
Node 自身的执行模型——事件循环,正是它使得回调函数十分普遍。【推荐学习:《nodejs 教程》】
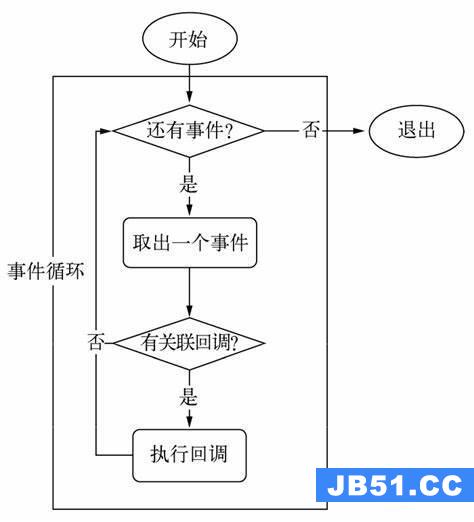
在进程启动时,Node 便会创建一个类似于 while(true)的循环,每执行一次循环体的过程我 们称为 Tick。每个 Tick 的过程就是查看是否有事件待处理,如果有,就取出事件及其相关的回调 函数。如果存在关联的回调函数,就执行它们。然后进入下个循环,如果不再有事件处理,就退 出进程

Tick 流程图
事件循环是实现 Node.js 非阻塞 I/O 非常重要的一部分! 事件循环,非阻塞 I/O 都是属于 LIBUV 这个 C++ 库的底层能力。 理解了 事件循环,非阻塞 I/O 就理解了 Node.js 的异步是怎样运行的!
通过代码模拟 eventloop
const eventloop = {
queue: [],
// 循环方法
loop() {
// 不停的检测队列是否还有未循环的消息
while (this.queue.length) {
const callback = this.queue.shift();
callback();
}
// 执行下一次循环
// 小知识点 JS的 this绑定
setTimeout(this.loop.bind(this), 50);
},
// 添加消息到队列
add(callback) {
this.queue.push(callback);
},
};
eventloop.loop();
setTimeout(() => {
eventloop.add(() => {
console.log(第一个);
});
}, 500);
setTimeout(() => {
eventloop.add(() => {
console.log(第二个);
});
}, 800);版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

