本篇内容介绍了“基于node的cli工具怎么开发使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
背景
公司内部有维护admin和h6两套基础模版,但是每次新项目需要打开gitlab找git地址 clone,稍微有点麻烦,所以集成一个工具,方便使用。
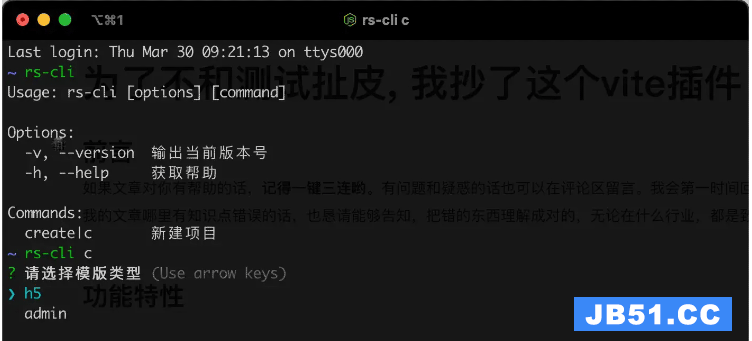
效果预览

插件开发
推荐使用nrm管理npm源
创建用户
npm adduser --registry http://127.0.0.1:4873/
发布
npm publish --registry http://127.0.0.1:4873/
使用
安装
npm install web-cli -g --registry http://127.0.0.1:4873/
使用
web-cli create
实现原理
使用到的工具
chalk: 修改终端颜色
inquirer: 命令行交互
minimis: 命令行解析
ora: 终端旋转器
shelljs: 执行shell命令
package.json
{
"name": "web-cli",
"version": "0.0.5",
"description": "前端脚手架",
"main": "dist/src/service.js",
"author": {
"name": "taosiqi",
"email":"[email protected]"
},
"keywords": [
"rs",
"cli"
],
"bin": {
"web-cli": "dist/src/bin/web-cli.js" //会注册成全局可执行文件
},
"scripts": {
"dev": "tsc -w -p .",
"build": "rimraf dist && tsc -p .",
"test": "echo "Error: no test specified" && exit 1",
"changelog": "conventional-changelog -p angular -i CHANGELOG.md -s"
},
}
web-cli.ts
#!/usr/bin/env node // 第一行不可少,其作用是它告诉系统这个脚本需要用node解释器来执行。 // 这个文件主要是用来处理接受参数的入口文件, const Service = require('../service') //引入我们的入口文件 const service = new Service() //实例化Service const rawArgv = process.argv.slice(2) const args = require('minimist')(rawArgv) //解析命令行参数 const command = args._[0] // 执行初始化 service.run(command, args, rawArgv)
service.ts
import program from 'commander'
import packageInfo from '../package.json'
import { create } from "./commands/create";
module.exports = class Service {
constructor() {
setupDefaultCommands() //设置默认命令
}
run(_id, _args = {}, rawArgv = []) {
program.parse(rawArgv, { from: 'user' }) //执行相应的命令
}
}
// 设置默认命令
const setupDefaultCommands = () => {
program.version(packageInfo.version, '-v, --version', '输出当前版本号')
program.helpOption('-h, --help', '获取帮助')
program.command('create').description('新建项目').alias('c').action(async () => {
await create()
})
program.addHelpCommand(false)
}
create.ts
import shelljs from 'shelljs'
import inquirer from 'inquirer'
import * as fs from 'fs'
import rimraf from 'rimraf'
import log from '../utils/log'
const templateType = {
type: 'list',
message: '请选择模版类型',
name: 'type',
choices: [
{
name: 'h6',
value: 'vue3-h6-starter'
},
{
name: 'admin',
value: 'vue3-admin-starter'
}
]
}
const templateName = [
{
type: 'input',
message: '请输入项目名称:',
name: 'name',
validate: (val) => {
return val !== ''
}
}
]
export const create = async () => {
// 选择模版类型
let { type } = await inquirer.prompt([templateType])
// 项目名称
let { name } = await inquirer.prompt(templateName)
// 拼接git地址,自行替换「」字段
const url = `git clone http://gitlab-ci-token:「token」@「ip/域名」/pinxin/${type}.git --depth 1`
// 执行clone
await shelljs.exec(url)
// 重命名
await fs.renameSync(`./${type}`, `./${name}`)
// 删除无关文件
await rimraf(`./${name}/.git`)
await rimraf(`./${name}/.idea`)
await rimraf(`./${name}/.vscode`)
log.succeed('创建成功')
log.info(`cd ${name}`)
log.info(`pnpm install`)
}
“基于node的cli工具怎么开发使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程之家网站,小编将为大家输出更多高质量的实用文章!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。



