本篇文章为大家分享下华为路由BGP邻居的建立,主要包括三部分类容: BGP配置一:非直连邻居; BGP配置二:IBGP通过回环口建立邻居; BGP配置三:EBGP通过回环口建立邻居。

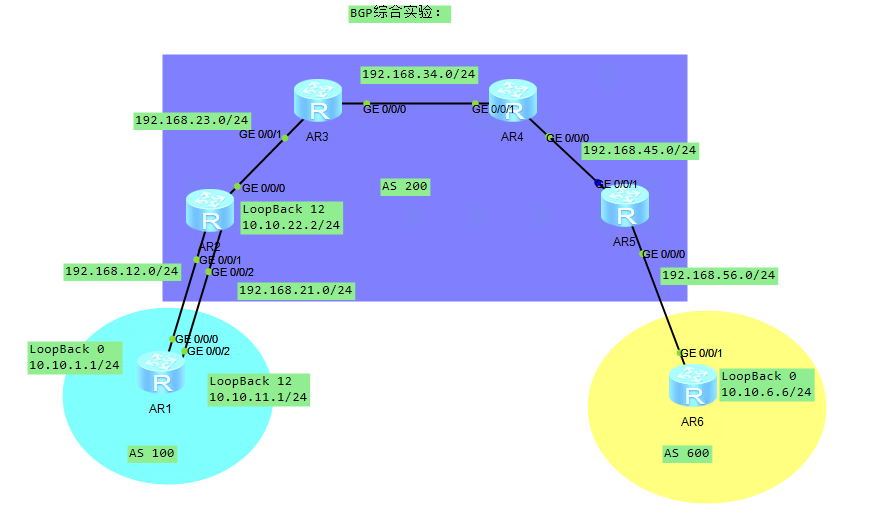
基本网络配置:
R1
sysname R1
interface g0/0/0
ip address 192.168.12.1 24
interface LoopBack 0
ip address 10.10.1.1 24
quit
R2
sysname R2
interface g0/0/1
ip address 192.168.12.2 24
interface g0/0/0
ip address 192.168.23.2 24
quit
interface LoopBack 0
ip address 10.10.2.2 24
quit
R3
sysname R3
interface g0/0/1
ip address 192.168.23.3 24
interface g0/0/0
ip address 192.168.34.3 24
quit
R4
sysname R4
interface g0/0/1
ip address 192.168.34.4 24
interface g0/0/0
ip address 192.168.45.4 24
quit
R5
sysname R5
interface g0/0/1
ip address 192.168.45.5 24
interface g0/0/0
ip address 192.168.56.5 24
quit
interface LoopBack 0
ip address 10.10.5.5 24
quit
R6
sysname R6
interface g0/0/1
ip address 192.168.56.6 24
interface LoopBack 0
ip address 10.10.6.6 24
quit
OSPF配置:
R2
ospf 1 router-id 2.2.2.2
area 0
network 192.168.23.0 0.0.0.255
network 10.10.2.0 0.0.0.255
quit
quit
R3
ospf 1 router-id 3.3.3.3
area 0
network 192.168.23.0 0.0.0.255
network 192.168.34.0 0.0.0.255
quit
quit
R4
ospf 1 router-id 4.4.4.4
area 0
network 192.168.45.0 0.0.0.255
network 192.168.34.0 0.0.0.255
quit
quit
R5
ospf 1 router-id 5.5.5.5
area 0
network 192.168.45.0 0.0.0.255
network 10.10.5.0 0.0.0.255
quit
quit
BGP配置一:非直连邻居
R1
bgp 100
router-id 1.1.1.1
peer 192.168.12.2 as-number 200
network 10.10.1.0 255.255.255.0
quit
R2
bgp 200
router-id 2.2.2.2
peer 192.168.12.1 as-number 100
peer 192.168.45.5 as-number 200
quit
R5
bgp 200
router-id 5.5.5.5
peer 192.168.23.2 as-number 200
peer 192.168.56.6 as-number 600
quit
R6
bgp 600
router-id 6.6.6.6
peer 192.168.56.5 as-number 200
network 10.10.6.0 255.255.255.0
quit
R2
bgp 200
peer 192.168.45.5 next-hop-local
#发送路由下一跳地址改为本地
R5
bgp 200
peer 192.168.23.2 next-hop-local
BGP配置二:IBGP通过回环口建立邻居
R2-------R5
10.10.2.2 <------> 10.10.5.5
R2
bgp 200
undo peer 192.168.45.5
peer 10.10.5.5 as-number 200
peer 10.10.5.5 connect-interface LoopBack0
quit
#IBGP的更新源检测机制(一个邻居上面敲即可)
R5
bgp 200
undo peer 192.168.23.2
peer 10.10.2.2 as-number 200
peer 10.10.2.2 connect-interface LoopBack0
quit
BGP配置三:EBGP通过回环口建立邻居
R1------------R2
10.10.11.1 <-------> 10.10.22.2
R1
interface GigabitEthernet 0/0/2
ip address 192.168.21.1 24
interface LoopBack 12
ip address 10.10.11.1 24
quit
ip route-static 10.10.22.0 255.255.255.0 192.168.12.2
ip route-static 10.10.22.0 255.255.255.0 192.168.21.2
R2
interface GigabitEthernet 0/0/2
ip address 192.168.21.2 24
interface LoopBack 12
ip address 10.10.22.2 24
quit
ip route-static 10.10.11.0 255.255.255.0 192.168.12.1
ip route-static 10.10.11.0 255.255.255.0 192.168.21.1
R1bgp 100undo peer 192.168.12.2peer 10.10.22.2 as-number 200peer 10.10.22.2 connect-interface LoopBack 12peer 10.10.22.2 ebgp-max-hop 2#修改TTL值>1,跳过ebgp直连检测机制(两边都得敲)R2bgp 200undo peer 192.168.12.1peer 10.10.11.1 as-number 100peer 10.10.11.1 connect-interface LoopBack 12peer 10.10.11.1 ebgp-max-hop 2
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 dio@foxmail.com 举报,一经查实,本站将立刻删除。

