自己的设置地方,可以先进行跳过,后期可以自己进行设置

后面选择主题、开发工具确认一直next即可,等待安装完成
0.3.2创建项目
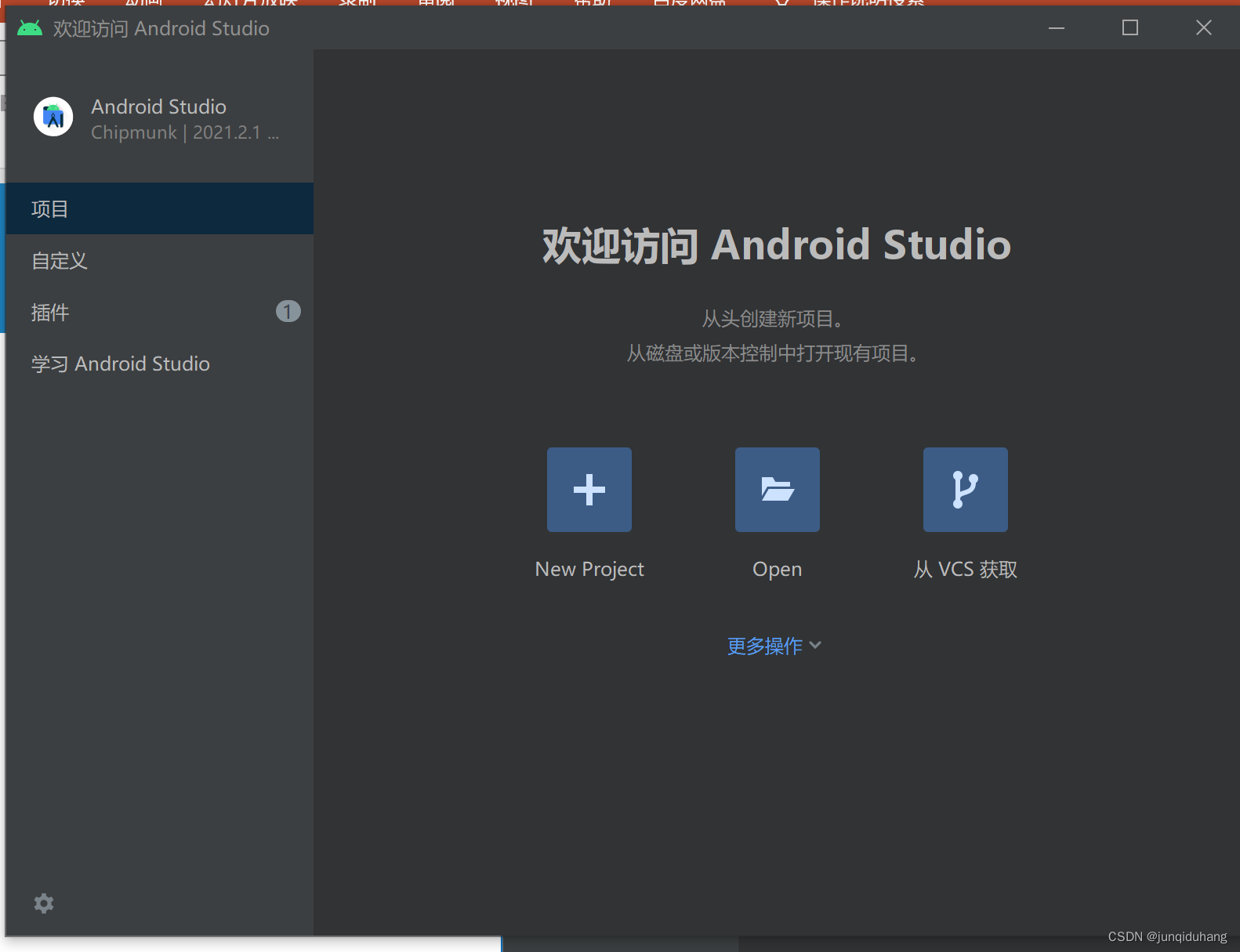
安装完成后可以直接创建项目

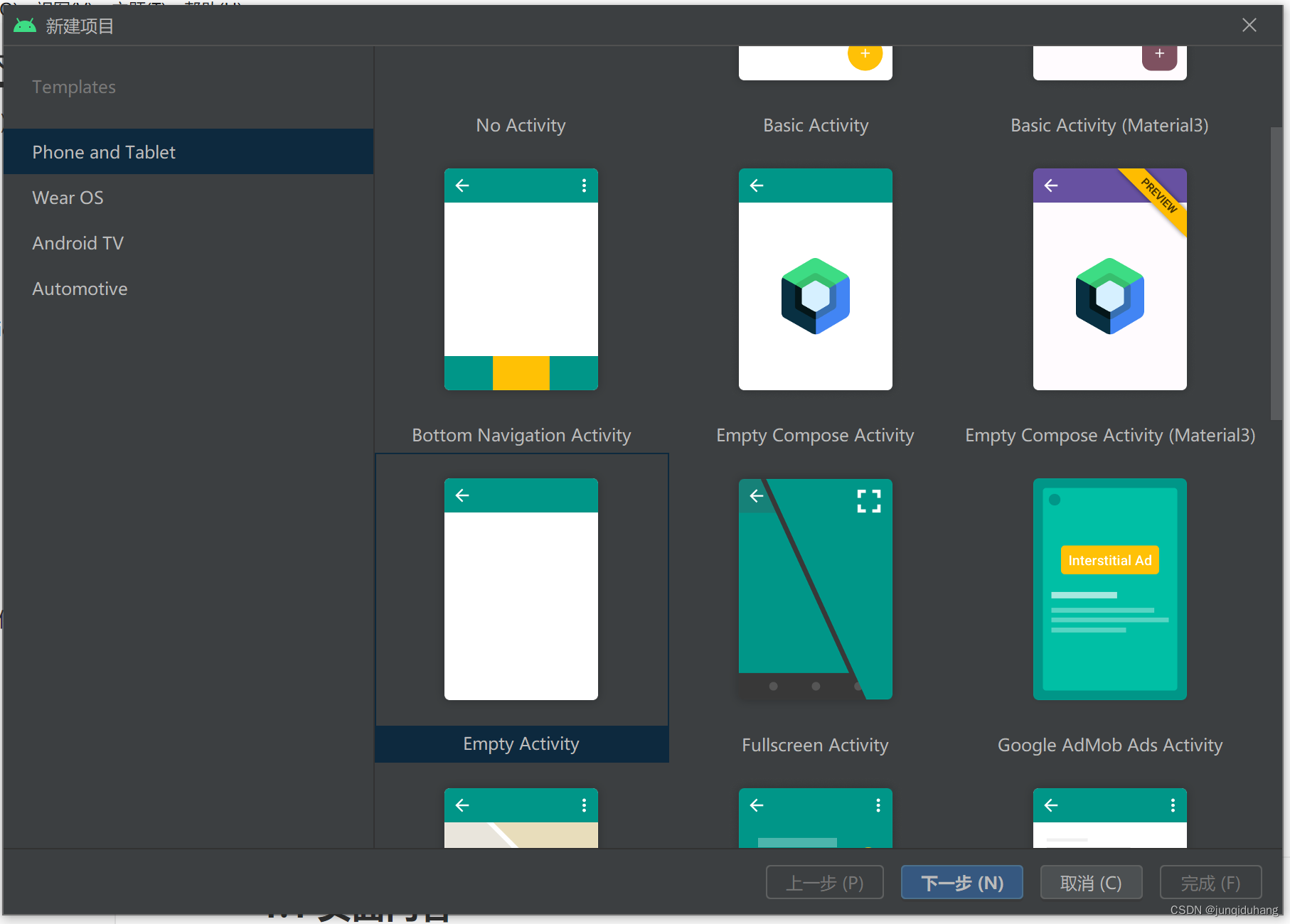
选择Empty Activity,点击下一步

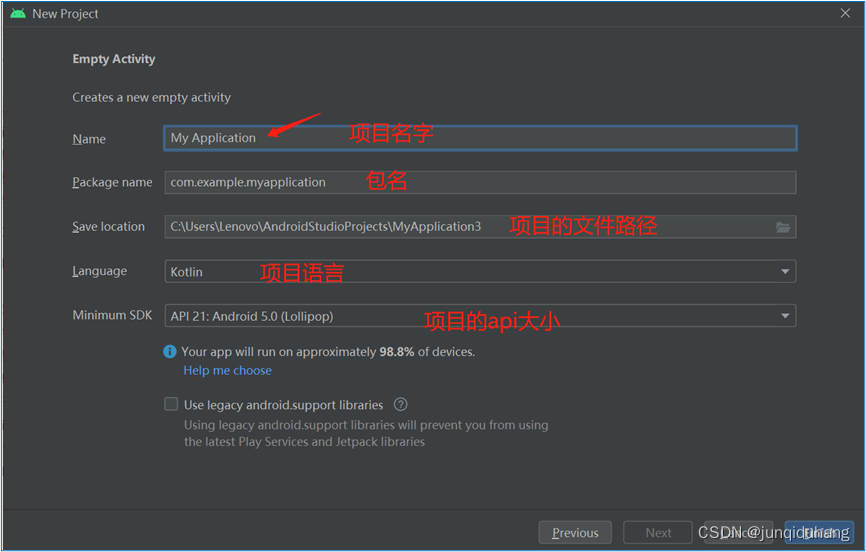
配置项目属性,配置完成后,点击Finish,首次运行会导入一些包,等待下载即可。

0.3.3配置app入口页面
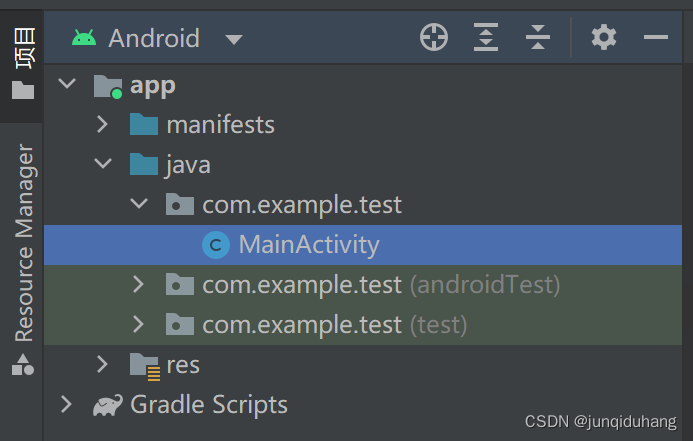
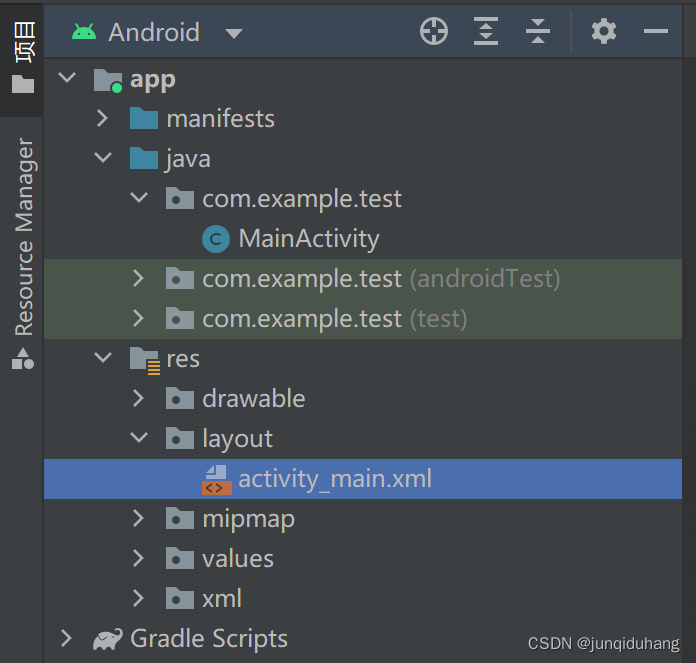
切换Android视图,找到如图所示文件,MainActivity为程序入口

查看MainActivity
package com.example.test;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
其中
setContentView(R.layout.activity_main);
中的R.layout.activity_main即为初始页面文件
activity_main文件在如图所示目录

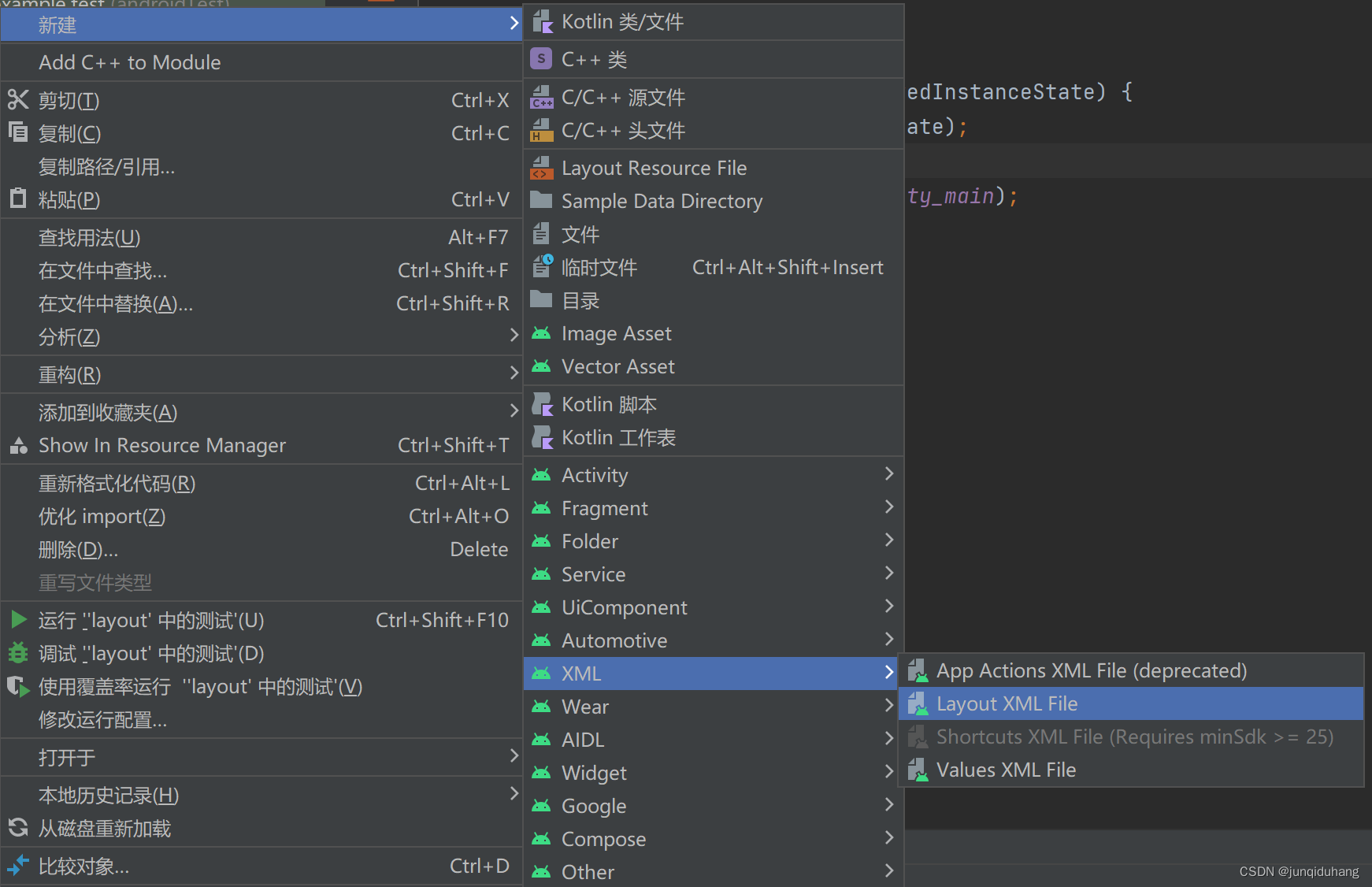
删除该文件activity_main.xml,右键点击layout,新建 => XML =>Layout XML File

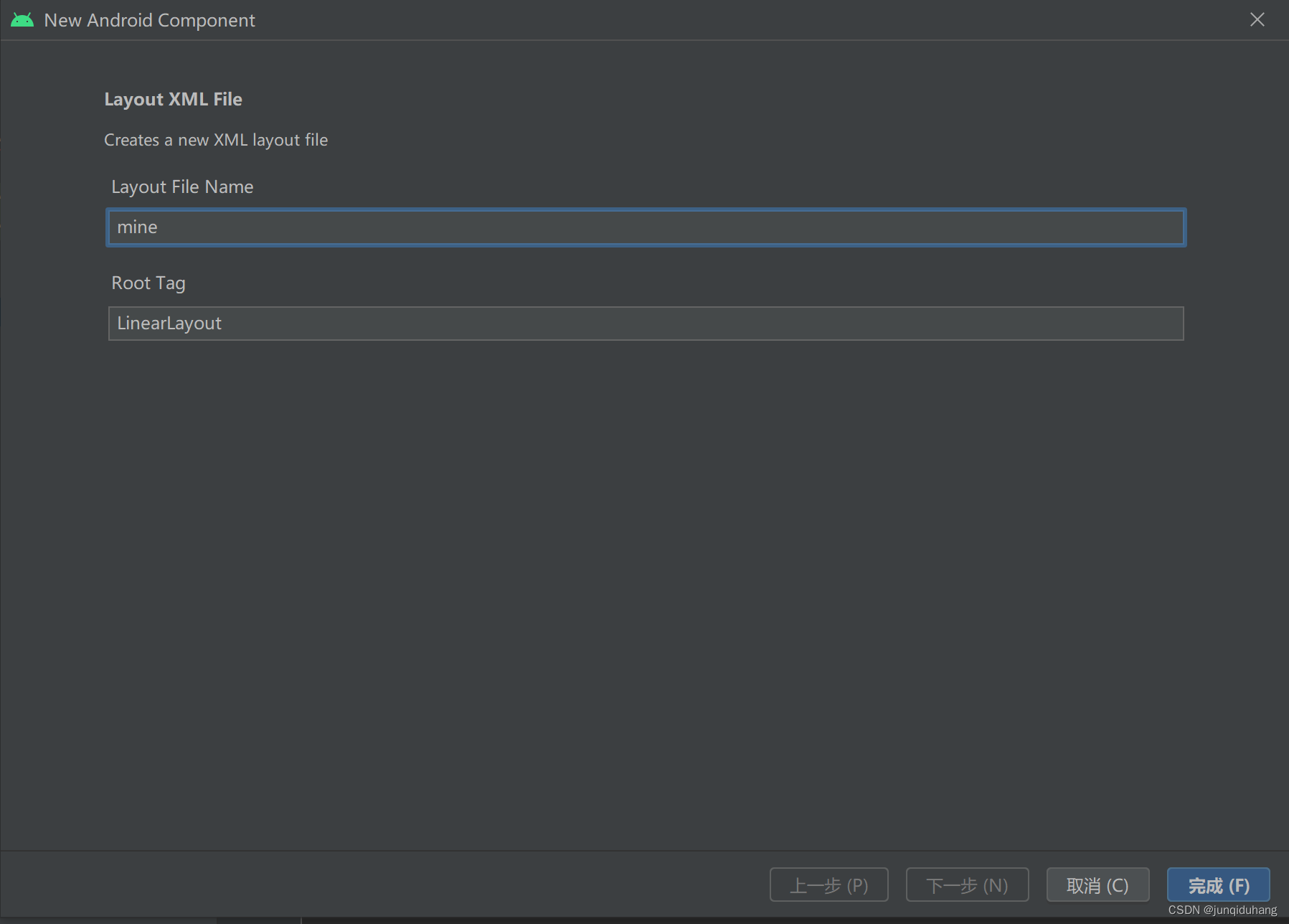
设置文件名mine

点击完成/Finish
最后修改MainActivity的R.layout.activity_main为R.layout.mine即可
1、页面布局
1.1 页面内容
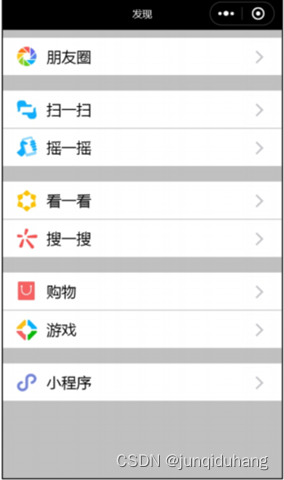
页面上主要包含5组列表,每组列表包含1-2个列表项。
具体内容解释如下:
• 列表组1:“朋友圈”单行列表项;
• 列表组2:“扫一扫”和“摇一摇”两行列表项;
• 列表组3:“看一看”和“搜一搜”两行列表项;
• 列表组4:“购物”和“游戏”两行列表项;
• 列表组5:“小程序”单行列表项。

1.2建立页面模型
1.首先设计一个外部总垂直布局,包含所有的列表组
2.写五个LinearLayout来构建这五个列表组
3.每个列表组的单独构建
4.列表组之间的间隔样式搭建

1.3实现模型
1.3.1父布局
创建父布局,使用LinearLayout线性布局,设置父布局的宽高、背景色和父布局的垂直方向,因为子组件为竖直排列,所以垂直方向为竖直"vertical"
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#e5e5e5"
android:layout_height="match_parent"
android:orientation="vertical"
>
</LinearLayout>
1.3.2构建朋友圈子组件
准备工作:子组件需要使用图标,将图标拖入mipmap-xxhdpi
打开项目,选择项目

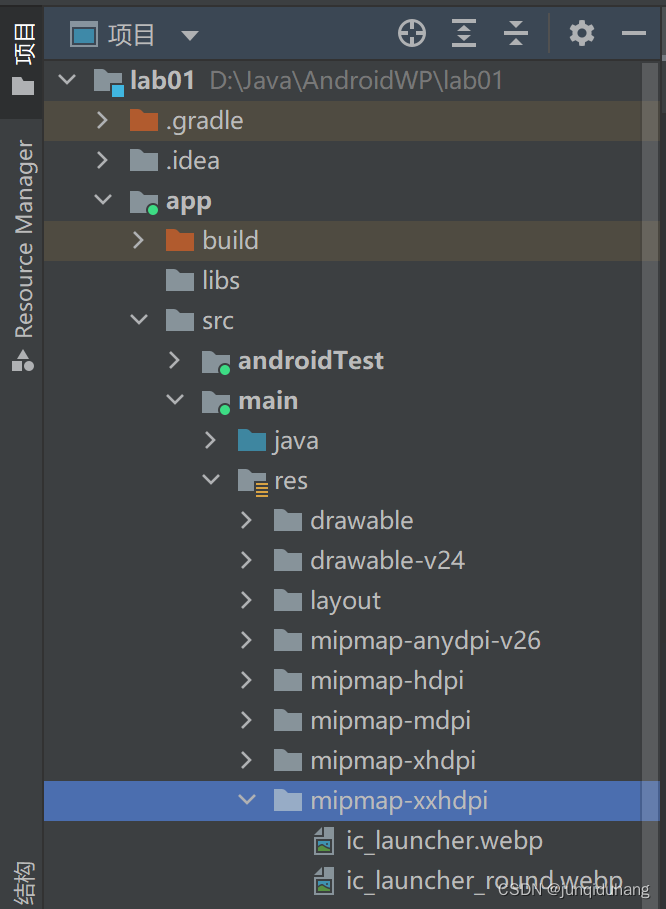
找到路径app/src/main/res下的mipmap-xxhdpi,将图片素材拖入该文件夹

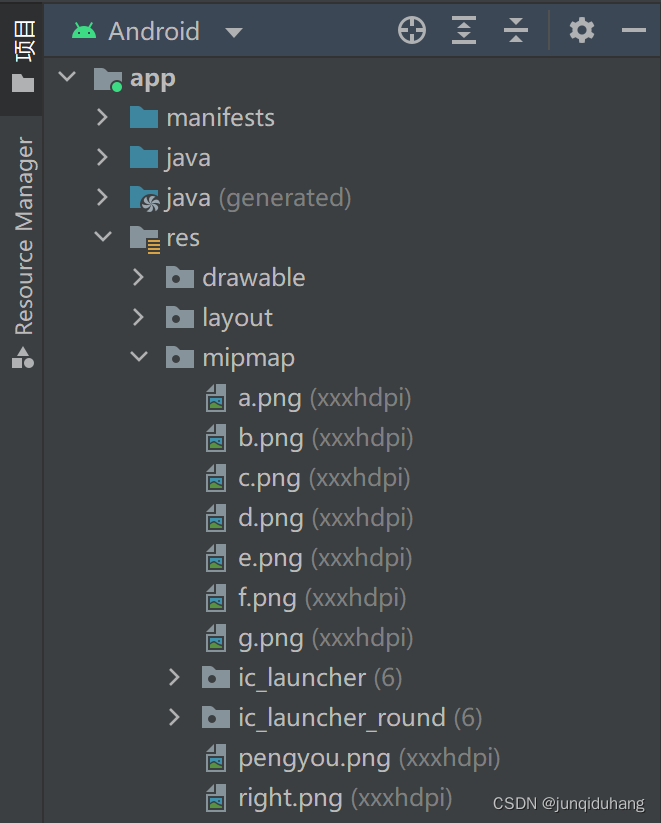
然后选择项目,进入Android,即可在/res/mipmap目录下看到我们拖入的图片

使用图片""@mipmap/tupian"即可
1.创建子组件,设置子组件的宽高、背景色和垂直方向,因为子组件内部为横向排列,所以垂直方向为横向"horizontal"
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#fff"
android:orientation="horizontal"
android:layout_marginBottom="20dp">
</LinearLayout>
2.子组件内部设置
1)组件创建列表组里的第一个图标:设置宽高,设置背景色,设置与左边的距离(layout_marginLeft),设置居中(layout_gravity)
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/pengyou">
</ImageView>
2)组件创建列表组中的汉字:设置汉字、设置宽高、设置字体颜色、设置字体样式、设置字体大小、设置与左侧的距离、设置字体居中
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="朋友圈"
android:layout_weight="1"
android:gravity="center_vertical"
android:textSize="18dp"
android:textColor="#333"
android:textStyle="bold"
android:layout_marginLeft="10dp"/>
3)组件创建列表组右边的箭头:设置宽和高、设置背景、设置水平居中、设置与右边的距离
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/right"
android:layout_gravity="center_vertical"
android:layout_marginRight="15dp"/>
”朋友圈“子组件完整代码
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#fff"
android:orientation="horizontal"
android:layout_marginBottom="20dp">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/pengyou">
</ImageView>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="朋友圈"
android:layout_weight="1"
android:gravity="center_vertical"
android:textSize="18dp"
android:textColor="#333"
android:textStyle="bold"
android:layout_marginLeft="10dp"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/right"
android:layout_gravity="center_vertical"
android:layout_marginRight="15dp"/>
</LinearLayout>
1.3.3构建剩余组件
剩余组件有两种构造方式
第一种:每个功能单独一个构造一个组件
第二种:相邻功能放到一个父组件中
采用第一种方式:剩余组件与”朋友圈“组件结构基本一致,修改汉字,图标即可
不相邻组件间的空隙可以用
android:layout_marginBottom="20dp"//20dp距离
实现,注意,相邻组件间有一道白线显示相邻组件,同样可以使用这个属性来实现,只是参数可以设置小一些如”3dp“。实现图示布局,其他布局仿照实现即可。

<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#fff"
android:orientation="horizontal"
android:layout_marginBottom="20dp">
//朋友圈内部组件
</LinearLayout>
<LinearLayout
android:layout_marginBottom="3dp"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#fff"
android:orientation="horizontal">
//扫一扫内部组件
</LinearLayout>
<LinearLayout
android:layout_marginBottom="20dp"
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#fff"
android:orientation="horizontal">
//摇一摇内部组件
</LinearLayout>
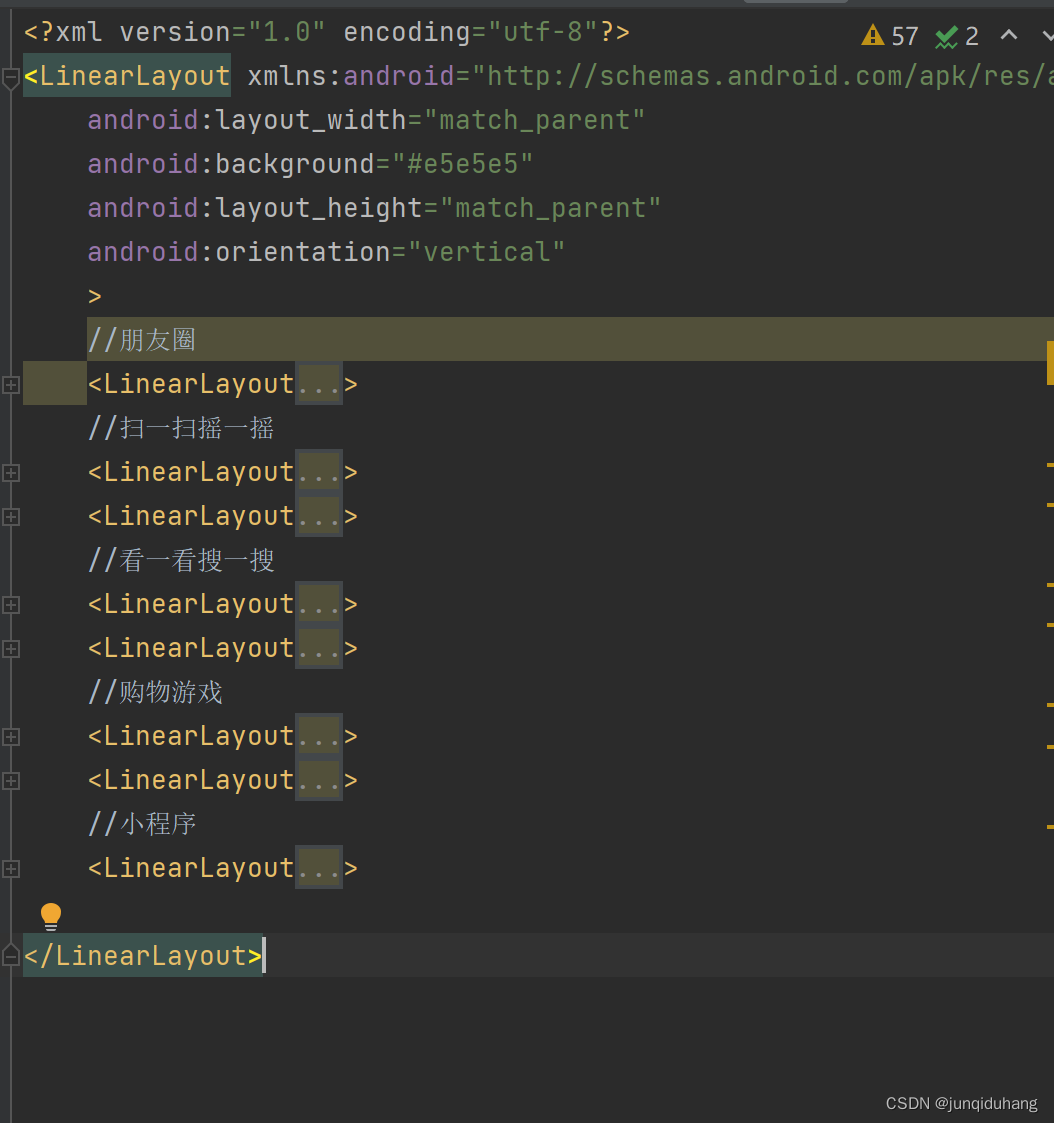
代码结构

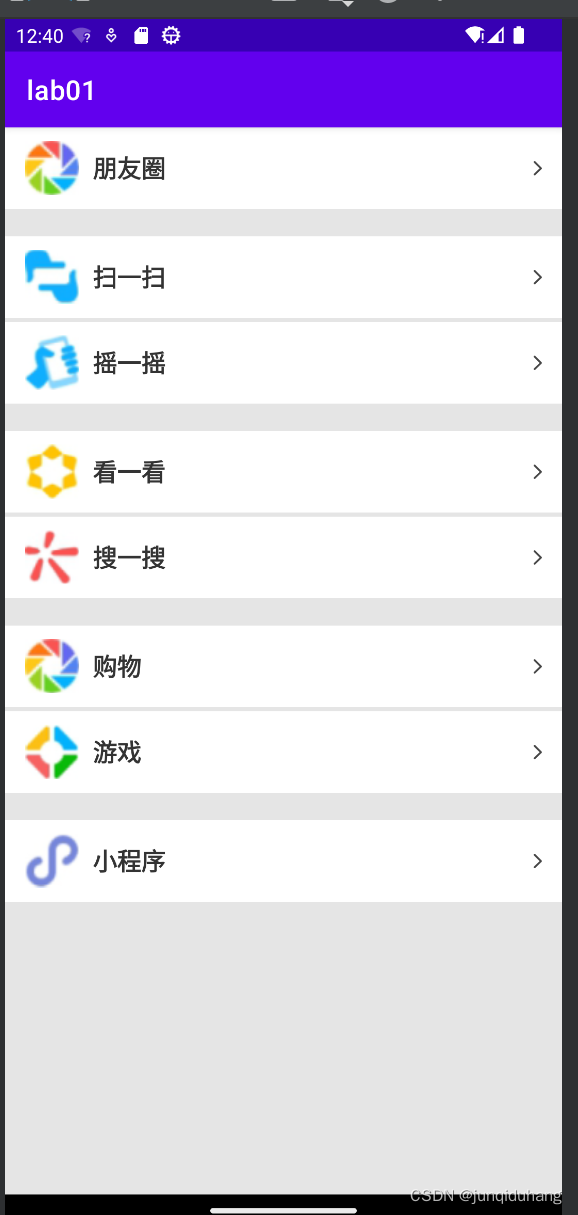
三、程序运行结果
1、程序运行结果

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

