今天早上,jQuery UI 团队宣布该库的最新版本 1.7 现已可供下载。让我们来看看一些新功能和增强功能;它们相当可观!
欢迎使用 jQuery UI 1.7

等等 - 什么是 jQuery UI?
“jQuery UI 是一个构建在 jQuery JavaScript 库之上的小部件和交互库,您可以使用它来构建高度交互的 Web 应用程序。本指南旨在帮助您快速了解 jQuery UI 的工作原理。请按照以下步骤获取开始了。”
兼容性
这个最新的 UI 版本仅与 jQuery 1.3 兼容。这意味着,如果您仍在使用 jQuery 1.2.6,则需要升级;但无论如何你都应该这样做!还应该指出的是,1.7 是第一个与 jQuery 1.3 完全兼容的 UI 版本。
旧版本
现在 1.7 已经发布,jQuery 团队正在努力制作 1.6 遗留版本来弥补。希望这应该在下个月左右发布。
CSS UI 框架

作为 1.7 的新增内容,UI 构建在专门为协助 UI 开发而设计的框架之上。
jQuery UI 1.7 建立在一个全新且强大的 CSS 框架之上,该框架旨在不仅支持 jQuery UI 自己的插件,还支持自定义插件开发,因此任何开发人员都可以轻松地准备好他们的插件 ThemeRoller。它是一种特殊的 CSS 框架,专门针对用户界面开发而不是整体页面布局。该框架提供了常用 UI 元素、状态、容器和图标的类,并由 jQuery UI ThemeRoller 进行操作。
块引用>插件重构
为了利用最新的新功能,所有 UI 插件都经过了重构。此外,还修复了数百个其他错误。为了允许离线文档访问,每个插件现在都附带所有文档 - 作为下载的一部分。
Google CDN 访问
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.0/jquery-ui.min.js"></script>与 1.6 一样,导入 jQuery UI 时请确保直接链接到 Google 的 CDN。这样做有什么好处?
- 它可以帮你省钱!
- 这样做可以让您并行下载更多脚本。
- 由于文件可能已缓存在用户的计算机上,因此他们有可能根本不需要下载脚本,从而使您的网站速度更快。
新的专用博客
1.7 版本中推出了一个新的 UI 特定 jQuery 博客。现在,这将成为您在每个版本期间获取开发、主题等更新的主要来源。
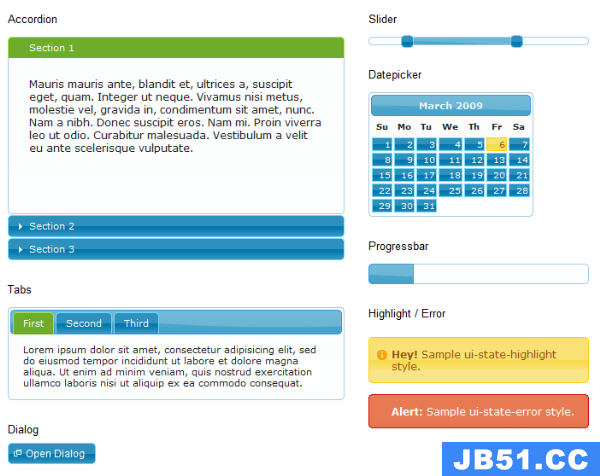
演示
演示和文档部分已经过彻底修改,以简化浏览每个演示及其各自文档的过程。
听起来不错。我该如何开始?
如果您是 UI 库的新手,请查看入门指南以获取分步说明。
jQuery 如此受欢迎的众多原因之一是其出色的文档。您将很难找到另一个提供如此多功能的框架。 jQuery UI 网站也不例外。入门指南将向您准确展示 jQuery UI 1.7 的功能,以及如何使用每个插件。因此,请看一下,并向我们展示您所构建的内容!
热烈祝贺 UI 团队!
- 订阅 NETTUTS RSS Feed 以获取更多日常 Web 开发教程和文章。
以上就是有关 jQuery UI 1.7 的基本信息的详细内容,更多请关注编程之家其它相关文章!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。