环境准备: MacBook(安装HBuilderX、XCode、Developer、TestFlight、Transporter),苹果开发者账号
详细版地址:http://t.csdn.cn/mTMtt
1、申请开发者账号
2、登录 iOS Dev Center 申请 App ID 和证书
2.1 Identifiers >> 申请 App ID 建议域名反写
2.2 生成证书请求文件 (申请开发证书与发布证书均需要)
Mac Book >> 钥匙串访问 >> 证书助理 >> 从证书颁发机构请求证书 >> 输入用户邮件地址、常用名称,选择存储到磁盘
就得到了证书请求文件(.certSigningRequest)
2.3 申请证书(直接申请发布证书 Distribution)
Certificates >> 加号添加 >> "App Store and Ad Hoc" >> “Choose File...” >> 选择上一步生成的证书请求文件 >> Continue >> Download
双击打开下载的.cer文件(或右键使用钥匙串访问)>> 右键导出为 .p12 文件
如果显示导出时显示此证书不受信任,先查看电脑中是否有AppleWWDRCA证书或者证书是否过期。
3、打包
打包引入对应的发布证书和描述文件,Bundle ID 是 2 .1 创建的 App ID
注意:
① 打包选择 传统打包,默认为 安心打包
② 如果需要通过Transporter上传构建版本,使用TestFlight测试,必须使用发布证书打包,开发证书打包的安装包会报"90161"错误。
③ 每次打包版本号和版本名称应该要比上一次更高
④ 一定要配置 manifest.json >> App权限配置 >> ios隐私信息访问的许可描述,即需要获取用户的某一项权限时,授权弹框中需要说明获取此项权限的主要作用或目的。
4、 上传构建版本
通过 Transporter 直接选择安装包上传即可,交付成功后等待几分钟,苹果会发送邮件告知构建版本上传成功,就可以在接下来的 App 审核中选择到上传成功的构建版本
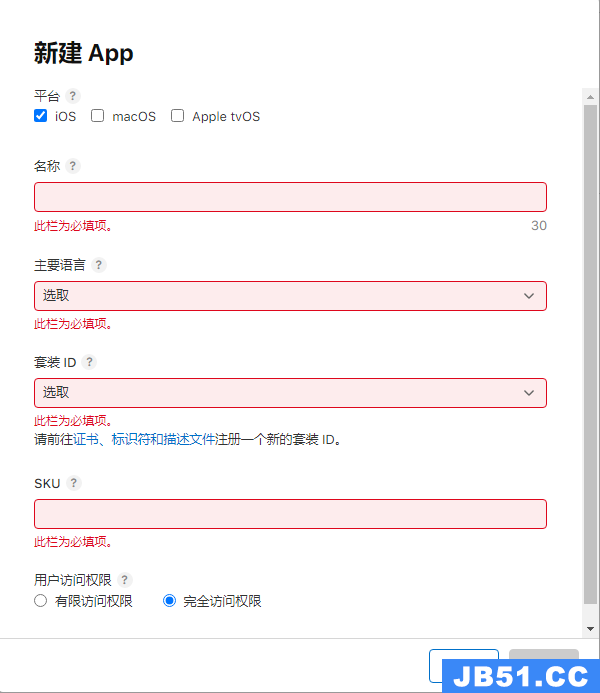
5、创建 App 版本
Apple Store Connect >> 我的APP >> 加号创建
套装ID:即 Bundle ID,选取即可
SKU:可以随便填
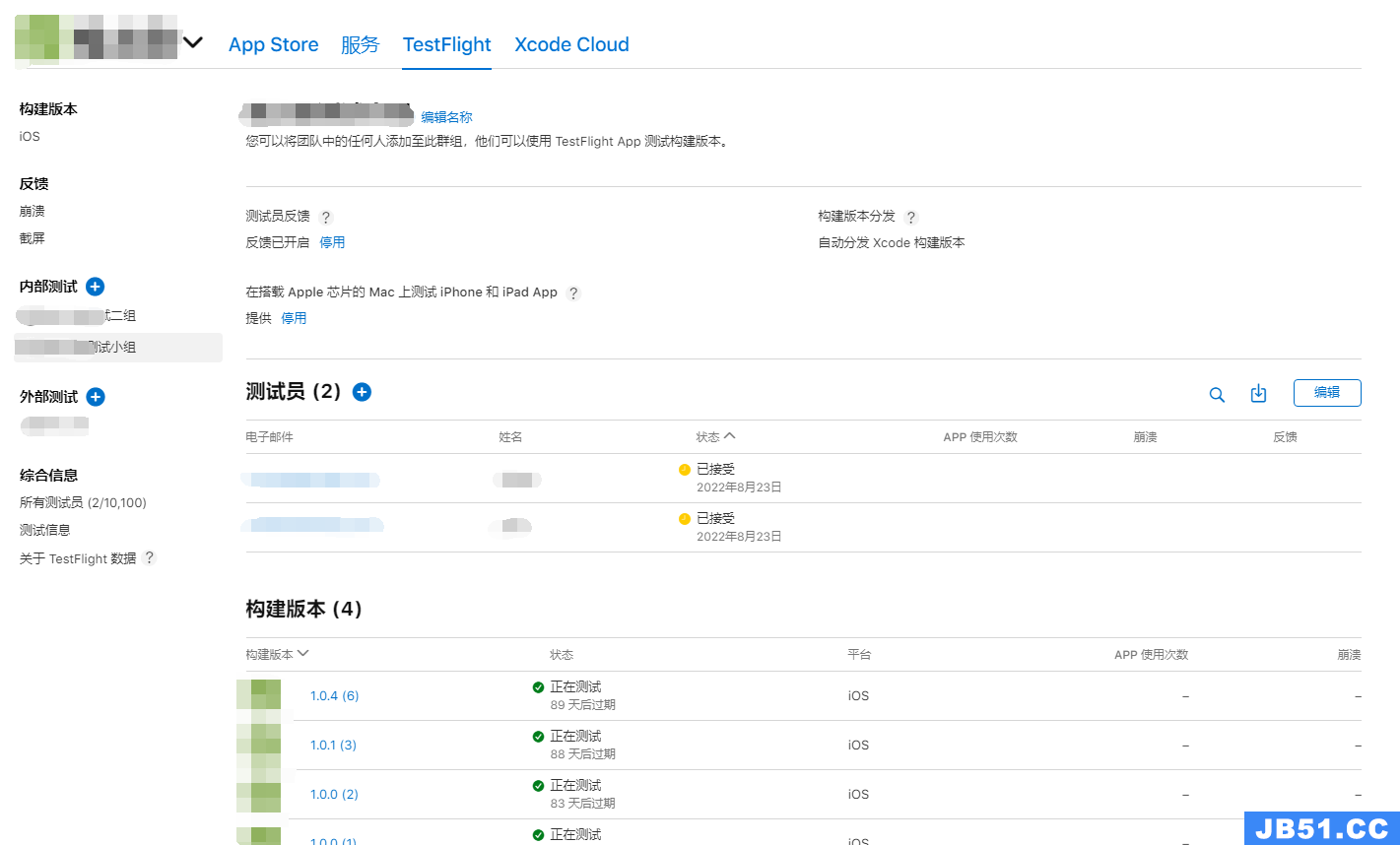
6、测试构建版本(TestFlight)
进入版本审核 >> TestFlight >> 内部测试 >> 创建测试群组 >> 添加测试员 >> 发送邀请
① 内部测试不需要提交苹果团队审核,外部测试需要先将构建版本提交审核,通过后可用
② 测试邀请会通过邮件发送,打开 TestFlight 输入邮件中的兑换码即可
7、填写审核信息 准备提交
1.0 准备提交
这个页面需要上传版本信息
① 预览和截屏可以安装 XCode,然后在 HbuilderX 中运行 App 到 ios 模拟器中,运行到对应机型截图就行
② 推广文本:必填,填写应用的介绍内容、说明都行
③ 关键词:能搜索到你的应用的关键词
④ 技术支持网址 (URL):简单的方法使用 CSDN 发布一篇技术支持博客,但需要注意有明确的联系方式
⑤ 版本:默认为 1.0 ,建议修改为 1.0.0 格式,当前版本通过审核后,下一次的版本号需要更高
⑥ 版权:随便填即可
⑦ 构建版本:使用 Transporter 交付成功的构建版本会自动可选,选择对应要审核的版本
⑧ App 审核信息:
- 登录信息:如果应用需要登录,则填上对应的用户名和密码
- 备注:如果应用内有特殊的说明,比如需要定位到指定区域才能体验内容可以在此说明
- 联系信息:可以联系到你的信息
填写完成记得存储
App 信息
这个页面可以看到应用的主要信息
① 套装ID(Bundle ID):就是 App ID,uniapp 打包时填写的就是这个 ID
② Apple ID:苹果自动为应用生成的 ID
③ 类别:填写主要分类就行
④ 内容版权:选择后根据指引操作就行
⑤ 年龄分级:选择后根据指引操作就行
价格与销售范围
根据应用实际情况选择即可
App 隐私
① 隐私政策网址 (URL):同技术支持网址,发布一篇 CSDN 博客,填写上链接接即可
② 数据收集:点击开始,根据指引选择需要收集的数据或权限就行
数据都填写完成后,点击添加以供审核就可以提交审核,接下来等待苹果团队审核就行,一般一个工作日内就会审核回复
8、审核驳回/遇到的问题
根据驳回的内容,查看是什么问题
如果涉及的问题需要更改 App 代码,需要重新打包、提交构建版本、重新提交审核,同时回复苹果审核
如果只是需要说明运营模式等。不更改代码的,直接回复苹果审核就行
8.1 回复参照格式
尊敬的苹果审核团队:
感谢您的耐心审核, 对于您提到的 * 个审核问题, 我们开发团队经过认真排查和讨论, 我们现在对此回复如下:
...
希望苹果审核团队可以再次审核,感谢。
8.2 我遇到的问题
2.1.0 性能:应用完整性
一般是指没有明确的业务模式或运营模式,这个问题回复就行
5.1.1 法律:隐私 - 数据收集和存储
应用内必须要内置注销账号的功能,而且需要有明确的指引步骤。同时注销需要完全注销账号,不能只是限制登录等。
获取权限说明的问题,参照 步骤 3 打包 第4点
需要重新打包提交审核,同时查看审核返回的附件截图,有数据加载空白或数据为空的页面都要注意,尽量保证应用内所有展示数据的完整性。
3.1.1 - 业务 - 支付 - 应用内购买
如果应用内有付费功能或服务,必须要求可以在应用内购买。
取消这个付费模式或者增加线上支付的功能
5.0 - 法律
应用内的不能带有引导用户付费的内容,特别对于提供咨询服务、实时服务等功能的应用。
更改一下内容描述,回复时解释一下就好。
原文地址:https://blog.csdn.net/weixin_44585148
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。