
中间件-访问日志
目标
利用中间件技术,写一个用来记录访问日志的中间件
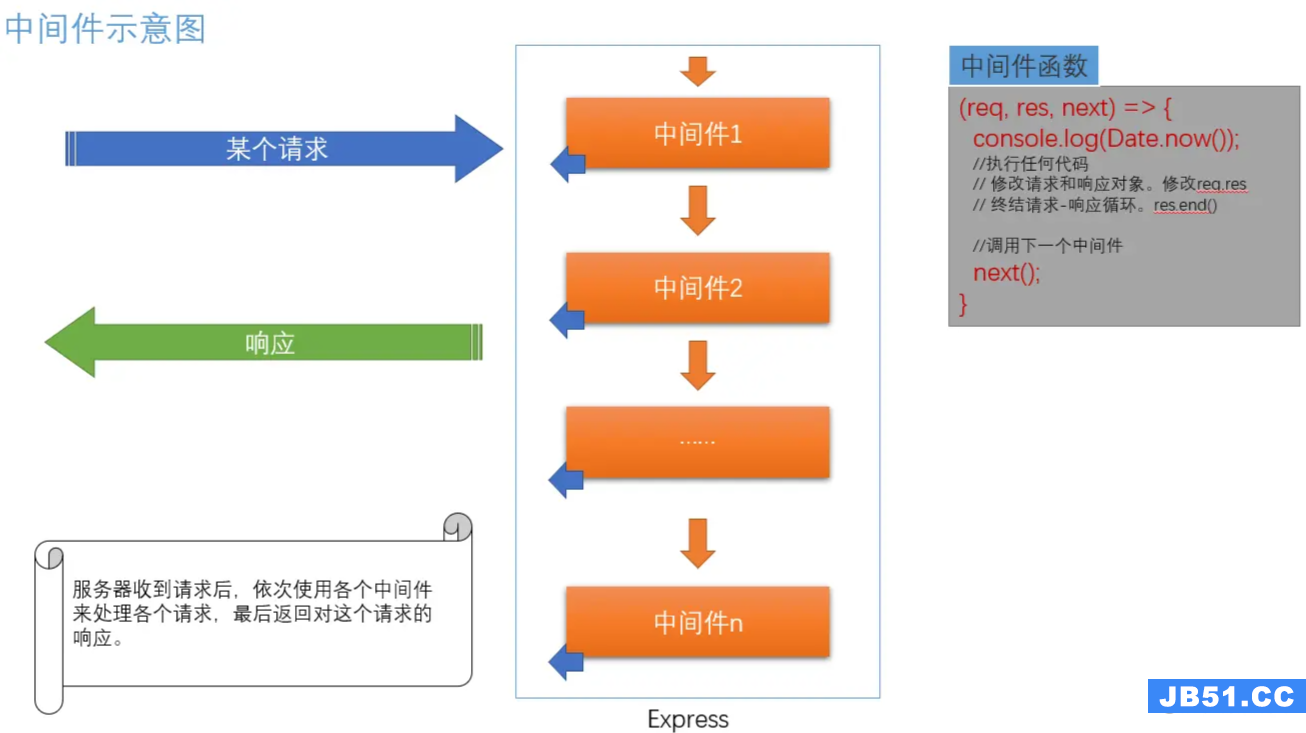
中间件
middleware, 中间件是一个特殊的url地址处理函数,它被当作 app.use(中间件函数) 的参数或者是某个路由处理函数中使用。
- 中间件是 express 的最大特色,也是最重要的一个设计。
Express是一个自身功能极简,完全是路由和中间件构成一个web开发框架:从本质上来说,一个Express应用就是在调用各种中间件。【推荐学习:《nodejs 教程》】 - 一个 express 应用,就是由许许多多的中间件来完成的。

中间件的基本使用
// 具名函数格式:
const handler1 = (req, res, next) => {
console.log(Date.now());
next();
}
app.use(handler1);// 匿名函数格式:
app.use((req, res, next) => {
console.log(Date.now());
next();
});说明:中间件函数中有三个基本参数, req、res、next
req 就是请求相关的对象,它和下一个中间件函数中的req对象是一个对象
res 就是响应相关的对象,它和下一个中间件函数中的res对象是一个对象
next 它是一个函数,调用它将会跳出当前的中间件函数,执行后续中间件;如果不调用next,也不执行res.end,则整个请求都会在当前中间件卡住。
思路
- 应用中间件技术,将每条请求都记录下来
- 建立一个
.json的文件用来存储记录 - 将数据读取后放入
.json文件
js实现代码
const express = require(express);
const app = express();
const fs = require(fs);
// 获取ip的函数
function getClientIp(req) {
return (
req.headers[x-forwarded-for] ||
req.connection.remoteAddress ||
req.socket.remoteAddress ||
req.connection.socket.remoteAddress
);
}
// 中间件
app.use((req, res, next) => {
console.log(时间, new Date());
console.log(访问地址, req.url);
console.log(f访问ip, getClientIp(req));
/**
* 建立一个.json的文件 []
* 获取文件内容'[]'==>[]
* let obj = {time:xxx,url:xxx,ip:xxx}
* [].push(obj)
* [].push(obj)覆盖写入.json的文件
*/
fs.readFile(hhhh.json, utf8, (err, data) => {
if (err) {
console.log(文件读取错误, err);
return;
}
let arr = JSON.parse(data);
//console.log(arr);
let obj = {};
obj.time = new Date();
obj.url = req.url;
obj.ip = getClientIp(req);
arr.push(obj);
console.log(arr);
let newArr = JSON.stringify(arr);
fs.writeFile(hhhh.json, newArr, (err) => {
if (err) {
console.log(写入错误, err);
}
});
});
next();
});
// 监听接口
app.listen(8080, () => {
console.log(成功,接口是8080);
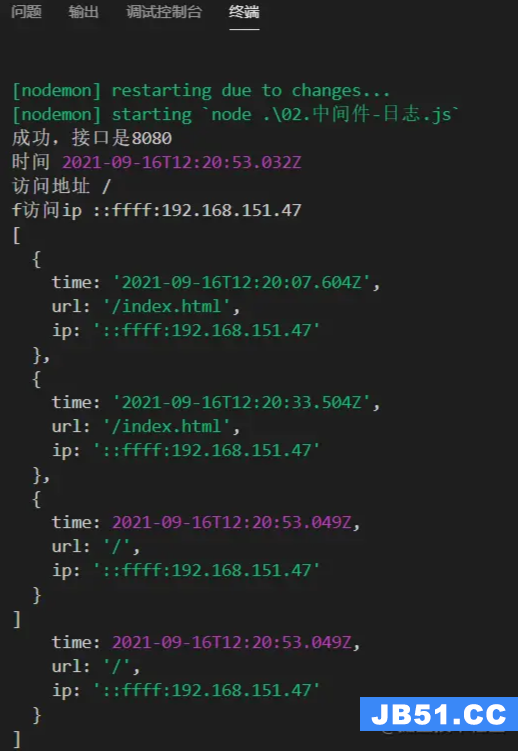
});控制台截图

原文地址:https://juejin.cn/post/7008510822578126862
作者:不怂
更多编程相关知识,请访问:编程视频!!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

