思路
使用 SwiftUI 创建 UI 结构;
使用 swift 的枚举和结构体实现数据生成,通过 viewModel 整合数据用于展示(交互暂时未做,因此不涉及 MVVM 设计模式中的数据绑定)。
效果图
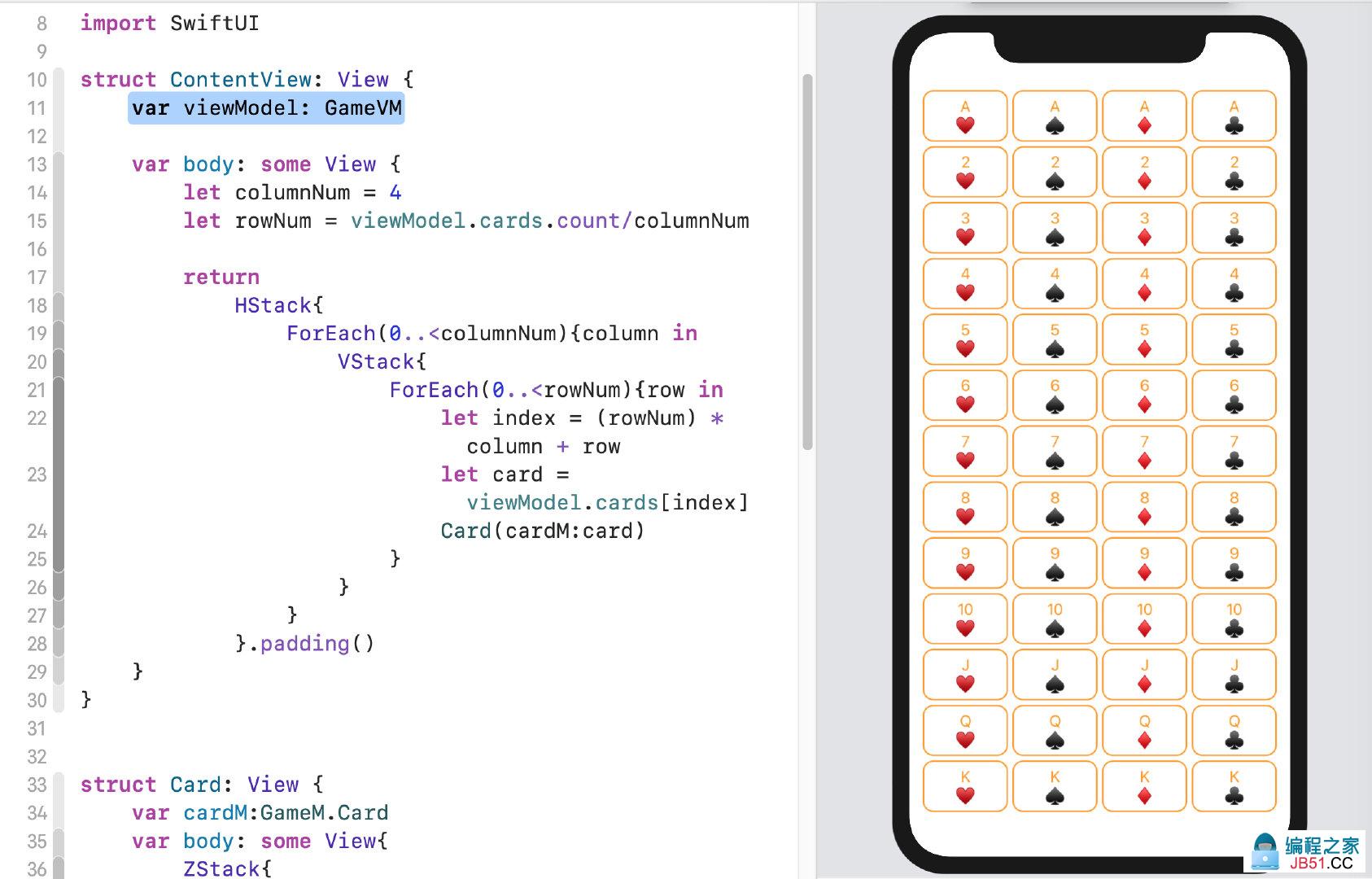
画布实时预览 iphone 效果图:

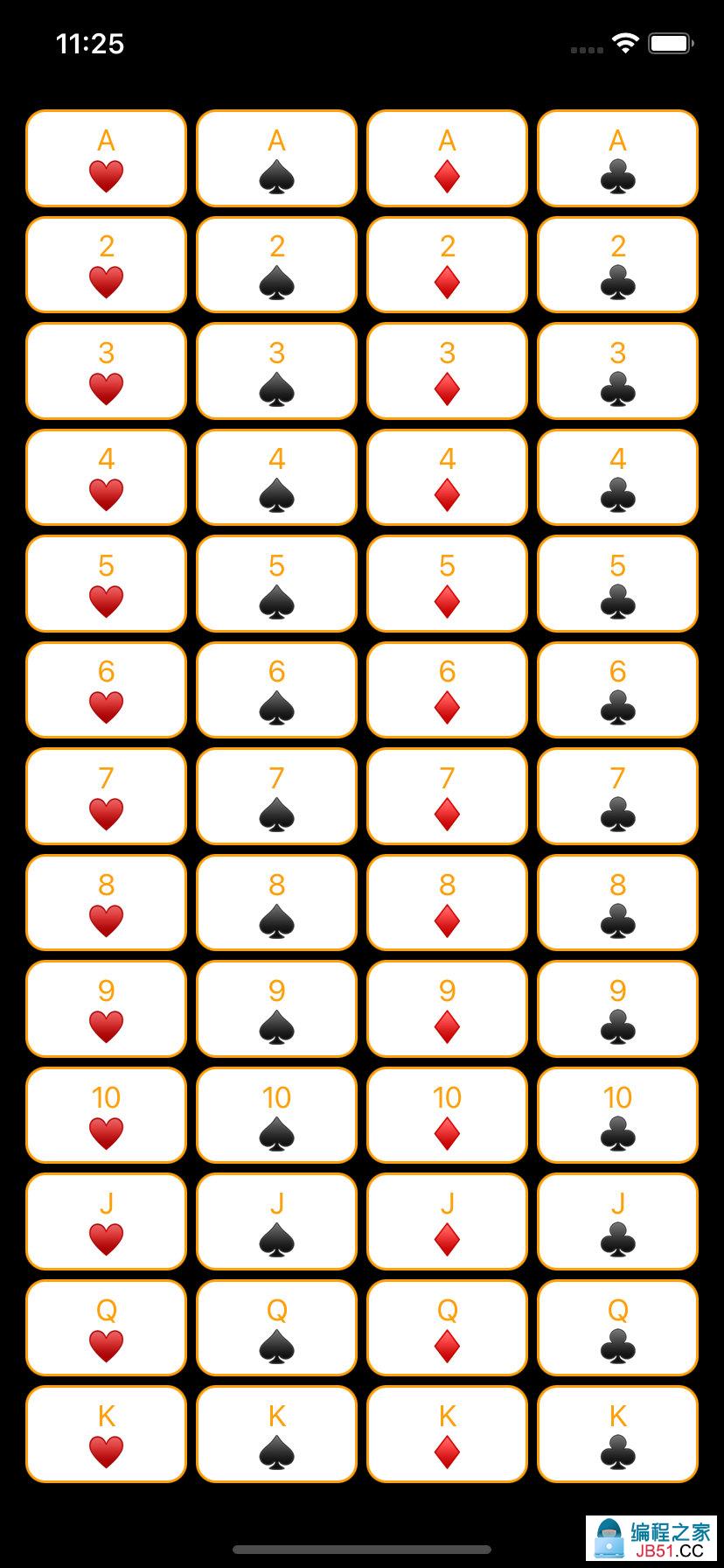
运行 iphone11 黑暗模式效果图:

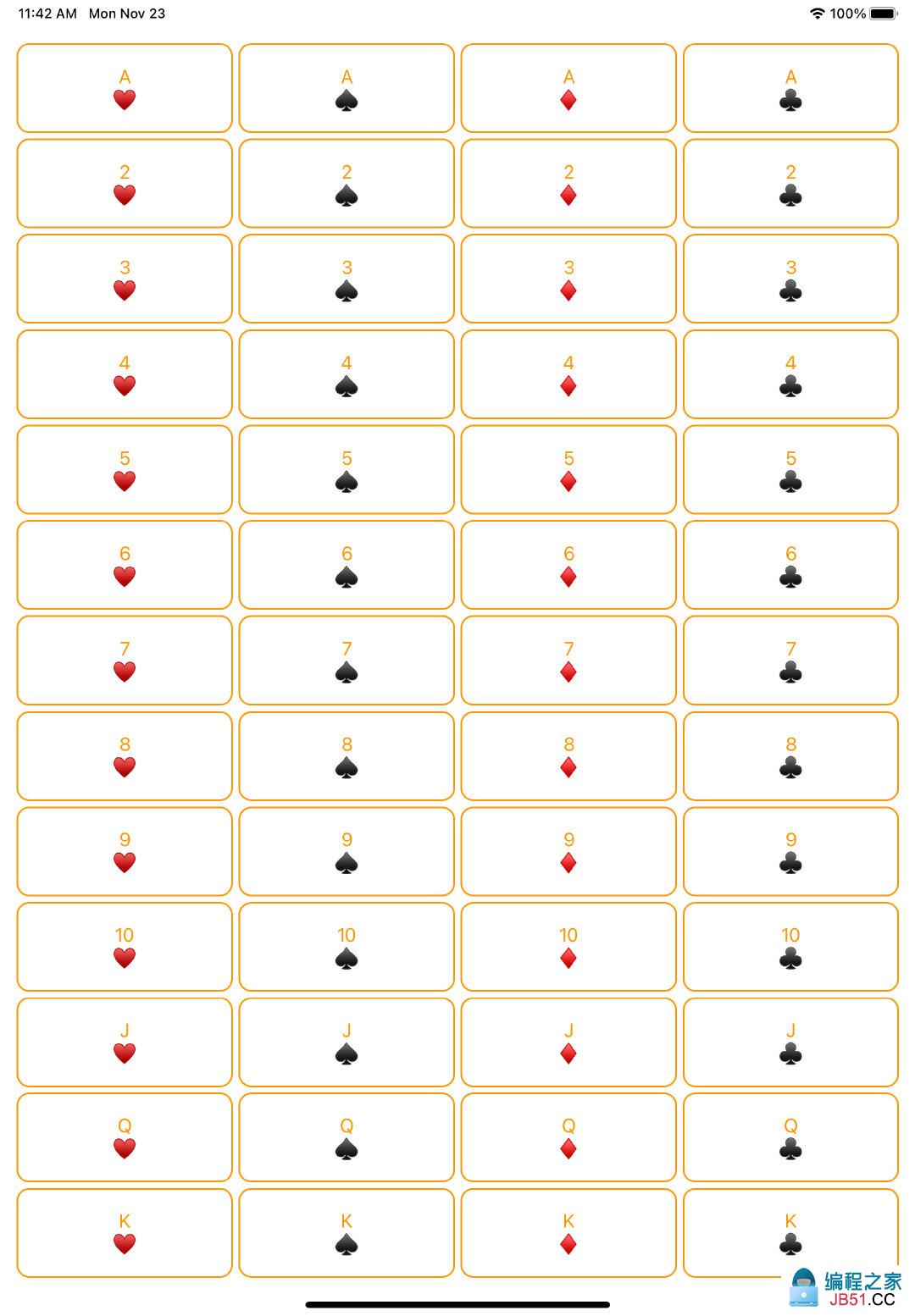
运行 ipad air 模拟器效果图:

相关代码解析
枚举创建扑克牌号码
//CaseIterable:当需要对枚举进行遍历时,需要遵守 CaseIterable 协议,然后对枚举的 allCases 类属性进行遍历即可
enum Rank:Int,CaseIterable {
case ace = 1
//未指定确定值的类别,默认值是“依次”加1,因此,two 的 rawValue 为2,three 的 rawValue 为 3,以此类推
case two,three,four,five,six,seven,eight,nine,ten
case J,Q,K
//swift的枚举,可以自定义方法。写代码时,“很快啊!”
func customDescription()->String{
switch self {
case .ace:
return "A"
case .J:
return "J"
case .Q:
return "Q"
case .K:
return "K"
default:
return "\(self.rawValue)"
}
}
}
枚举创建扑克牌类型
enum CardType: CaseIterable{
case heart,spades,club,diamond
func customDescription() -> String {
switch self {
case .heart:
//command+ctrl+space,快速调出 emoji 窗口,可以搜索,"很6啊!"
return "♥️"
case .spades:
return "♠️"
case .club:
return "♦️"
default:
return "♣️"
}
}
}
viewModel逻辑
struct GameVM {
/// 声明为 private,符合封装的思想,通过方法初始化时,必须是类方法(static func)!如果用实例方法,创建实例时,属性还未初始化,不符合语法!
private var model:GameM = generateGame()
//数组的泛型不能直接声明为 Card 类型,会提示找不到。需要通过结构体名点出来!
var cards: Array<GameM.Card> {
return model.cards
}
static func generateGame()->GameM{
var lArr: Array<GameM.Card> = Array<GameM.Card>()
//两个循环就创建好了数据源,"很快啊!"
for type in CardType.allCases {
for rank in Rank.allCases{
lArr.append(GameM.Card(rank: rank,type:type))
}
}
return GameM(cards: lArr)
}
}
UI实现
/// 声明式UI编程,"很快啊!"
struct ContentView: View {
var viewModel: GameVM
var body: some View {
let columnNum = 4
let rowNum = viewModel.cards.count/columnNum
return
HStack{
ForEach(0..<columnNum){column in
VStack{
ForEach(0..<rowNum){row in
let index = (rowNum) * column + row
let card = viewModel.cards[index]
Card(cardM:card)
}
}
}
}.padding()
}
}
源码
感受
swift 语法在构建数据类型时比 OC 方便太多了,枚举和结构体(值类型,copy-on-write)都很强大。
非共享数据优先使用结构体,类一般只用于 viewModel,用于数据共享给多个 view。
SwiftUI 使用声明式方法构建 UI,代码方面简洁了很多,一套代码,三端适用(iOS,iPadOS,macOS(M1))。而且支持实时预览,大大提高了 UI 开发效率!
距离 APP 支持最低版本 iOS13 应该也不远了(微信目前最低支持 iOS11.0),iOSer 们,是时候学习一波 SwiftUI 了!随便再温习下 swift 相关语法。
展望未来,iOSer 们实现需求起来,终于可以大喊:"很快啊!"
自娱自乐:
刚才有个朋友问我,"OC老师"发生什么事了,我说怎么回事,给我发了几张截图,我一看,嗷,原来是昨天,有两个年轻人,实现需求,一个用时九十多分钟,一个用时八十多分钟......
但是没关系啊,我两百分多钟以后,需求也做好了。我说 Kotlin 你不讲武德,你不懂,他说 "OC 老师"对不起,我不懂,我乱打的,后来他说他练过三四年 Java,看来是有 bear 而来,这个年轻人不讲发德,来,骗,来,偷袭,我二十九岁+的老同志,这好吗?这不好,我劝,这位年轻人好自为之,好好反思,以后不要再犯这样的错误,小聪明啊,开发要以和为贵,要讲发德,不要搞窝里斗,谢谢朋友们。
欢迎扫描下面二维码,关注我,谢谢!

版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

