在 Python 中,将字符串转为整型变量的函数是
int(),直接使用int("123")就可以得到123的输出结果,这样可以比较快速的得到我们想要的结果,在 js 中将 string 类型 转为 number 类型的函数有三种,Number()、parseInt()和parseFloat()。Number()可以用于任何数据类型,而另外两个则专门用于把字符串转换为数值,这三个函数对于同样的输入会有不一样的结果。
1.Number()
Number() 的转换规则如下:
-
对于Boolean值,真返回 1,假返回 0
-
如果是Number型数值,则输入与输出一致
-
如果是 null 型,则会返回 0
-
如果是 undefined ,则会返回 NaN(Not a Number)
-
如果是字符串,则会满足一下规则:
-
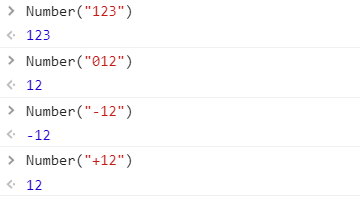
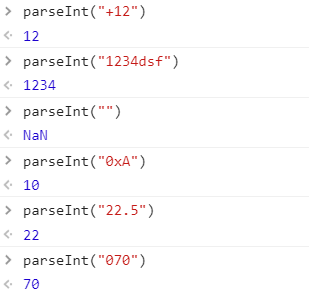
如果字符串中只包含数字(包括正负号的情况),则会将其转换为十进制数值,运行示例如下:

-
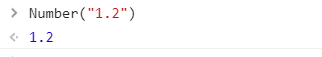
如果字符串中包含浮点格式,则会输出浮点数

-
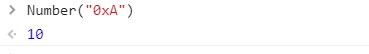
如果字符串中包含有效的十六进制数值,则会输出相应的十进制数值

-
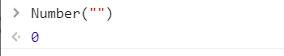
如果字符串是空的,则将其转换为0

-
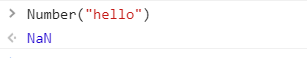
除上述格式外,全部转为NaN

-
2.parseInt()
由于NUmber()函数在转换字符串时比较复杂,因此我们平时最常使用的还是 parseInt()函数。它会忽略字符串前面的空格,直到找到一个非空格字符串,如果第一个字符串不为数字或者正负号,则会返回NaN。如果第一个是数字字符或者正负号,会接着向下扫描,知道完成所有字符或者遇到一个非数字字符。

在ECMAScript 5 JavaScript引擎中,parseInt()已经不具有解析八进制值的能力,所以上述
parseInt("070")
会输出 70
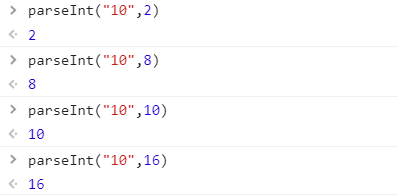
在 parseInt()可以指定第二个参数为进制数,如下所示:

3.parseFloat()
关于使用方法如下所示:

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

