
我们都知道目前我们用的应用程序多数是使用事件来驱动的,在我们与应用程序进行交互的过程中,会产生很多很多事件,比如点击、双击、三击等等等,还有文件读取完成或某些任务执行过程中会产生很多事件。
我们都知道Node.js是单进程、单线程的,却能够实现高并发,这就离不开我们的事件机制。具体来说是通过事件循环来实现的,通过异步回调接口和事件驱动就可以实现高并发。【推荐学习:《nodejs 教程》】
事件循环
在Node.js单线程运行时,相当于进入了一个“死”循环,在每个异步事件上的回调函数相当于查你手机的女朋友,如果女朋友发现“不好”的东西(事件)发生,就和你吵架(调用回调函数——吵架函数),直到以后都没有看到这些让你们吵架的东西(事件)时,就不再看你手机了(退出死循环)。
事件循环通常还会将相应的操作交给操作系统处理,我们也都知道目前操作系统基本上都是多线程的。也就是说我们知道这个名为Node.js的女朋友通常不是简单看看我们手机就完了,她还聘请专业的监控团队监控你的手机。这样就可以监控团队多个人检查你的手机信息(操作系统后台进行处理),当处理完一部分信息立马通知你女朋友(某个操作被完成,立马通知Node.js),然后女朋友就会根据信息的性质将打算干的事送入做事队列(Node.js就会将相关的回调函数添加到轮询队列),然后一个一个的执行。
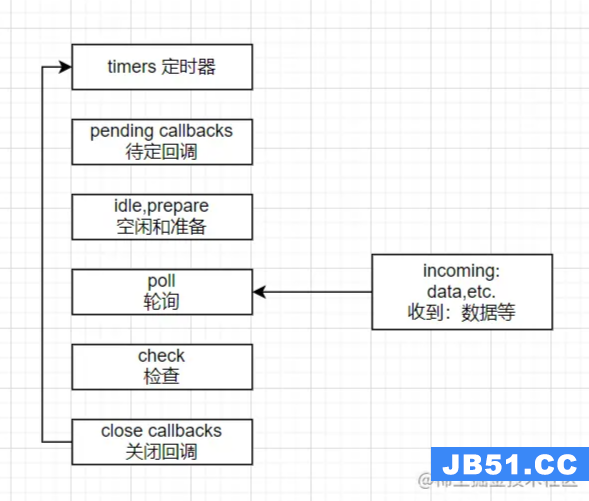
这里有一张Node.js的事件循环简化图:

在上图中,每一个阶段都会有一个FIFO的可执行回调函数的队列,通常情况下当事件循环进入到其中的一个阶段,就会执行该阶段的操作,再执行该阶段的队列中的回调,一直到队列结束或者达到回调数的限制,之后事件循环就会进入下一个阶段,这样来回循环。
根据这个图,我们可以知道事件循环的顺序大概是:
收到数据(incoming data)->轮询(poll)->检查(check)->关闭回调(close callback)->定时器(timers)->待定回调(pending callbacks)->闲置(idle, prepare)->轮询(poll)
更多编程相关知识,请访问:编程课程!!
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

