nginx的安装请参考博客:https://blog.csdn.net/m0_37532005/article/details/88858882
本文基于内网nginx实现,外网原理相同。
一、原理
二维码生成带有网页链接地址,为了实现一张二维码实现android和ios通用下载,则需要利用所指向网站的html脚本实现转向不同app的下载地址。
注意:1. android的apk文件没有特殊要求。2. 而ios的ipa文件则需要inhouse版,当然不是必须,如果不是inhouse版,则需要在证书中加入iphone手机的uuid,否则无法安装。ios9设备inhouse信任证书:https://fir.im/support/articles/faq/ios9_certificate
二、添加下载脚本
在nginx目录下添加download.html,代码如下:
<html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width,initial-scale=1">
<head><title>安装包下载页</title></head>
<body bgcolor="white">
<div id="Download_pageto" class="markdown-body" style="display:none">
<ol>
<li>点击右上角打开菜单</li>
<li>选择在浏览器中打开</li>
</ol>
</div>
</body>
<script type="text/javascript">
// android下载地址
var $android_url = "http://192.168.199.195:8080/app/android.apk";
// ios下载地址 注意:safari需要网址必须为正规的https地址
var $ios_url = "itms-services://?action=download-manifest&url=https://****/download.plist";
if (/android/i.test(navigator.userAgent)) {
// andriod下载
if (navigator.userAgent.match(/MicroMessenger/i) == 'MicroMessenger') {
// 微信平台下需要跳转,浏览器下载
document.getElementById('Download_pageto').style.display="block";
} else {
// 其他平台直接跳转到android下载地址,下载文件
window.location = $android_url;
}
} else if (/ipad|iphone/i.test(navigator.userAgent)) {
// ios下载
if (navigator.userAgent.match(/MicroMessenger/i) == 'MicroMessenger') {
// 微信平台下需要跳转,浏览器下载
document.getElementById('Download_pageto').style.display="block";
} else {
// 其他平台直接跳转到ios下载地址,下载文件
window.location = $ios_url;
}
}
</script>
</html>
脚本中通过判断是否是android和ios下微信平台等,其中:android下载直接跳转到apk下载地址,安装即可。ios下载比较麻烦,需要通过
var $ios_url = "itms-services://?action=download-manifest&url=https://****/download.plist";
地址下download.plist指向下载地址,附上download.plist文件内容:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<!-- 下载地址,此处指向内网地址 -->
<string>http://192.168.199.195:8080/app/ios.ipa</string>
</dict>
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<!-- 包名 -->
<string>*******</string>
<key>bundle-version</key>
<!-- app版本号 -->
<string>1.0.0</string>
<key>kind</key>
<string>software</string>
<key>title</key>
<!-- app应用名称 -->
<string>******</string>
</dict>
</dict>
</array>
</dict>
</plist>
修改其中的包名、版本号、app应用名称,下载地址修改为你的下载地址,上传plist文件到正规的https网站,和download.html中的ios_url对应即可。
此处可参考:http://www.cnblogs.com/ting-miao/p/5434699.html
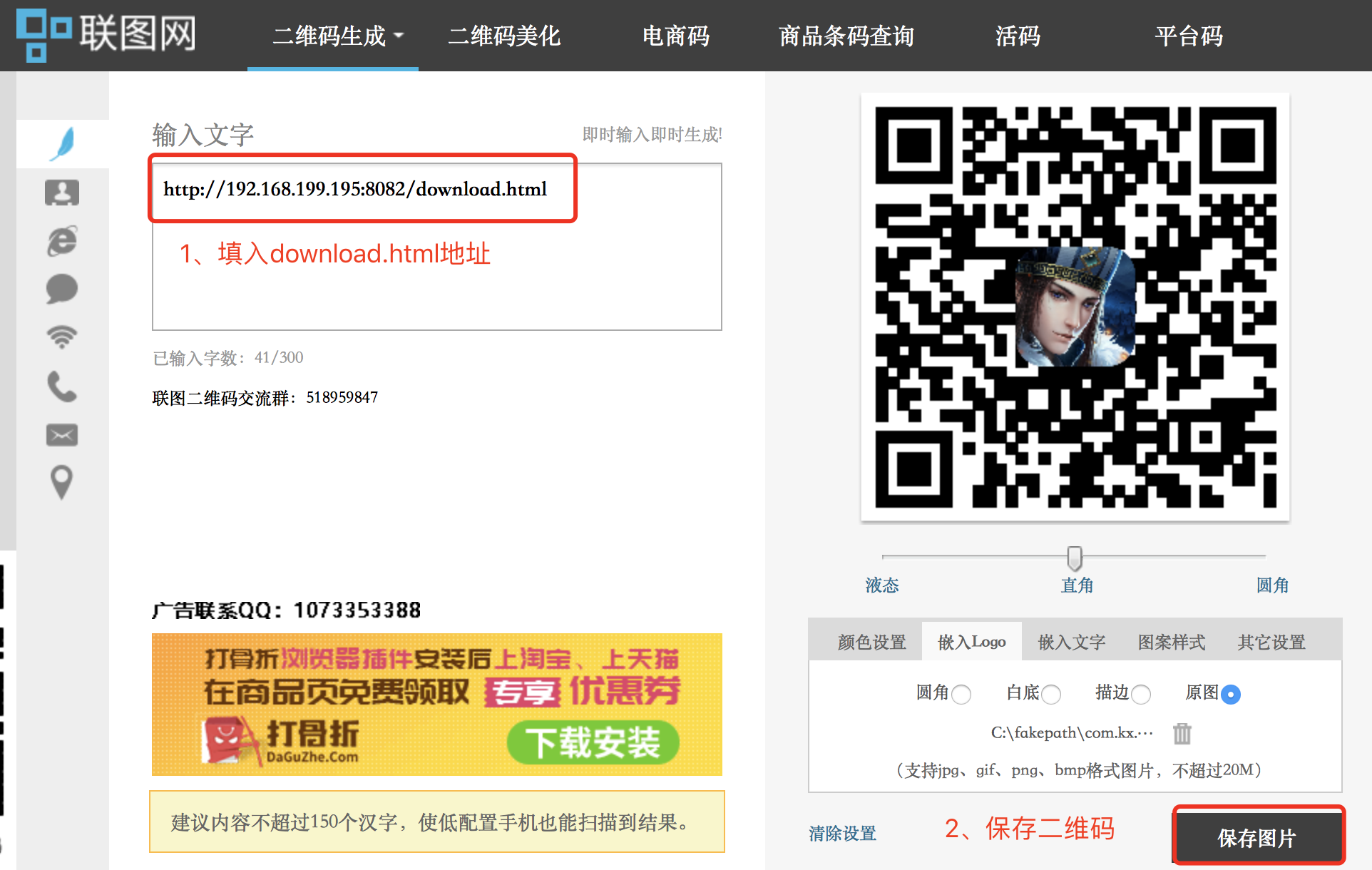
三、二维码生成
二维码生成地址:http://www.liantu.com

扫描本地的二维码,即可完成安装。
四、结束语
本人经过测试,正常安装。其中由于ios下载需要正规https网站,可基于gitHub生成,参考:https://www.jianshu.com/p/9d216c996721。
版权声明:本文内容由互联网用户自发贡献,该文观点与技术仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 [email protected] 举报,一经查实,本站将立刻删除。


