
Cookie:有时也用其复数形式 Cookies。类型为“小型文本文件”,是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。
用node操作cookie我们需要cookie-parser模块
npm i cookie-parser -s
接下来在我们的文件中引入此模块
// 引入express模块
const express = require('express')
// 实例化express
const app = express()
// 操作cookie模块
const cookieParser = require('cookie-parser');
// 加入cookie签名
app.use(cookieParser('真的好离谱')); //使用cookie中间件,加密值为:‘真的好离谱’参数详解
name: 一个唯一确定cookie的名称。
value: 存储在cookie中字符串的值。
domain: cookie对于那个域下是有效的,
path: 表示这个cookie影响到的路径,浏览器会根据这个配置,向指定的域中匹配的路径发送cookie。
expires: 失效时间,表示cookie何时失效的时间,如果不设置这个时间,浏览器就会在页面关闭时将删除所有的cookie,不过我们也可以自己设置过期时间。
注意:如果客户端和服务器端设置的时间不一致,使用expires就会存在偏差。
max-age: 用来告诉浏览器此cookie多久过期(单位是秒),一般的情况下,max-age的优先级高于expires。
HttpOnly: 告诉浏览器不允许通过脚本document.cookie去更改值,这个值在document.cookie中也是不可见的,但是在http请求会携带这个cookie,
注意:这个值虽然在脚本中使不可取的,但是在浏览器安装目录中是以文件形式存在的,这个设置一般在服务器端设置的。
secure:安全标志,指定后,当secure为true时候,在HTTP中是无效的,在HTTPS中才有效,表示创建的cookie只能在HTTPS连接中被浏览器传递到服务器端进行会话验证,如果是HTTP连接则不会传递该信息,所以一般不会被且听到。
关于读取问题
req.cookies:读取到的是我们未加密的cookie;
req.signedCookies:读取我们的加密cookie。
案例
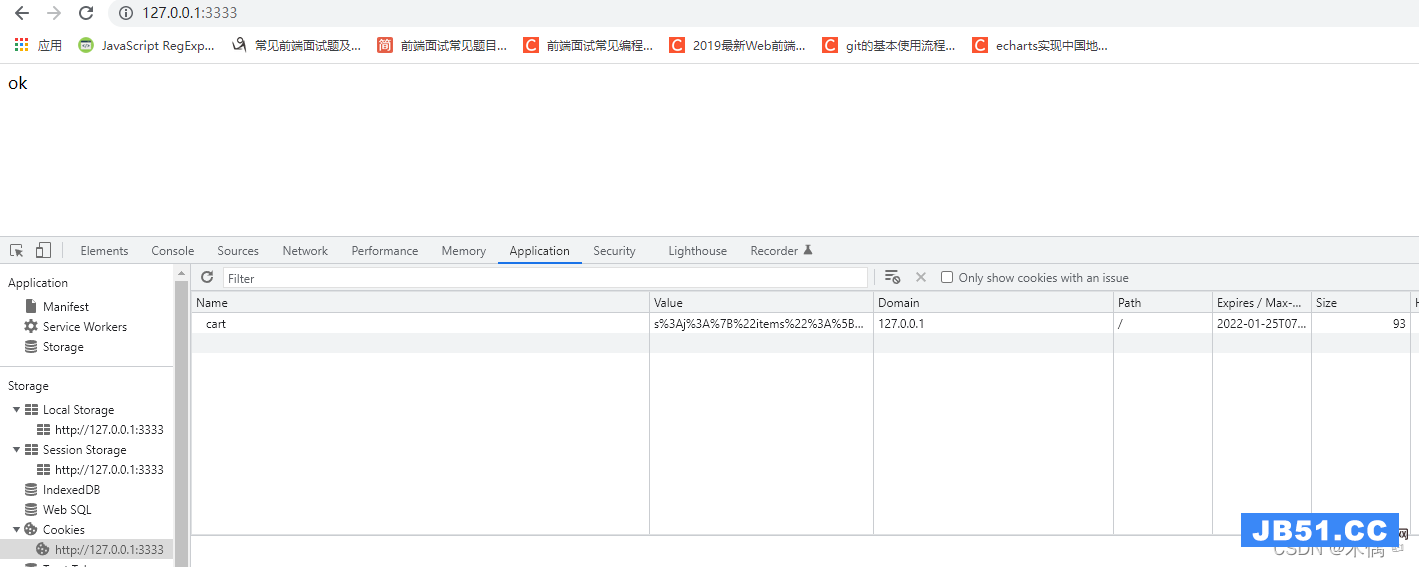
app.get('/', (req, res) => {
res.cookie('cart', { items: [1, 2, 3] }, { maxAge: 10000 * 2, httpOnly: true, signed: true, path: '/' });
res.cookie('user', '张三', { httpOnly: true, path: '/user', signed: true })
res.send('ok')
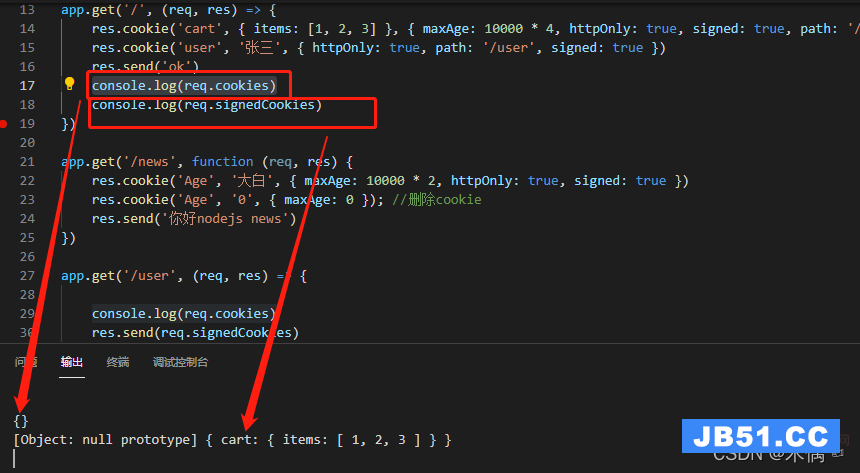
console.log(req.cookies)
console.log(req.signedCookies)
})

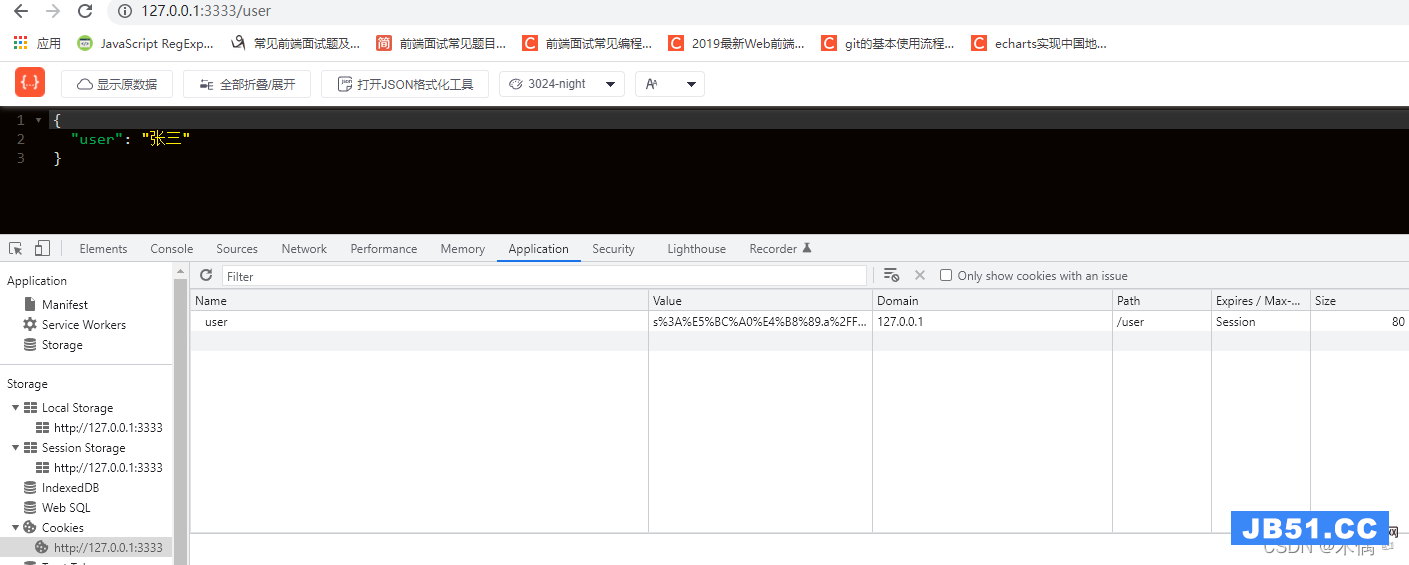
app.get('/user', (req, res) => {
console.log(req.cookies)
res.send(req.signedCookies)
})
app.get('/news', function (req, res) {
res.cookie('Age', '大白', { maxAge: 10000 * 2, httpOnly: true, signed: true })
res.cookie('Age', '0', { maxAge: 0 }); //删除cookie
res.send('你好nodejs news')
})
当maxAge为0时会删除我们的cookie。
更多node相关知识,请访问:nodejs 教程!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

