的标签...”
一、需求背景
标记对应的模版词组。”
在删除这个模版词组的时候,可以整个删除。”

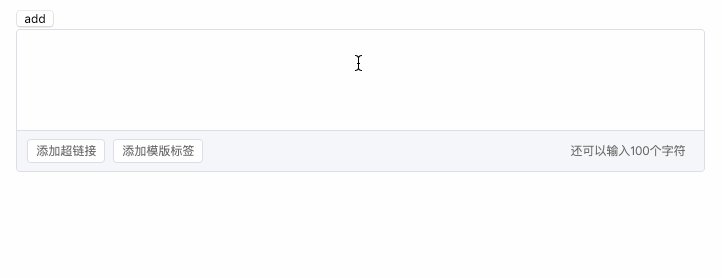
二、输入功能实现
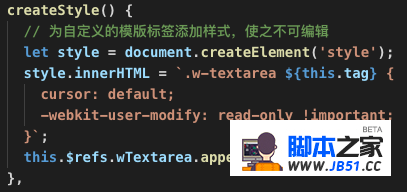
这一属性
这是一个可编辑的段落。
read-only:默认值,元素只读,不可编辑;
read-write:可以编辑,支持富文本;
可以编辑,不支持富文本;
write-only:使元素仅用于编辑(几乎没有浏览器支持)
三、实现单向绑定
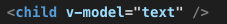
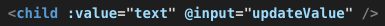
其实是一个语法糖,它向子组件传递一个 属性,并接收一个 事件



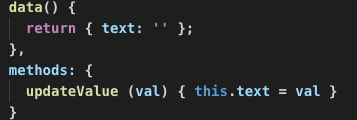
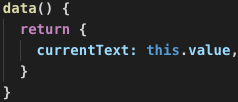
里定一个 value 属性

this.$emit('input',value)
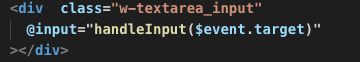
事件,获取元素内的 innerHTML,并暴露给父组件


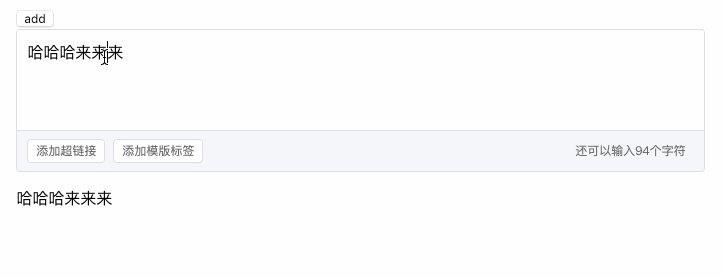
四、完成双向绑定
currentText

v-text=""
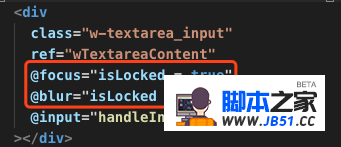
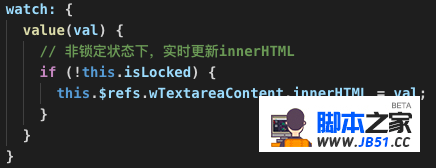
如果用 的话,在输入的时候,光标会一直跳到最前方,最后我采用了以下方案:

isLocked 用于记录锁定状态



一个基本的 textarea,完成了
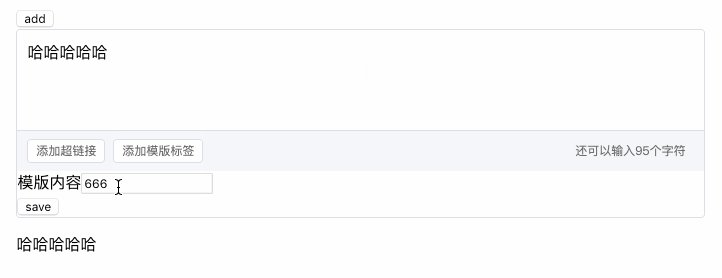
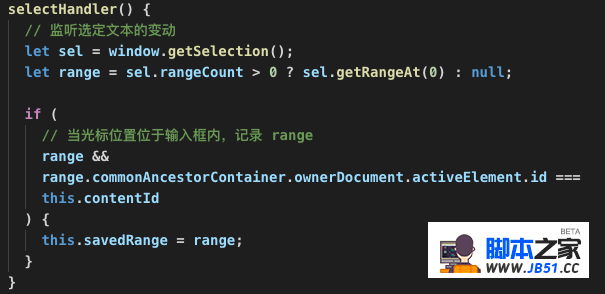
五、插入标签
对象闪亮登场,它记录了拖蓝的文本范围,或插入符号的当前位置
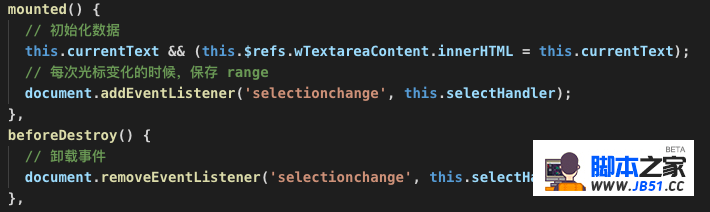
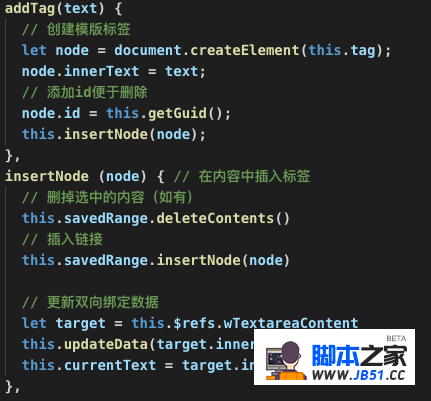
对象,然后使用 Range.insertNode() 方法,在目标位置插入标签

事件,添加对应的处理函数,并在 beforeDestroy() 的时候卸载

document.createElement() 创建标签,然后插入节点

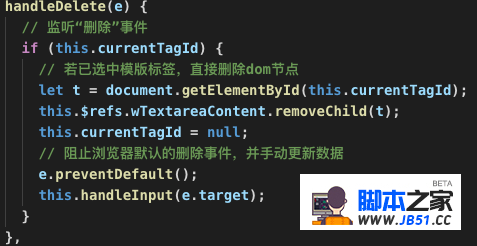
六、删除标签
光标位于标签外和标签内两种情况

将 设置为


版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

