
最近在看node,所以就特意了解了下,它模块引入的过程。今天做个回顾记录,希望对正在阅读的你也有所帮助
node中的模块分类
核心模块,或者称内置模块(就是node自带的 fs ,http,vm。。。)详情见官网api
第三方模块 ,或者自己封装的npm包放私库或者公库上(npm 上 通过 npm install来安装使用的)
文件模块,项目内部文件,通过相对路径或者绝对路径的方法require使用
【推荐学习:《nodejs 教程》】
模块的导入require
我这边的调试工具用的是vscode自带的

require的过程
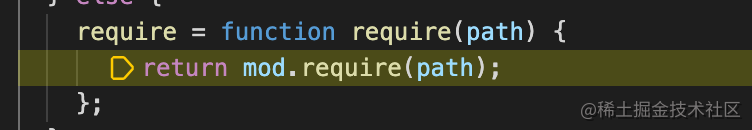
1、读取文件,进入require方法 return mod.require(path)

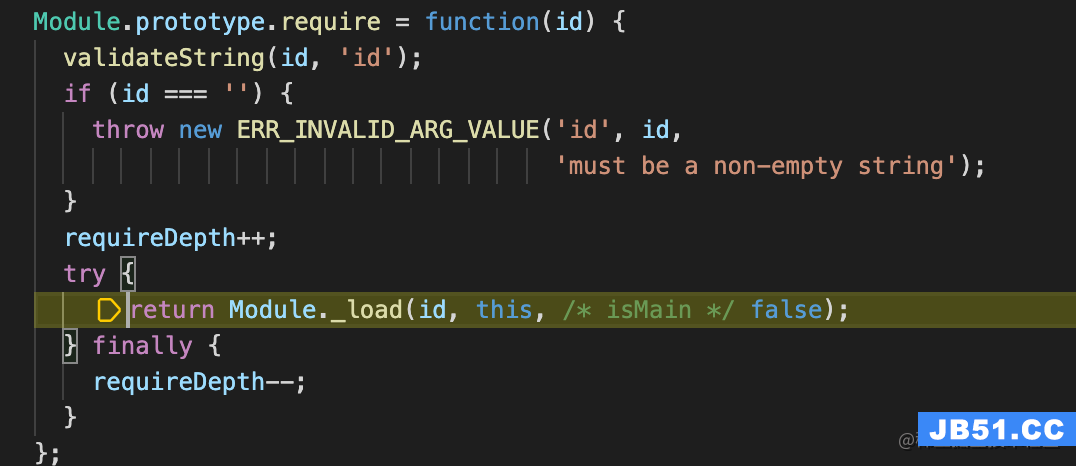
2、进入mod.require发现是 实质执行了Module.prototype.require,(这里的id就是一开始的path),嗯~ 怎么又调用了Module._load,木的事,我们继续走

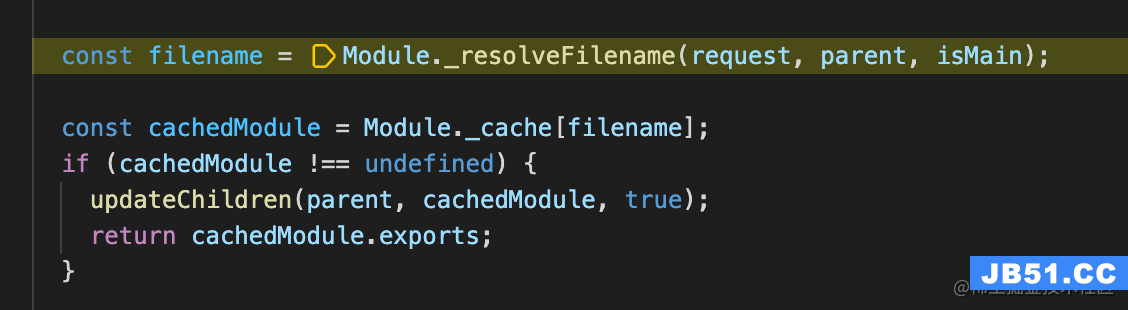
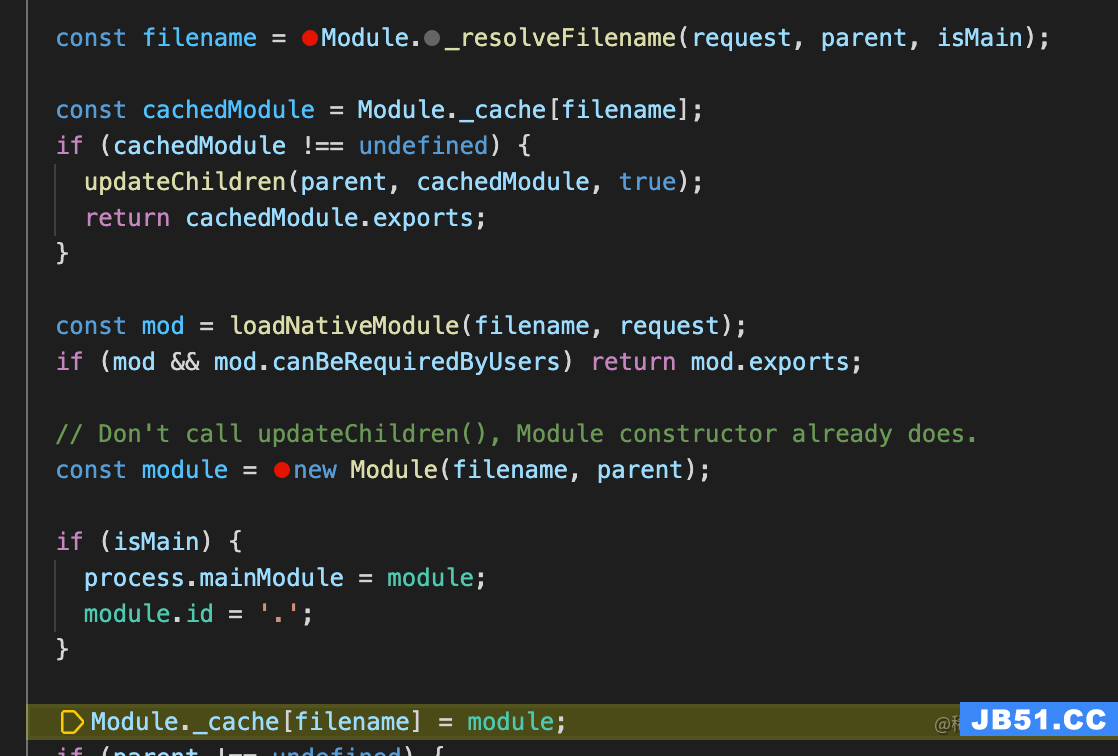
3、进入Module._load(),Module._load(id, this, /* isMain */ false)根据路径加载模块
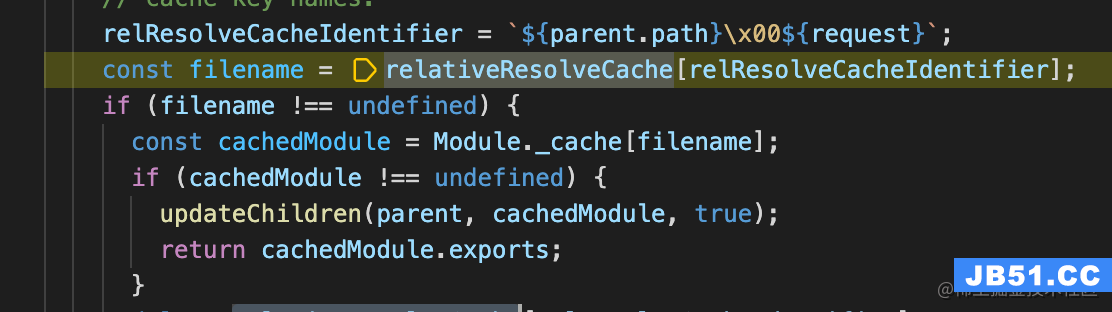
- 以文件名作为 Module._cache 对象的键查询该文件是否已经被缓存,命中缓存的话,直接 exports

- 如果不存在缓存数组中,Module._resolveFilename解析文件路径 为绝对路径,再执着的去查一次缓存,命中缓存的话 exports

- 前两次的缓存查找排除了外部模块的,再判断是不是内置模块,是的话 就exports

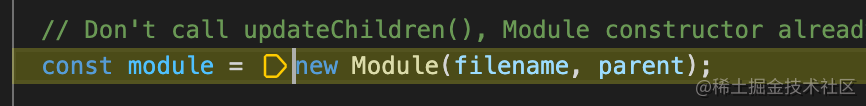
- 走到这里真的说明这个模块真的没有缓存过,那就new 一个

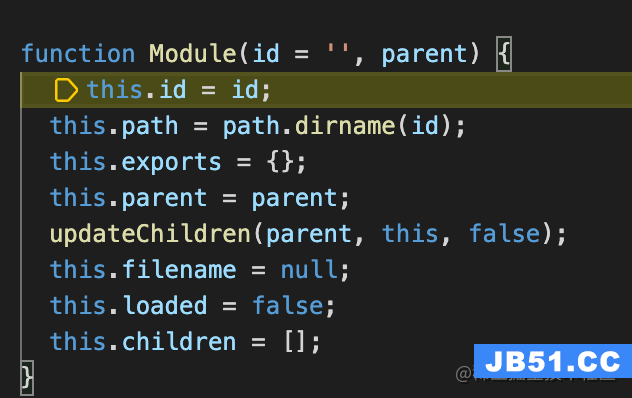
4、new Module()进入,创建空对象this.exports = {}:也就是我们最终要的exports对象,(其他模块里引模块 此处不继续深入研究)

5、Module._cache[filename] 步骤3中解析的路径做key ,步骤4中创建的对象做值存入我们的缓存数组。keep going!!

6、module.load(),进入该函数


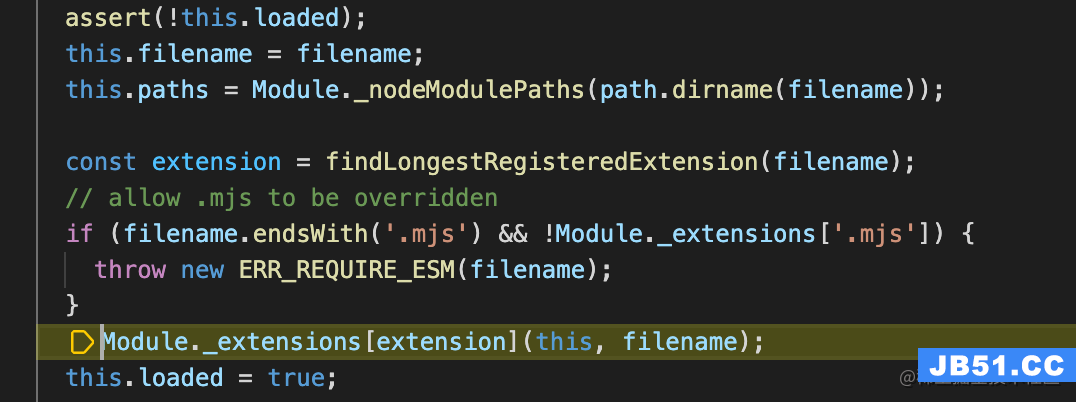
findLongestRegisteredExtension计算文件名后缀,
Module._extensions[extension](this, filename)根据不同的后缀去调用不同的加载方法(这里用的是策略模式)
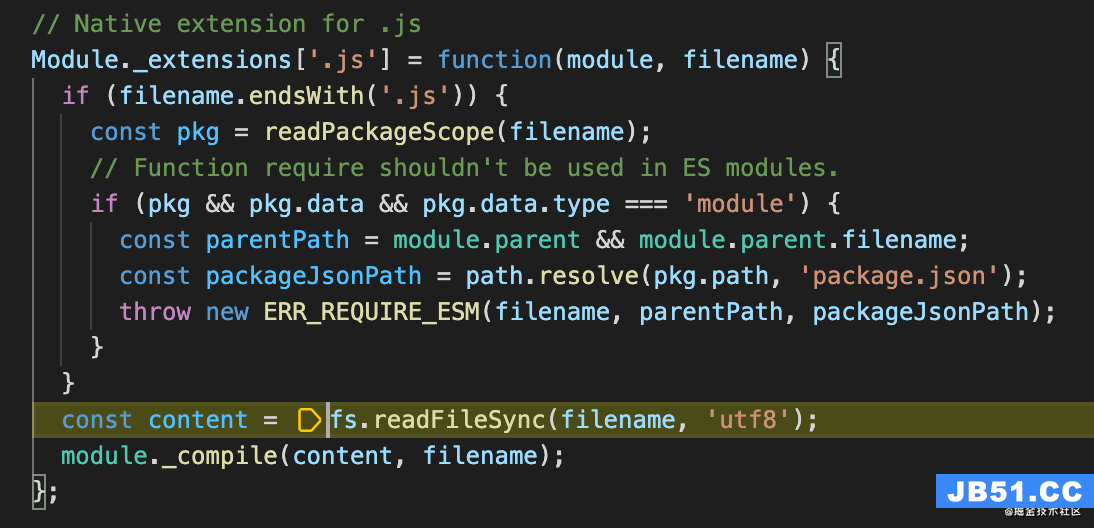
我这里命中的是.js,该方法里又用fs.readFileSync同步读取文件,然后作参数调用 module._compile(content, filename)

7、module._compile()进入 ,发现又将content作wrapSafe(filename, content, this)的参数执行

8、再进入wrapSafe()ps:我这里直接讲老版本的,执行比较好理解

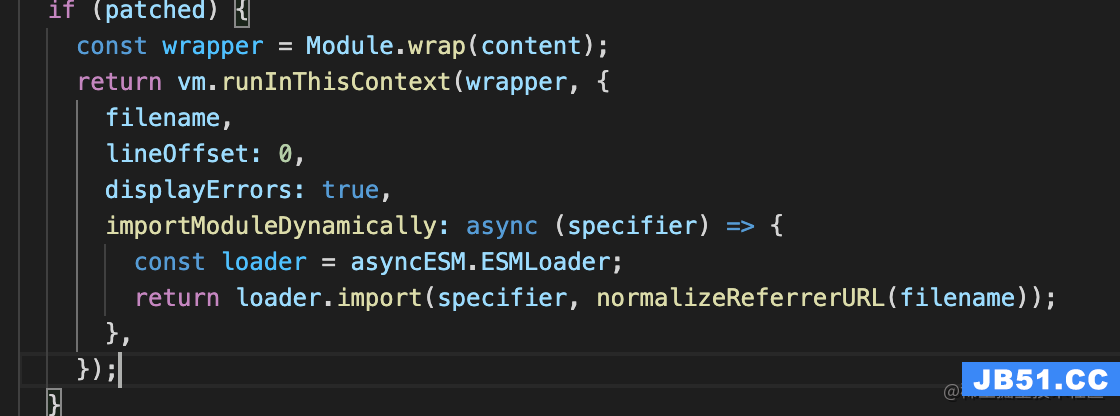
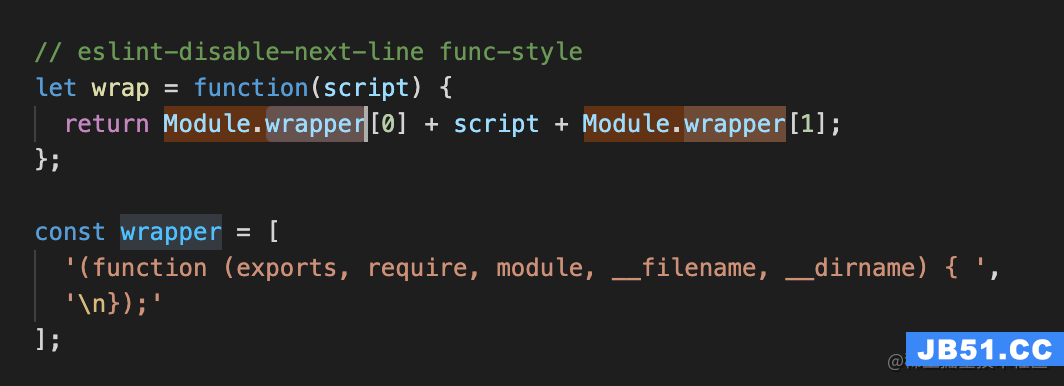
- 先是调用了Module.wrap,进入该函数,node模块包装成了必包的样子(function (){ }),形成一个独立模块

- 然后将返回的包装过的字符串模块做vm.runInThisContext参数 执行该模块代码(和js中new Function一样的效果 可以让字符串变成js来执行),node自己的内置方法详情查阅node官方
9、到这里 一个模块的require过程就执行完了,用户就会默认拿到module.export的返回结果
总结
读取文件
读取到文件以后给文件包装一个函数
函数格式function (exports,module,require,_dirname,filename){}
通过runThisContext将模块变成js语法进行调用
更多编程相关知识,请访问:编程入门!!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

