
基于node.js实现数据库中的添加和查询
思路
创建项目 serverAPI
初始化项目文件夹
npm init --y
- 安装包
npm i express mysql
restfulf 风格
使用Postman软件测试
【推荐学习:《nodejs 教程》】
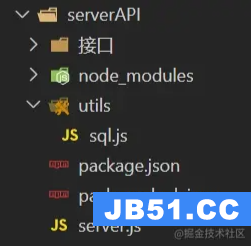
项目结构图

实现
sql.js文件代码如下:
// 1. 加载msyql
var mysql = require('mysql');
// 2. 创建连接
var connection = mysql.createConnection({
host : 'localhost', // 你要连接的数据库服务器的地址
port : 3306,// 端口号
user : 'root', // 连接数据库服务器需要的用户名
password : 'root', // 连接数据库服务器需要的密码
database : 'yanyan' //你要连接的数据库的名字
});
// 3. 连接数据库
connection.connect((err) => {
// 如果有错误对象,表示连接失败
if (err) return console.log('数据库连接失败')
// 没有错误对象提示连接成功
console.log('mysql数据库连接成功')
});
module.exports = connectionserver.js文件 参考代码
const express = require(express);
const app = express();
const connection = require(./utils/sql);
app.use(express.urlencoded());
// 添加数据接口
app.post(/api/student, (req, res) => {
console.log(req.body);
// 接收普通键值对参数
const { name, sex, age } = req.body;
// 添加到数据库中
const sql = `insert into Students(name,sex,age) value('${name}','${sex}',${age})`;
//console.log(要执行的sql, sql);
// result 接受的数据
connection.query(sql, (err, result) => {
if (err) {
console.log(err);
res.json({ msg: 添加失败, code: 0 });
} else {
console.log(result);
res.json({ msg: 添加成功, code: 1 });
}
});
});
// 获取数据接口
app.get(/api/student, (req, res) => {
const sql = `select * from Students `;
connection.query(sql, (err, result) => {
if (err) {
console.log(err);
res.json({ msg: 获取失败, code: 0 });
} else {
console.log(result);
res.json({ msg: 获取成功, code: 0, data: result });
}
});
});
app.listen(3000, () => {
console.log(接口服务器启动,端口号为3000);
});运行结果
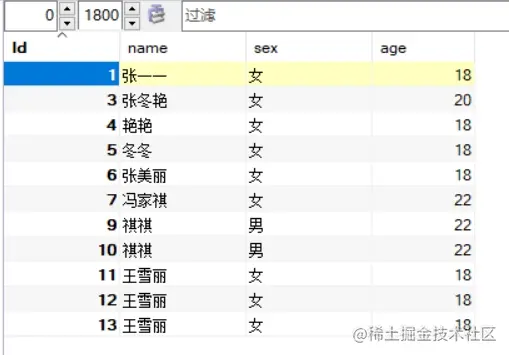
- sql数据库

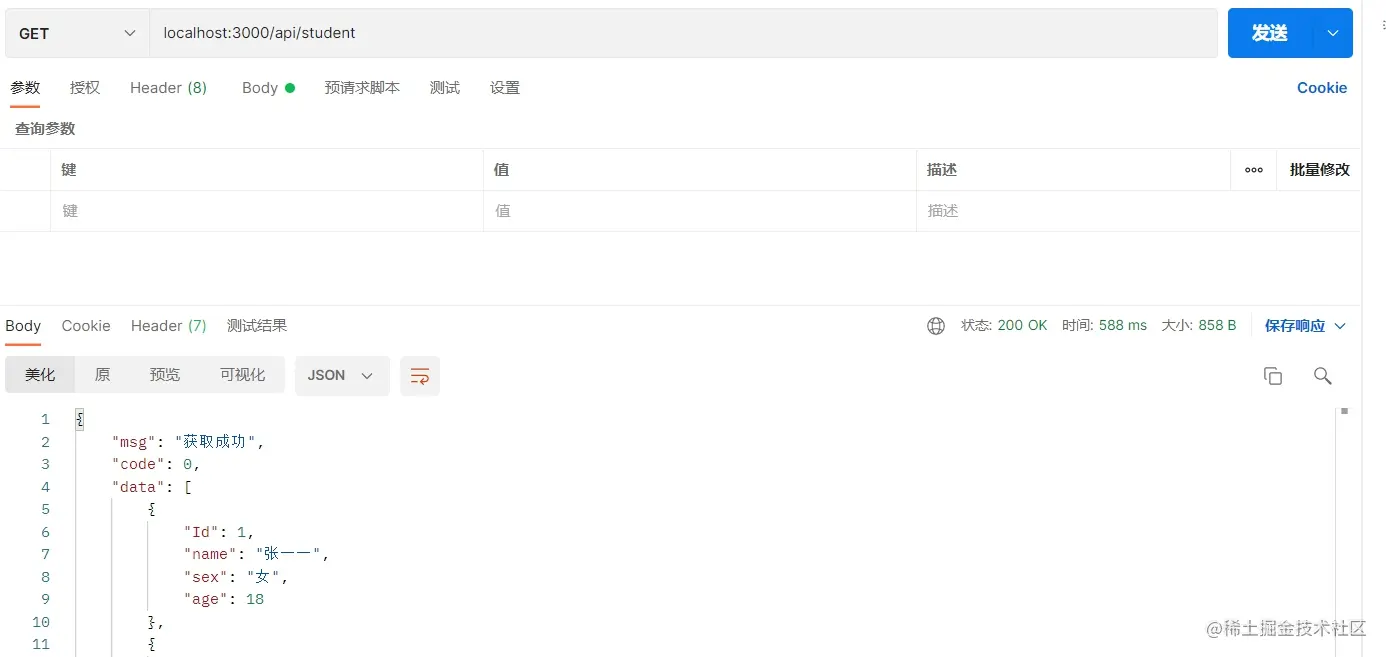
- postman测试

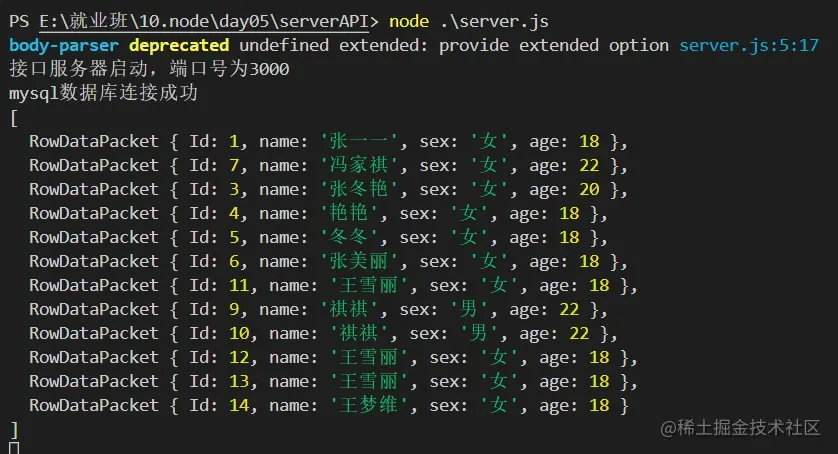
- 控制台输出结果

使用路由中间件优化方案
思路
创建项目
初始化项目文件夹
npm init --y
- 安装包
npm i express mysql
restfulf 风格
使用Postman软件测试
项目结构图

实现
sql.js文件
// 1. 加载mysql
var mysql = require(./node_modules/mysql);
// 2. 创建连接
var connection = mysql.createConnection({
host: localhost, // 你要连接的数据库服务器的地址
port: 3306, // 端口号
user: root, // 连接数据库服务器需要的用户名
password: root, // 连接数据库服务器需要的密码
database: yanyan, //你要连接的数据库的名字
});
// 3. 连接数据库
connection.connect((err) => {
// 如果有错误对象,表示连接失败
if (err) return console.log(数据库连接失败);
// 没有错误对象提示连接成功
console.log(mysql数据库连接成功);
});
module.exports = connection;get.js文件
const connection = require(./sql);
const express = require(./node_modules/express);
const router = express.Router();
router.use(express.urlencoded());
//获取数据接口
router.get(/api/student, (req, res) => {
const sql = `select * from Students`;
connection.query(sql, (err, result) => {
if (err) {
console.log(err);
res.json({ msg: 获取失败, code: 0 });
} else {
console.log(result);
res.json({ msg: 获取成功, code: 0, data: result });
}
});
});
module.exports = router;post.js文件
const connection = require(./sql);
const express = require(./node_modules/express);
const router = express.Router();
router.use(express.urlencoded());
// 添加数据接口
router.post(/api/student, (req, res) => {
//console.log(req.body);
// 接收普通键值对参数
const { name, sex, age } = req.body;
// 添加到数据库中
const sql = `insert into Students(name,sex,age) values('${name}','${sex}',${age})`;
//console.log(要执行的sql, sql);
// result 接受的数据
connection.query(sql, (err, data) => {
if (err) {
console.log(err);
res.json({ msg: 添加失败, code: 0 });
} else {
console.log(data);
res.json({ msg: 添加成功, code: 1 });
}
});
});
module.exports = router;server-pro.js文件
const get = require(./utils/get);
const post = require(./utils/post);
const express = require(./node_modules/express);
const app = express();
app.use(/utils/get, get);
app.use(/utils/post, post);
app.listen(3000, () => {
console.log(接口服务器启动,端口号为3000);
});原文地址:https://juejin.cn/post/7008779311666692126
作者:不怂
更多编程相关知识,请访问:编程视频!!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

